导语:大家好,我是你们的朋友 朋哥,十年码农经验,对技术情有独钟。
app开发很常见的数据太多,需要完整显示的时候用到滚动效果,今天来看看鸿蒙种的布局滚动ScrollView。

不多说,今天的内容不多,下面我们开始今天的文章,还是老规矩,通过如下几点来说:
?
1,简介2,属性? 3,实战
简介
ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。
?
比如一个手机界面?分为两部分 ,一部分是?功能菜单,下一部分是列表,为了显示更多的内容需要?在滚动下部列表的时候??上面的部分也向上滚动,这个时候就需要用到?ScrollView属性。
用到的属性
ScrollView的共有XML属性继承自:StackLayout
主要有两个特殊属性:
match_viewport? ?是否拉伸匹配? ?ohos:match_viewport="true"
rebound_effect? ? 回弹效果? ? ? ? ??ohos:rebound_effect="true"
实战
1,创建项目,添加滚动布局
?
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<ScrollView
ohos:id="$+id:scrollview"
ohos:height="match_content"
ohos:width="match_content"
ohos:rebound_effect="true"
>
<!--ohos:rebound_effect="true" 设置回弹效果-->
<!-- ohos:match_viewport="true" 设置拉伸匹配效果 该属性在ScrollView的子组件无法填充满ScrollView时使用,
默认为false,子组件按照自身设置大小展示,设置为true时,子组件填充满ScrollView。-->
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:left_margin="20vp"
ohos:orientation="vertical"
ohos:right_margin="20vp">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:multiple_lines="true"
ohos:text="ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。"
ohos:text_size="17vp"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:photo8"
ohos:layout_alignment="center"
ohos:scale_mode="clip_center"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:multiple_lines="true"
ohos:text="ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。"
ohos:text_size="17vp"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:photo4"
ohos:layout_alignment="center"
ohos:scale_mode="clip_center"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:multiple_lines="true"
ohos:text="ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。"
ohos:text_size="17vp"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:food5"
ohos:layout_alignment="center"
ohos:scale_mode="clip_center"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:multiple_lines="true"
ohos:text="ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。"
ohos:text_size="17vp"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:photo8"
ohos:layout_alignment="center"
ohos:scale_mode="clip_center"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:multiple_lines="true"
ohos:text="ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。"
ohos:text_size="17vp"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:photo4"
ohos:layout_alignment="center"
ohos:scale_mode="clip_center"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:multiple_lines="true"
ohos:text="ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。"
ohos:text_size="17vp"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:food5"
ohos:layout_alignment="center"
ohos:scale_mode="clip_center"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:multiple_lines="true"
ohos:text="ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。"
ohos:text_size="17vp"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:photo8"
ohos:layout_alignment="center"
ohos:scale_mode="clip_center"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:multiple_lines="true"
ohos:text="ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。"
ohos:text_size="17vp"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:photo4"
ohos:layout_alignment="center"
ohos:scale_mode="clip_center"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:multiple_lines="true"
ohos:text="ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。"
ohos:text_size="17vp"
/>
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:food5"
ohos:layout_alignment="center"
ohos:scale_mode="clip_center"/>
</DirectionalLayout>
</ScrollView>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="30vp"
ohos:bottom_margin="60vp"
ohos:orientation="horizontal"
>
<Button
ohos:id="$+id:option_scroll"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#000000"
ohos:text="根据像素平滑滚动操作"
ohos:text_color="#ffffff"
ohos:text_size="17vp"/>
<Button
ohos:id="$+id:option_scroll2"
ohos:height="match_content"
ohos:width="match_content"
ohos:left_margin="20vp"
ohos:background_element="#000000"
ohos:text="滚动到制定位置"
ohos:text_color="#ffffff"
ohos:text_size="17vp"/>
</DirectionalLayout>
</DirectionalLayout>
说明:添加一个默认的 ScrollView ,ScrollView中包含了一个线性布局?DirectionalLayout,布局中放置多个组件。
当内容超出屏幕长度后,通过ScrollView组件做滚动效果。
1,ScrollView?属性设置??ohos:rebound_effect="true" 回弹效果
2,可以设置属性?
ohos:match_viewport="true" 拉伸匹配效果 ,该属性在ScrollView的子组件无法填充满ScrollView时使用,
默认为false,子组件按照自身设置大小展示,设置为true时,子组件填充满ScrollView。
效果如下:

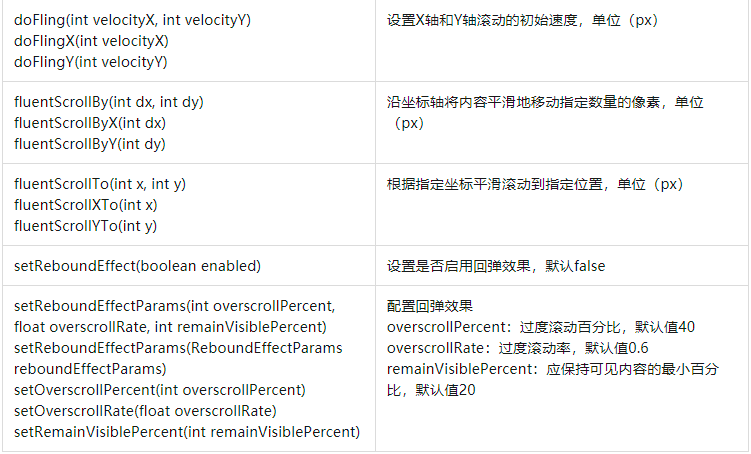
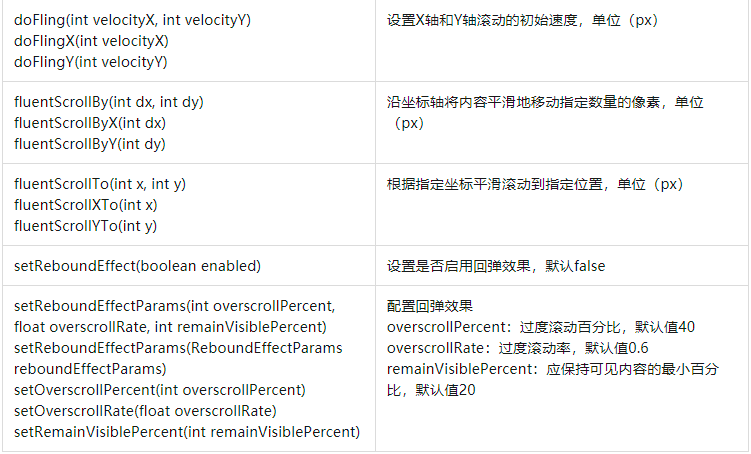
除了当前的xml布局中设置属性外,还有一些 通过代码控制的属性操作:
option_scroll.setClickedListener(component -> {
scrollView.fluentScrollByY(300); // 根据像素数平滑滚动。
});
option_scroll2.setClickedListener(component -> {
scrollView.fluentScrollYTo(500); // 平滑滚动到指定位置。
});
更多属性:

本篇内容结束:
源码:https://gitee.com/codegrowth/haomony-develop/tree/master/ScrollView???????
关注公众号【程序员漫话编程】,后台回复?”鸿蒙“?,即可获得上千鸿蒙开源组件。
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
?
觉得不错的小伙伴,记得帮我?点个赞和关注哟,笔芯笔芯~**
作者:码工
?
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。
cs