导语:大家好,我是你们的朋友 朋哥。
上一篇原创文章? 日期选择器,设置了日期选择控件。
今天来说说时间选择器,时间选择器 很简答 ,因为他和上一篇的日期选择器很多属性是一样的,可以通过组件选择时间,时间格式未时分秒,可以分为上午和下午。
好了,下面开始 我们今天的内容?TimePicker......
?

下面我们开始今天的文章,还是老规矩,通过如下几点来说:
1,简介
2,用到的属性?
3,实战
简介
TimePicker主要供用户选择时间。可以动态控制时分秒的样式。
?
用到的属性
TimePicker的共有XML属性继承自:StackLayout。

?
实战
1,创建一个项目 添加?TimePicker
????
<TimePicker
ohos:id="$+id:time_picker"
ohos:height="match_content"
ohos:width="match_parent"
/>
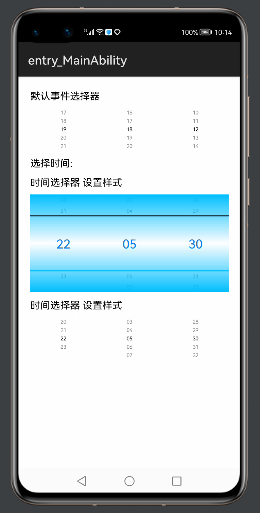
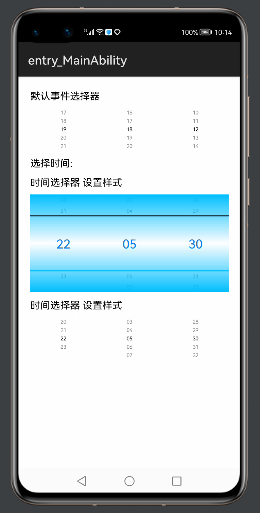
1,默认添加控件后 显示效果如下:

2,TimePicker 设置样式。
<TimePicker
ohos:id="$+id:time_picker1"
ohos:height="match_content"
ohos:width="match_parent"
ohos:selected_text_color="#007DFF"
ohos:selected_text_size="20fp"
ohos:operated_text_color="#FF9912"
ohos:selected_normal_text_margin_ratio="10"
ohos:shader_color="#00BFFF"
ohos:bottom_line_element="#00BFFF"
ohos:top_line_element="#000000"
/>
1,在时间选择器设置样式的时候会发现 很多和 DatePicker一样的属性,所以你会发现 鸿蒙真正强大的地方就是简单,复杂的东西已经封装好了。
ohos:selected_text_color="#007DFF" //?设置选中颜色
ohos:selected_text_size="20fp" //设置选中文字大小
ohos:operated_text_color="#FF9912" //?操作项的文本颜色
ohos:selected_normal_text_margin_ratio="10" //?设置TimePicker中所选文本边距与普通文本边距的比例
ohos:shader_color="#00BFFF" // 选择器背景颜色
ohos:bottom_line_element="#00BFFF" // 选中底部线颜色
ohos:top_line_element="#000000" // 选中头部线颜色
完整效果:
?

<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:padding="20vp"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="16vp"
ohos:bottom_margin="10vp"
ohos:text="默认事件选择器"/>
<TimePicker
ohos:id="$+id:time_picker"
ohos:height="match_content"
ohos:width="match_parent"
/>
<Text
ohos:id="$+id:text_time"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="10vp"
ohos:bottom_margin="10vp"
ohos:text_size="16vp"
ohos:text="选择时间:"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="16vp"
ohos:bottom_margin="10vp"
ohos:text="时间选择器 设置样式"/>
<TimePicker
ohos:id="$+id:time_picker1"
ohos:height="match_content"
ohos:width="match_parent"
ohos:selected_text_color="#007DFF"
ohos:selected_text_size="20fp"
ohos:operated_text_color="#FF9912"
ohos:selected_normal_text_margin_ratio="10"
ohos:shader_color="#00BFFF"
ohos:bottom_line_element="#00BFFF"
ohos:top_line_element="#000000"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="16vp"
ohos:top_margin="10vp"
ohos:bottom_margin="10vp"
ohos:text="时间选择器 设置样式"/>
<TimePicker
ohos:id="$+id:time_picker2"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text_am="8:00:00"
ohos:text_pm="22:00:00"
/>
</DirectionalLayout>
package com.example.timepicker.slice;
import com.example.timepicker.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Text;
import ohos.agp.components.TimePicker;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Text text_time = (Text) findComponentById(ResourceTable.Id_text_time);
TimePicker timePicker = (TimePicker) findComponentById(ResourceTable.Id_time_picker);
// 获取时间
int hour = timePicker.getHour();
int minute = timePicker.getMinute();
int second = timePicker.getSecond();
//设置时间
timePicker.setHour(19);
timePicker.setMinute(18);
timePicker.setSecond(12);
timePicker.setTimeChangedListener(new TimePicker.TimeChangedListener() {
@Override
public void onTimeChanged(TimePicker timePicker, int hour, int minute, int second) {
text_time.setText("选择时间:"+hour+"/"+minute+"/"+second);
}
});
// // 隐藏小时的显示
// timePicker.showHour(false);
// // 隐藏分钟
// timePicker.showMinute(false);
// // 隐藏秒
// timePicker.showSecond(false);
// // 设置小时selector无法滚动选择
// timePicker.enableHour(false);
// // 设置分钟selector无法滚动
// timePicker.enableMinute(false);
// // 设置秒selector无法滚动
// timePicker.enableSecond(false);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
老规矩 代码不能少,下载代码 运行效果看看,记得点个赞。
源码:
https://gitee.com/codegrowth/haomony-develop/tree/master/TimePicker
关注公众号【程序员漫话编程】,后台回复?”鸿蒙“?,即可获得上千鸿蒙开源组件。
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
?
觉得不错的小伙伴,记得帮我?点个赞和关注哟,笔芯笔芯~**
作者:码工
?
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。
cs