大家好,我是你们的朋友 朋哥,鸿蒙应用的布局开发马上就要结束了,布局非常重要,非常重要,非常重要,要尽快学习了。
上一篇原创文章?解读了?鸿蒙开发布局的堆叠布局(StackLayout)
,就是将布局一层一层的叠加起来,可以设置相对的位置,使用场景也比较特殊,使用的比较少,也是相对比较简单的一种布局。
如果有开始学习的开发者可以不断的练习,只有多多练习了才能记住和学会。
简介:
表格布局,就是像表格一样,如果有需要做一个界面效果是一种表格效果,或者九宫格,就需要用这种布局。
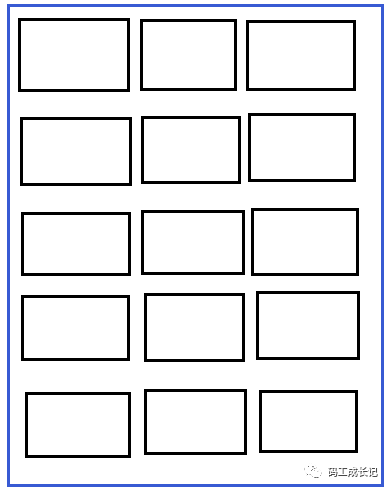
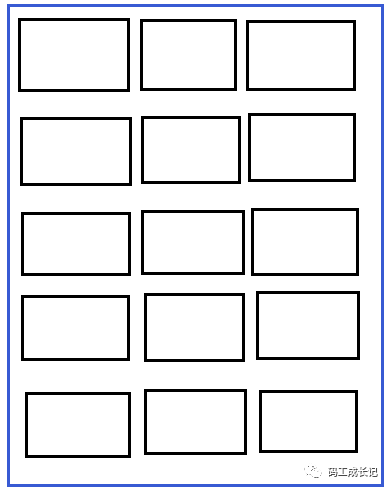
给大家做个效果草图,一看就明白。
?

看到没 ,其实就是为了做这种?大小一样的表格样式的。
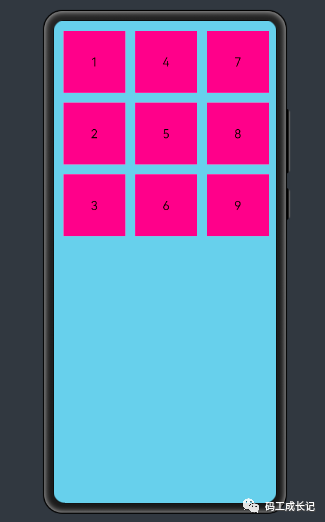
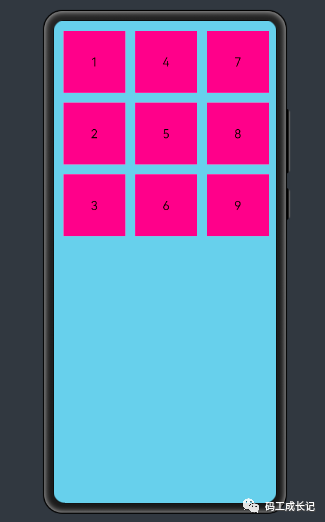
很多手机app的主页就是这种效果。如下图:
?

?
其实从效果上就能发小,表格布局非常简单,都是固定的大小和样式。
支持的XML属性
| 属性名称 | 中文描述 | 使用案例 |
|---|
| alignment_type | 对齐方式 | ohos:alignment_type="align_edges" |
| ohos:alignment_type="align_contents" |
| column_count | 列数 | ohos:column_count="3" ohos:column_count="$integer:count" |
| row_count | 行数 | ohos:row_count="2" ohos:row_count="$integer:count" |
| orientation | 排列方向 | ohos:orientation="horizontal" |
| ohos:orientation="vertical" |
?
看属性也能明白,表格布局的属性只有6个,使用起来很简单。
下面给一个实例,来说明一下具体的使用和效果:
先看一个效果吧:

代码如下:
resources/base/layout/
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#87CEEB"
ohos:layout_alignment="horizontal_center"
????ohos:alignment_type="align_contents"?//?对齐方式
ohos:row_count="3" // 行数
ohos:column_count="3" // 列数
????ohos:orientation="vertical"?//?设置排列方式为竖直,这样会一列一列的排序
ohos:padding="8vp">
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="1"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="2"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="3"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="4"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="5"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="6"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="7"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="8"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#ff1493"
ohos:margin="8vp"
ohos:text="9"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
</TableLayout>
来一个详细说明:
1,ohos:alignment_type="align_contents" // 对齐方式? ?
对其方式主要针对内容的 对齐
2,ohos:row_count="3" //? 显示的行数? ?
3,ohos:column_count="3" // 显示的列数? ?
行数和列数需要根据内容信息的展示。
4,ohos:orientation="vertical" // 设置排列方式为竖直,这样会一列一列的排序,次序一列为主
,设置排列方式为水平 horizontal,这样会按照行排列显示。
关于表格布局 还是需要特殊场景来使用,不过话说回来了,再做一些表格布局的时候其它布局也能实现,所以灵活应用布局很重要。
?
关注公众号【程序员漫话编程】,后台回复【鸿蒙】,即可获取上千鸿蒙开源组件~
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
?
觉得不错的小伙伴,记得帮我?点个赞和关注哟,笔芯笔芯~**
作者:码工
?
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。
cs