导语:大家好,我是你们的朋友 朋哥,今天小学弟又问我问题了,说为啥上次的登录界面 没有保存用户的账号密码操作呢?今天就来了,今天就讲讲通过复选框操作判断是否记住密码。
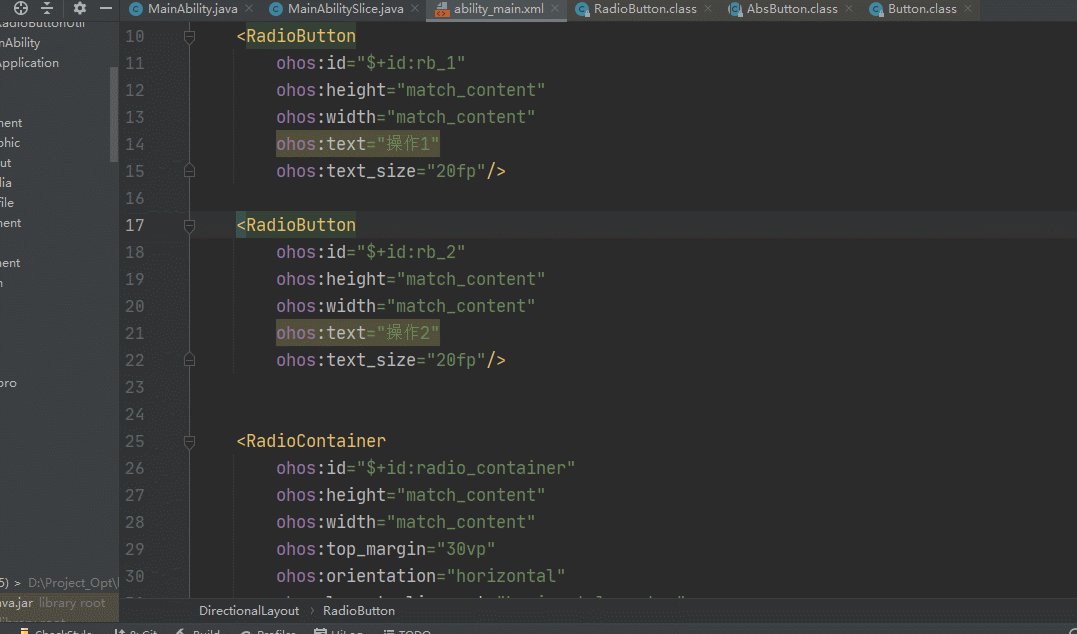
上一篇原创文章? 解析了?单选按钮 RadioButton的使用和作用。在这里在重复一遍,单选按钮就是 允许用户 对一个选项的操作,每次只能选择一个。
今天来将一个 复选框,复选框 可以作为 一种状态记录,比如 登录页面有一个复选框 做记住密码的操作。
还有一种就是?采集信息的时候 可以选择多个选项。
?

下面我们开始今天的文章,还是老规矩,通过如下几点来说:
?
1,简介?
2,用到的属性?
3,实战
4,样式设置
5,登录界面添加复选框
简介
Checkbox可以实现选中和取消选中的功能。
学习目的:
1、掌握在鸿蒙怎么添加Checkbox
2、掌握Checkbox的常用属性
3、掌握Checkbox选中状态变换的事件
Checkbox简介:
CheckBox和Button一样,也是一种古老的控件,它的优点在于,不用用户去填写具体的信息,只需轻轻点击,缺点在于只有“是”和“否”两种情况,但我们往往利用它的这个特性,来获取用户的一些信息。
如一个登录界面中,用它来判断需不需要记录 用户 密码。
用到的属性
Checkbox的共有XML属性 和其它组件一样? 继承自:Text
| 属性名称 | 中文描述 | 使用案例 |
|---|
| marked | 当前状态(选中或取消选中) | ohos:marked="true" ohos:marked="$boolean:true" |
| text_color_on | 处于选中状态的文本颜色 | ohos:text_color_on="#FFFFFFFF" ohos:text_color_on="$color:black" |
| text_color_off | 处于未选中状态的文本颜色 | ohos:text_color_off="#FFFFFFFF" ohos:text_color_off="$color:black" |
| check_element | 状态标志样式 | ohos:check_element="#000000" ohos:check_element="$color:black" ohos:check_element="$media:media_src" ohos:check_element="$graphic:graphic_src" |
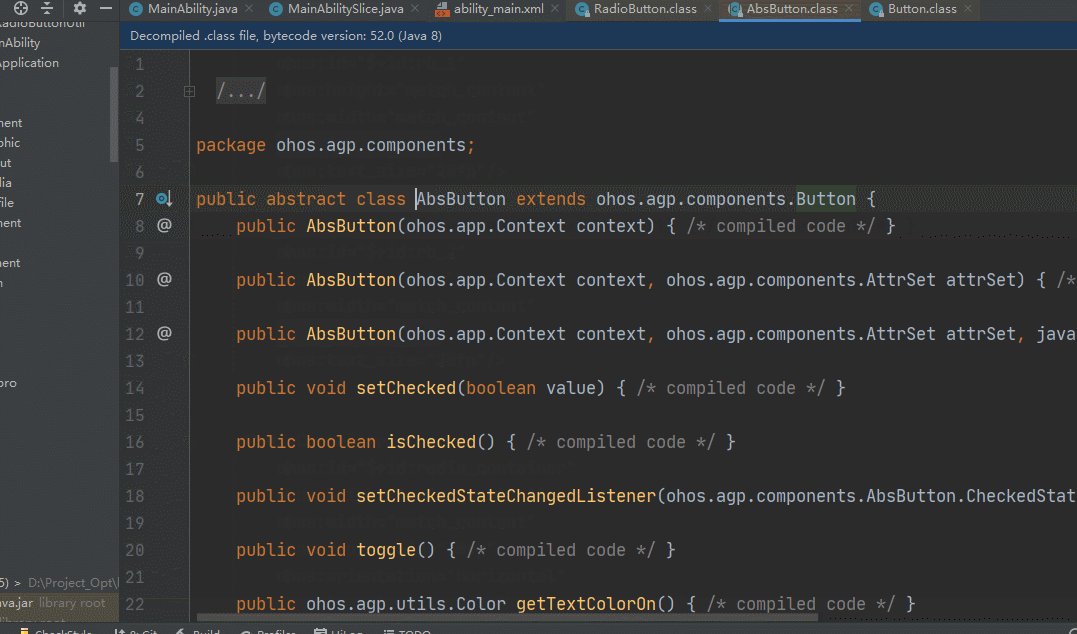
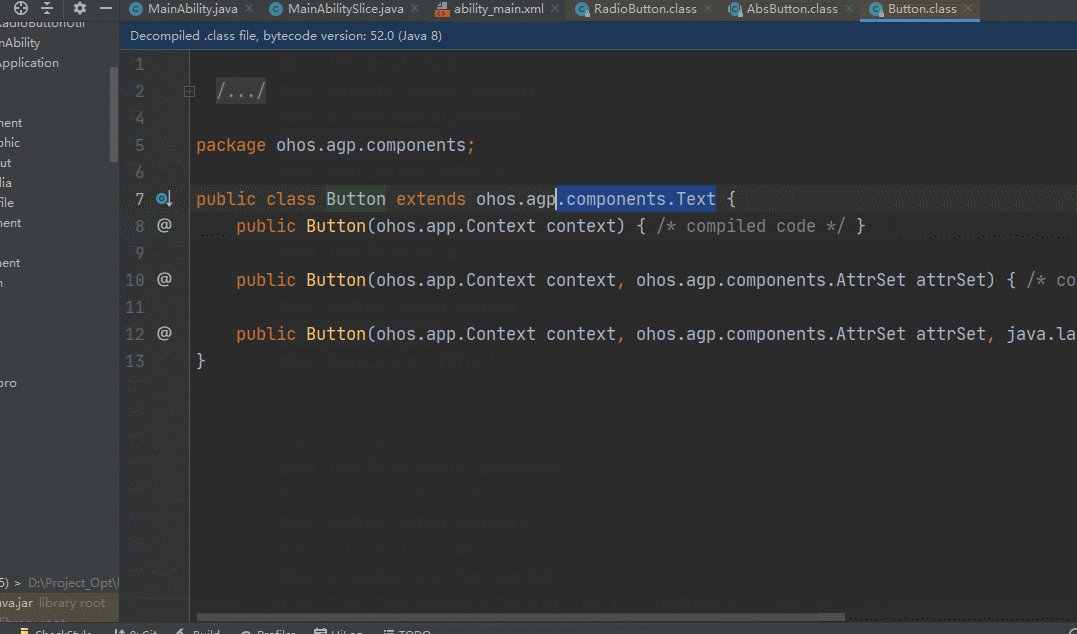
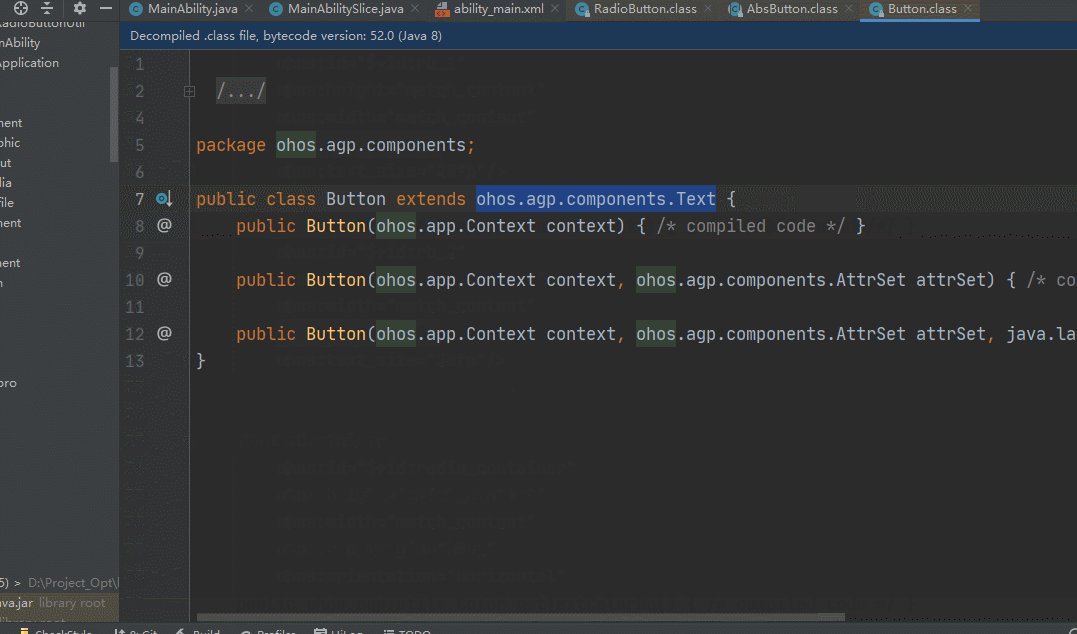
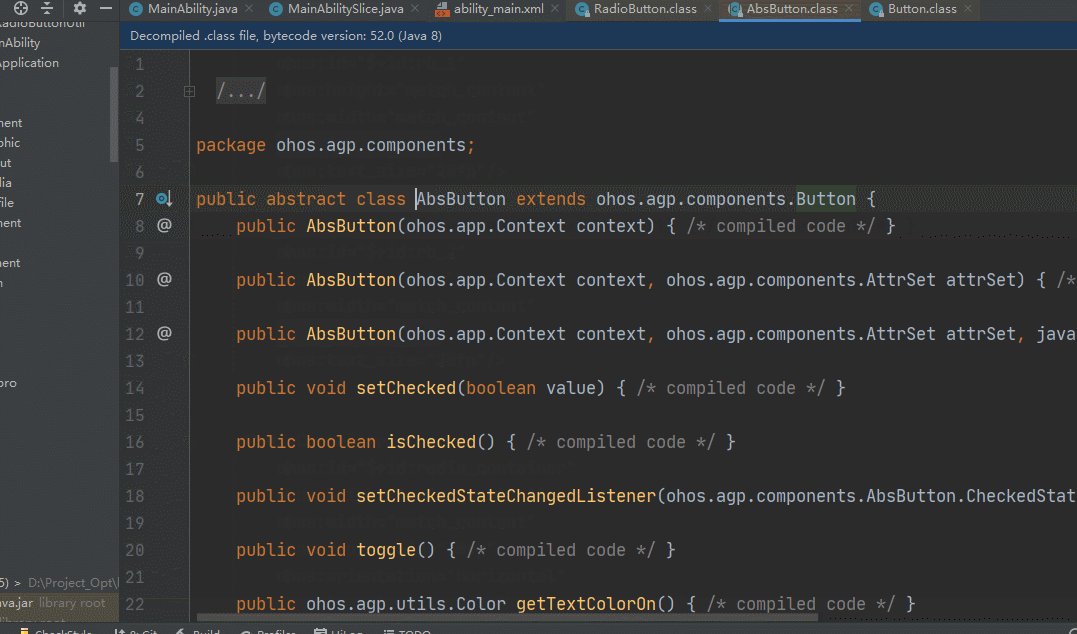
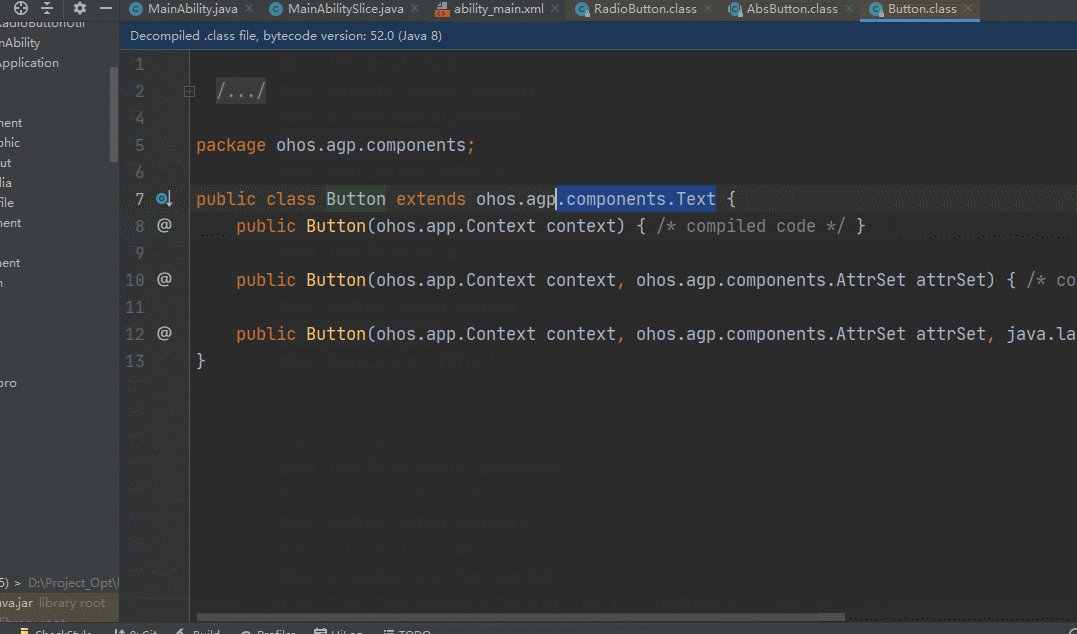
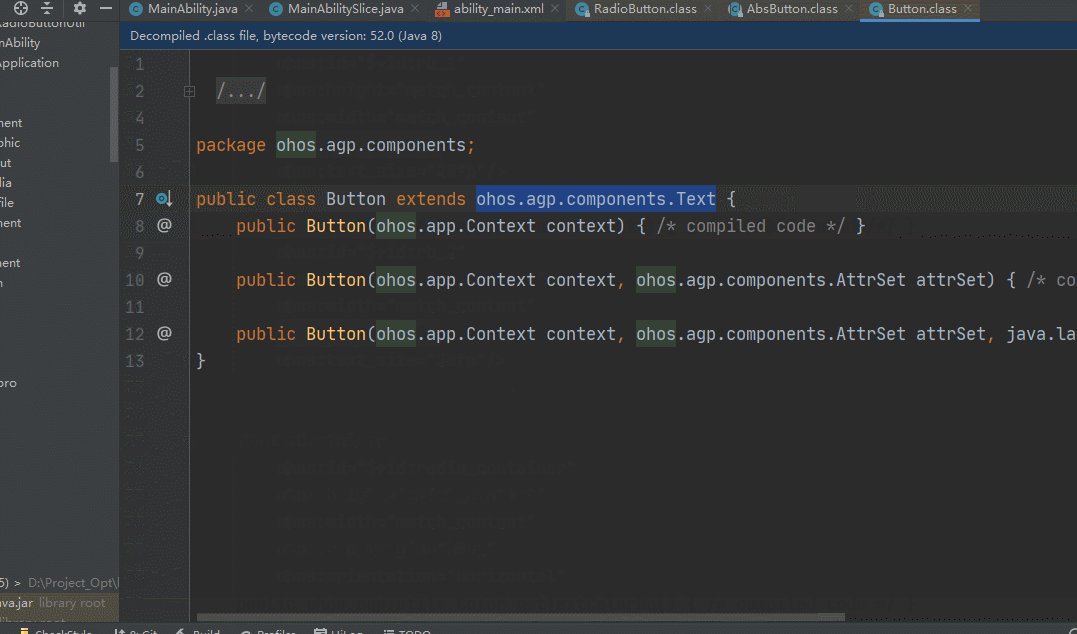
今天 小学弟问我一个问题,说 为啥?这么多组件的属性 都和Text一起公用呢?
是不是很多人都有这个疑问?很简答 因为?这些组件父类最终都是Text,看下面的视频,就明白了。
?

大家有不明白的?留言,不要不会还不问,这是大忌。
实战
说的再好不如?写几行代码运行一下。
1,创建一个?Checkbox
<Checkbox
ohos:id="$+id:check_box"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="复选框"
ohos:text_size="20fp"
/>
1,添加一个复选框 默认显示文本
2,默认两种状态 选中和未选中,选中颜色是黑色,未选中是白色
2,还可以给复选框的文本添加 颜色
?
ohos:text_color_on="#00AAEE"ohos:text_color_off="#549883"
1,可以添加复选框文本的选中和未选中颜色效果
3,复选框的选中状态事件
???
Checkbox checkbox1 = (Checkbox) findComponentById(ResourceTable.Id_check_box);
checkbox1.setButtonElement(elementButtonInit());
checkbox1.setCheckedStateChangedListener((component, state) -> {
if (state) {
selectedSet.add("A");
} else {
selectedSet.remove("A");
}
});
1,初始化复选框,设置背景,背景可以是颜色值 也可以是图片
2,设置监听事件,通过state判断是否选中,不同操作做不同处理
如果 忘记了?怎么设置图片背景 可以查看上一篇 文章。
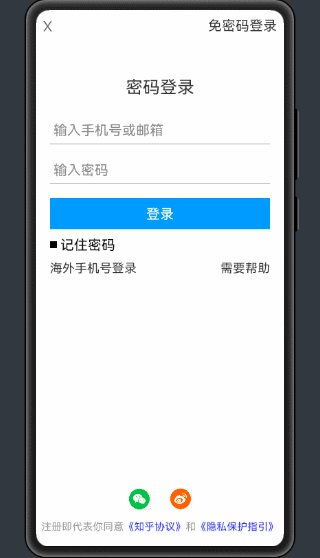
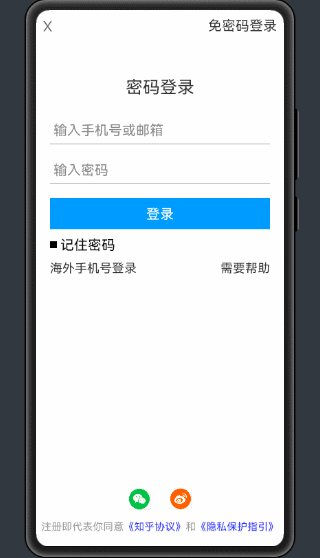
登录界面中添加复选框
布局文件中添加了 checkbox?
??????
<Checkbox
ohos:id="$+id:save_password"
ohos:height="match_content"
ohos:width="match_content"
ohos:check_element="$graphic:checkbox_check_element"
ohos:left_margin="15vp"
ohos:top_margin="10vp"
ohos:text="记住密码"
ohos:text_size="20vp"/>
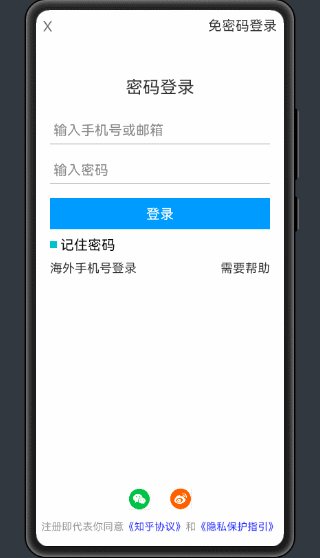
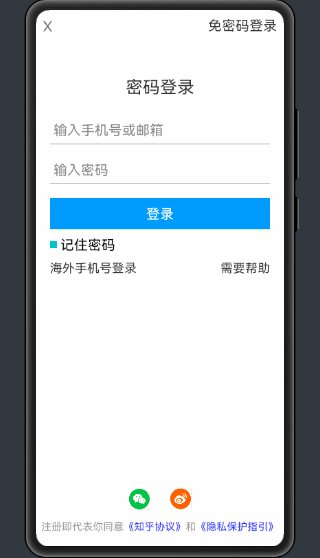
给checkbox添加点击事件 和数据存储操作
Checkbox save_password = (Checkbox) findComponentById(ResourceTable.Id_save_password);
save_password.setCheckedStateChangedListener((component, state) -> {
if (state) {
selectedSet.add(input_password.getText().toString());
} else {
selectedSet.remove(input_password.getText().toString());
}
});
完整效果图:

老规矩 代码不能少,要不然小伙伴该说我小气了。
源码:
Checkbox :?https://gitee.com/codegrowth/haomony-develop/tree/master/CheckBox
登录界面:?https://gitee.com/codegrowth/haomony-develop/tree/master/ZhiHuLogin
?
关注公众号【程序员漫话编程】,后台回复?”鸿蒙“?,即可获得上千鸿蒙开源组件。
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
?
觉得不错的小伙伴,记得帮我?点个赞和关注哟,笔芯笔芯~**
作者:码工
?
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。
?
cs