大家好,我是 码工,一个有十年工作经验的码农,一心追求技术。
说起来鸿蒙的页面布局,做过Android的估计会比较好理解,鸿蒙的布局和Android很类似,类似只是文件格式,里面的组件和属性是不一样的。
就和小程序和Vue一样,做过一个会对另一个好上手。
在这里说一下 学习鸿蒙开发 很轻松,目前也是一个很好的机遇。
讲鸿蒙的6大页面布局之前,我们先说一下鸿蒙的?组件分类。
?
1,?根据组件的功能,可以将组件分为布局类、显示类、交互类三类:
?
| 组件类别 | 组件名称 | 功能描述 |
|---|
| 布局类 | PositionLayout、DirectionalLayout、StackLayout、DependentLayout、TableLayout、AdaptiveBoxLayout | 提供了不同布局规范的组件容器,例如以单一方向排列的DirectionalLayout、以相对位置排列的DependentLayout、以确切位置排列的PositionLayout等。 |
| 显示类 | Text、Image、Clock、TickTimer、ProgressBar | 提供了单纯的内容显示,例如用于文本显示的Text,用于图像显示的Image等。 |
| 交互类 | TextField、Button、Checkbox、RadioButton/RadioContainer、Switch、ToggleButton、Slider、Rating、ScrollView、TabList、ListContainer、PageSlider、PageFlipper、PageSliderIndicator、Picker、TimePicker、DatePicker、SurfaceProvider、ComponentProvider | 提供了具体场景下与用户交互响应的功能,例如Button提供了点击响应功能,Slider提供了进度选择功能等。 |
框架提供的组件使应用界面开发更加便利。
其实我们开发的鸿蒙 app就是这些组件,一层一层的包括和多个组件组合起来的界面。
比如你要显示一段文字,就可以使用Text来显示,当让需要有布局来包括起来,所以在之前需要讲一下布局页面。
2,?鸿蒙6大布局 之??DirectionalLayout?
上面的组件分类中布局类就是我们要说的布局。
今天就说说 线性布局DirectionalLayout ,主要说一下 :1,布局属性 2,排列方式 3,对其方式? 4,权重的使用??
?
简介:
DirectionalLayout是鸿蒙开发中Java UI的一种重要组件布局,在创建的项目工程默认主入口的布局? 就是这种布局格式。
用于将一组组件(Component)按照水平或者垂直方向排布,能够方便地对齐布局内的组件。
?
简单理解就是流线型布局,从上到下依次排列显示。
该布局和其他布局的组合,可以实现更加丰富的布局方式。
来个图 更直观:

支持的XML属性
DirectionalLayout的共有XML属性继承自:Component?(Component是所有view继承的组件父类,此处后面单独讲解)
DirectionalLayout的自有XML属性见下表:
?
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|
| alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:alignment="top|left" ohos:alignment="left" |
| top | 表示顶部对齐。 |
| right | 表示右对齐。 |
| bottom | 表示底部对齐。 |
| horizontal_center | 表示水平居中对齐。 |
| vertical_center | 表示垂直居中对齐。 |
| center | 表示居中对齐。 |
| start | 表示靠起始端对齐。 |
| end | 表示靠结束端对齐。 |
| orientation | 子布局排列方向 | horizontal | 表示水平方向布局。 | ohos:orientation="horizontal" |
| vertical | 表示垂直方向布局。 | ohos:orientation="vertical" |
| total_weight | 所有子视图的权重之和 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。 | ohos:total_weight="2.5" ohos:total_weight="$float:total_weight" |
DirectionalLayout所包含组件可支持的XML属性见下表:
?
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|
| layout_alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:layout_alignment="top" ohos:layout_alignment="top|left" |
| top | 表示顶部对齐。 |
| right | 表示右对齐。 |
| bottom | 表示底部对齐。 |
| horizontal_center | 表示水平居中对齐。 |
| vertical_center | 表示垂直居中对齐。 |
| center | 表示居中对齐。 |
| weight | 比重 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源。 | ohos:weight="1" ohos:weight="$float:weight" |
上面的表格 来源于鸿蒙官网api,作为开发者,查看官网api是必备的。
排列方式
DirectionalLayout的排列方向有两种 :(orientation)分为水平(horizontal)或者垂直(vertical)方向。
使用orientation设置布局内组件的排列方式,默认为垂直排列。
下面来分别说一下 每一中的使用和效果。
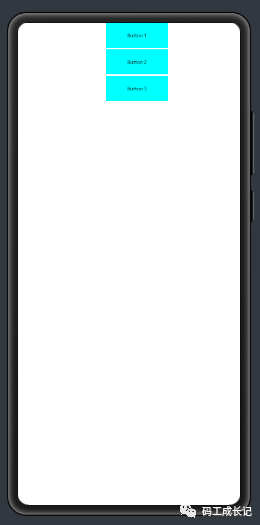
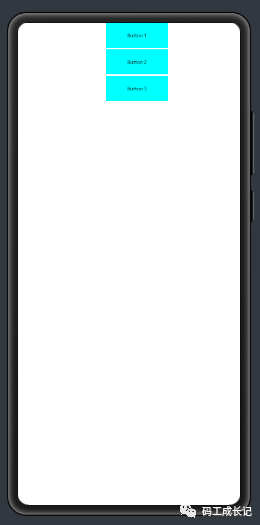
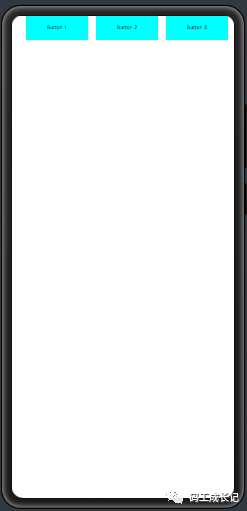
第一种:垂直排列
垂直方向排列三个按钮,效果如下:

?
布局代码如下:??????
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:alignment="center"
ohos:orientation="vertical">
<Button
ohos:width="100vp"
ohos:height="40vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="100vp"
ohos:height="40vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="100vp"
ohos:height="40vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
按钮背景配置文件:
color_cyan_element.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>
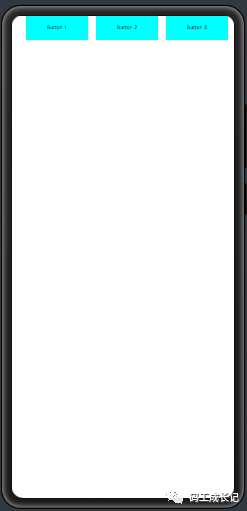
另一种:水平排列
水平方向排列三个按钮,效果如下:

?
布局代码如下:??????
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:alignment="center"
ohos:orientation="horizontal">
<Button
ohos:width="100vp"
ohos:height="40vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="100vp"
ohos:height="40vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 2"/>
<Button
ohos:width="100vp"
ohos:height="40vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
按钮背景配置文件:
color_cyan_element.xml?该文件在项目 resources/base/graphic 目录下。
????
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>
对齐方式
DirectionalLayout中的组件使用layout_alignment控制自身在布局中的对齐方式,当对齐方式与 排列方式 方向一致时,对齐方式不会生效,如设置了水平方向的排列方式,则左对齐、右对齐将不会生效。
三种对齐方式的示例代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="60vp">
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="left" // 左对齐
ohos:text="Button 1"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="horizontal_center" // 居中对齐
ohos:text="Button 2"/>
<Button
ohos:width="50vp"
ohos:height="20vp"
ohos:background_element="$graphic:color_cyan_element"
ohos:layout_alignment="right" // 右对其
ohos:text="Button 3"/>
</DirectionalLayout>
?
color_cyan_element.xml:该文件在项目 resources/base/graphic 目录下。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>
权重
?
权重(weight)就是按比例来分配组件占用父组件的大小,在水平布局下计算公式为:
父布局可分配宽度=父布局宽度-所有子组件width之和;
组件宽度=组件weight/所有组件weight之和*父布局可分配宽度;
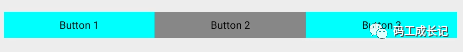
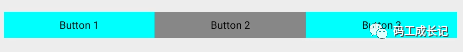
实际使用过程中,建议使用width=0来按比例分配父布局的宽度,1:1:1效果如下:

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:orientation="horizontal">
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1" // 设置权重
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 1"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1" // 设置权重
ohos:background_element="$graphic:color_gray_element"
ohos:text="Button 2"/>
<Button
ohos:width="0vp"
ohos:height="20vp"
ohos:weight="1" // 设置权重
ohos:background_element="$graphic:color_cyan_element"
ohos:text="Button 3"/>
</DirectionalLayout>
按钮背景配置文件 color_cyan_element.xml:该文件在项目 resources/base/graphic 目录下。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>
?
color_gray_element.xml:
??????
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#878787"/>
</shape>
关注公众号【程序员漫话编程】,后台回复【鸿蒙】,即可获取上千鸿蒙开源组件~
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
?
觉得不错的小伙伴,记得帮我?点个赞和关注哟,笔芯笔芯~**
作者:码工
?
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。
?
cs