导语:大家好,我是你们的朋友 朋哥。
上一篇原创文章? 解析了 开关?Switch的功能和用法。这个可是很重要的,是做设置滑块开关的必备组件。
各位尽快学习,后面更新会比较快了,学习完常用的组件 后面就开始大量项目的开发了。
好了,来说一下今天的重点 Image......

下面我们开始今天的文章,还是老规矩,通过如下几点来说:
?
1,简介
2,用到的属性?
3,实战
简介
Image是用来显示图片的组件,各种图片的展示都需要该组件的使用。
用到的属性
Image的共有XML属性继承自:Component
| 属性名称 | 取值 | 使用案例 |
|---|
| clip_alignment(图像裁剪对齐方式) | left | ohos:clip_alignment="left" |
| right | ohos:clip_alignment="right" |
| top | ohos:clip_alignment="top" |
| bottom | ohos:clip_alignment="bottom" |
| center | ohos:clip_alignment="center" |
| image_src(图像) | Element类型 | ohos:image_src="#FFFFFFFF" ohos:image_src="$color:black" ohos:image_src="$media:warning" ohos:image_src="$graphic:graphic_src" |
| scale_mode(图像缩放类型) | zoom_center | ohos:scale_mode="center" |
| zoom_start |
| zoom_end |
| stretch |
| center |
| inside |
| clip_center |
图片的属性只有三种:?裁剪方式,图片显示,缩放类型
实战
先来创建一个基本的图片显示 试试吧
1,创建工程,添加一个Image
<Image
ohos:id="$+id:image"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:layout_alignment="center"
ohos:image_src="$media:hongmeng"
/>
1,ohos:image_src="$media:hongmeng"?是图片资源的读取
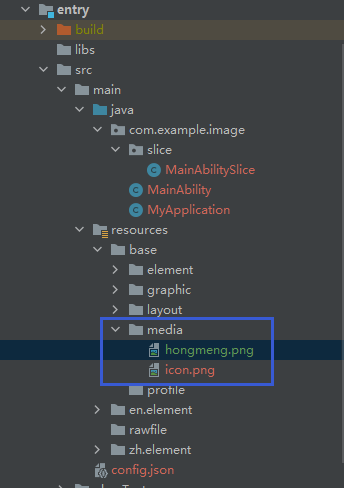
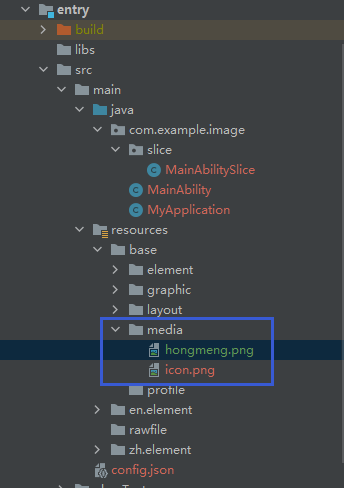
2,图片目录

2,设置缩放比例
ohos:scale_x="0.9"
ohos:scale_y="0.9"
1,缩放比例?从 0-1。
3,设置缩放方式
<Image
ohos:id="$+id:image2"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="20vp"
ohos:layout_alignment="center"
ohos:image_src="$media:hongmeng"
ohos:scale_mode="zoom_center" // 缩放方式
/>
1,缩放方式有下面几种,我们只是用原图比例缩放,其它感兴趣的小伙伴可以都试试。
(1), zoom_center
表示原图按照比例缩放到与Image最窄边一致,并居中显示。
(2),?zoom_start
表示原图按照比例缩放到与Image最窄边一致,并靠起始端显示。
(3),?zoom_end
表示原图按照比例缩放到与Image最窄边一致,并靠结束端显示。
(4),?stretch
表示将原图缩放到与Image大小一致。
(5),?center
表示不缩放,按Image大小显示原图中间部分。
(6),?inside
表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。
(7),?clip_center
表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。
4, 设置裁剪对齐方式
<Image
ohos:id="$+id:image3"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="20vp"
ohos:layout_alignment="center"
ohos:image_src="$media:hongmeng"
ohos:clip_alignment="center"
/>
1,设置裁剪方式
(1), left 表示按左对齐裁剪。
(2), right 表示按右对齐裁剪。
(3), top 表示按顶部对齐裁剪。
(4), bottom 表示按底部对齐裁剪。
(5), center 表示按居中对齐裁剪。
完整代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="top"
ohos:orientation="vertical">
<Image
ohos:id="$+id:image1"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="20vp"
ohos:layout_alignment="center"
ohos:image_src="$media:hongmeng"
ohos:alpha="1"
ohos:scale_x="0.9"
ohos:scale_y="0.9"
ohos:scale_mode="zoom_center"
/>
<Image
ohos:id="$+id:image2"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="20vp"
ohos:layout_alignment="center"
ohos:image_src="$media:hongmeng"
ohos:scale_mode="zoom_center"
/>
<Image
ohos:id="$+id:image3"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="20vp"
ohos:layout_alignment="center"
ohos:image_src="$media:hongmeng"
ohos:clip_alignment="center"
/>
</DirectionalLayout>
老规矩 代码不能少,要不然小伙伴该说我小气了。
源码:
https://gitee.com/codegrowth/haomony-develop/tree/master/Image
?
关注公众号【程序员漫话编程】,后台回复?”鸿蒙“?,即可获得上千鸿蒙开源组件。
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
?
觉得不错的小伙伴,记得帮我?点个赞和关注哟,笔芯笔芯~**
作者:码工
?
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。
cs