大家好,我是你们的朋友 朋哥,今天开始朋哥开始研究鸿蒙了,会写一些文章分享给大家,希望多多提意见。
上一篇原创文章?解读了?鸿蒙开发布局的 位置布局(PositionLayout),在屏幕范围内设置x,y坐标来设置组件的显示位置。
今天来解读一下 自适应盒子布局(AdaptiveBoxLayout),做过Android的小伙伴估计都不知道这个布局,其实这个应用场景也很少。
简介:
先看看鸿蒙开发api给的解释:
AdaptiveBoxLayout是自适应盒子布局,该布局提供了在不同屏幕尺寸设备上的自适应布局能力,主要用于相同级别的多个组件需要在不同屏幕尺寸设备上自动调整列数的场景。
-
该布局中的每个子组件都用一个单独的“盒子”装起来,子组件设置的布局参数都是以盒子作为父布局生效,不以整个自适应布局为生效范围。
-
该布局中每个盒子的宽度固定为布局总宽度除以自适应得到的列数,高度为match_content,每一行中的所有盒子按高度最高的进行对齐。
-
该布局水平方向是自动分块,因此水平方向不支持match_content,布局水平宽度仅支持match_parent或固定宽度。
-
自适应仅在水平方向进行了自动分块,纵向没有做限制,因此如果某个子组件的高设置为match_parent类型,可能导致后续行无法显示。
第一次看到这个布局的适合,很好奇的使用了一下他的作用,确实很神器,方法很简单,总结出来只有4个操作方法。
AdaptiveBoxLayout布局常用方法
| 方法 | 功能 |
|---|
| addAdaptiveRule(int minWidth, int maxWidth, int columns) | 添加一个自适应盒子布局规则。 |
| removeAdaptiveRule(int minWidth, int maxWidth, int columns) | 移除一个自适应盒子布局规则。 |
| clearAdaptiveRules() | 移除所有自适应盒子布局规则。 |
| postLayout() | 更新布局 |
如果对上面的描述不太理解的,下面通过实例来使用一下这些函数。
后面小伙伴需要按照步骤创建项目和添加文件 来验证效果了,没有跟上的小伙伴尽快学习哦。
应用实例:
1,创建项目
首先创建一个鸿蒙项目(Java版),关于创建项目 有新手不知道怎么创建的,可以查看第一篇文章??鸿蒙开发入门?。
2,添加自适应盒子布局 (文件目录 resources/base/layout/ )
?
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<AdaptiveBoxLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="0vp"
ohos:width="match_parent"
ohos:weight="1"
ohos:id="$+id:adaptive_box_layout">
<Text
ohos:height="40vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="自适应1"
ohos:text_size="18fp" />
<Text
ohos:height="40vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="自适应2"
ohos:text_size="18fp" />
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:multiple_lines="true"
ohos:text="自适应自适应自适应自适应自适应自适应自适应自适应自适应"
ohos:text_size="18fp" />
<Text
ohos:height="40vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="自适应4"
ohos:text_size="18fp" />
<Text
ohos:height="40vp"
ohos:width="match_parent"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="自适应自适应"
????????????ohos:text_size="18fp"?/>
<Text
ohos:height="40vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="自适应5"
ohos:text_size="18fp" />
<Text
ohos:height="160vp"
ohos:width="80vp"
ohos:background_element="#EC9DAA"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="自适应6"
ohos:text_size="18fp" />
</AdaptiveBoxLayout>
<Button
ohos:id="$+id:add_rule_btn"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="10vp"
ohos:padding="10vp"
ohos:background_element="#A9CFF0"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="22fp"
ohos:text="addAdaptiveRule(100, 1500, 3);"/>
<Button
ohos:id="$+id:remove_rule_btn"
ohos:padding="10vp"
ohos:top_margin="10vp"
ohos:layout_alignment="horizontal_center"
ohos:bottom_margin="10vp"
ohos:background_element="#D5D5D5"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="22fp"
ohos:text="removeAdaptiveRule(100, 1500, 3);"/>
</DirectionalLayout>
?
1,解析
布局文件 中添加了一个自适应盒子布局,另外添加了两个按钮,一个是添加一个自适应盒子布局规则,另一个清理该规则。
添加规则和清理规则的代码逻辑:???????
?
findComponentById(ResourceTable.Id_add_rule_btn).setClickedListener((component-> {
// 添加规则
adaptiveBoxLayout.addAdaptiveRule(100, 1500, 3);
// 更新布局
adaptiveBoxLayout.postLayout();
????????}));
findComponentById(ResourceTable.Id_remove_rule_btn).setClickedListener((component-> {
// 移除规则
adaptiveBoxLayout.removeAdaptiveRule(100, 1500, 3);
// 更新布局
adaptiveBoxLayout.postLayout();
????????}));
1,通过addAdaptiveRule设置一个自适应盒子的规则
2,通过removeAdaptiveRule移除一个自适应盒子规则
3,设置规则后更新布局?adaptiveBoxLayout.postLayout();
效果图:
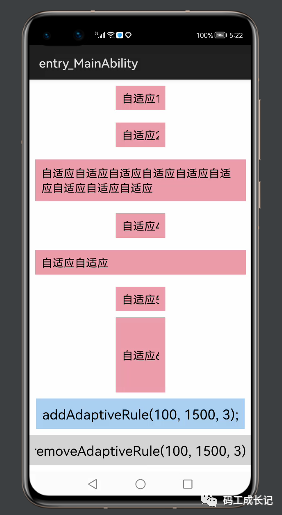
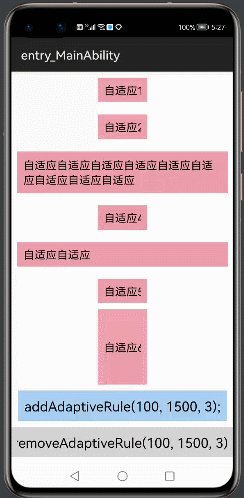
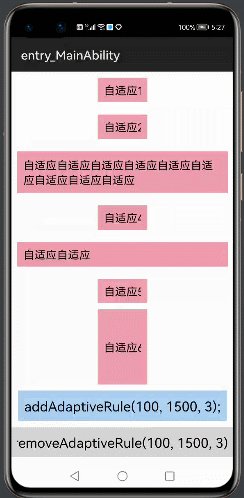
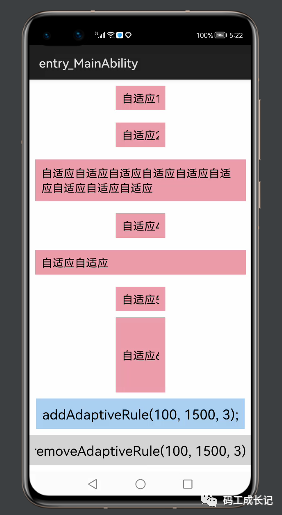
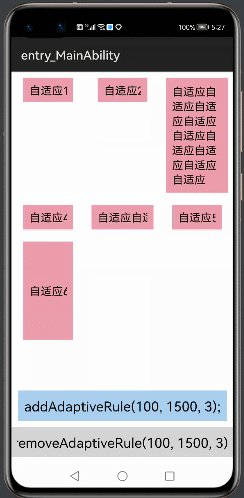
默认的界面效果:

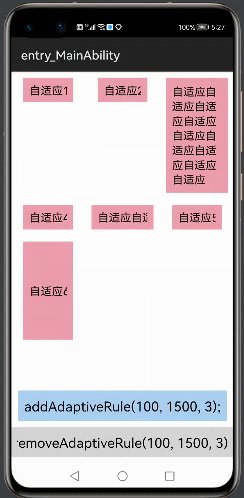
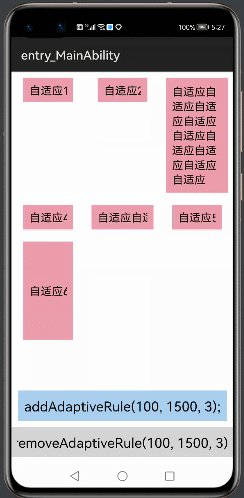
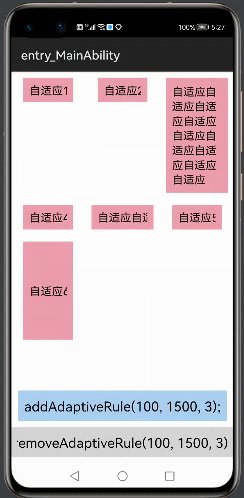
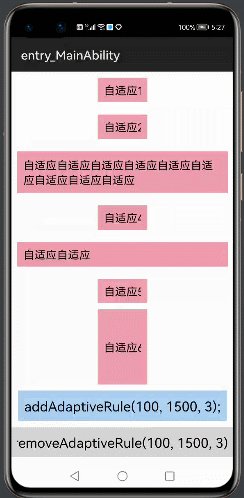
设置自适应盒子规则后:
?

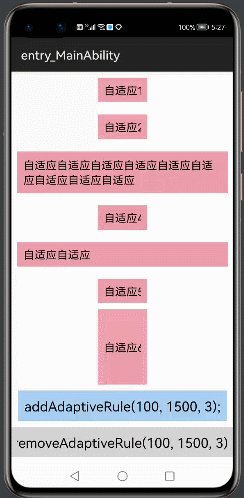
最后来一个动图:
?

?
代码不能少,要不然小伙伴该说我小气了。
代码连接:?https://gitee.com/codegrowth/haomony-develop.git
?
关注公众号【程序员漫话编程】,后台回复【鸿蒙】,即可获取上千鸿蒙开源组件~
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
?
觉得不错的小伙伴,记得帮我?点个赞和关注哟,笔芯笔芯~**
作者:码工
?
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。
cs