大家好,我是你们的朋友 朋哥,今天开始朋哥开始研究鸿蒙了,会写一些文章分享给大家,希望多多提意见。
上一篇原创文章?解读了?鸿蒙开发布局的 表格布局(TableLayout),表格布局非常简单,就是一个大小和样式一样的表格。
今天来解读一下 位置布局(坐标布局),这种布局使用起来更简单,但是适用场景比较少。
6大布局已经基本要完成了,各位小伙伴需要尽快学习一下之前的几种布局,布局了解了,后面做界面效果 就非常简单了。
简介:
?
在PositionLayout中,子组件通过指定准确的x/y坐标值在屏幕上显示。(0, 0)为左上角;当向下或向右移动时,坐标值变大;允许组件之间互相重叠。
PositionLayout以坐标的形式控制组件的显示位置,允许组件相互重叠。
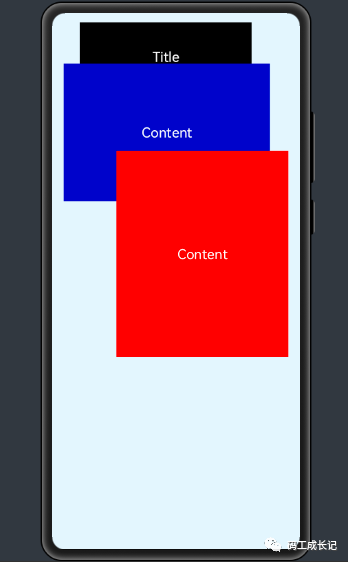
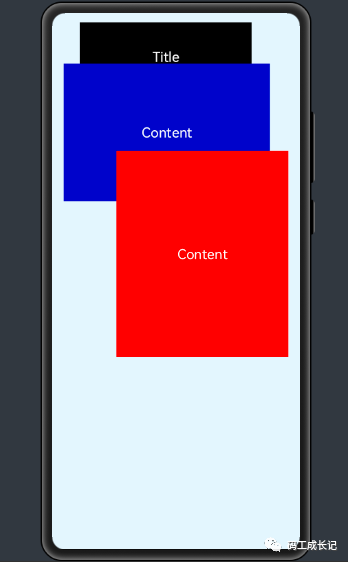
给大家做个效果草图,一看就明白。
?

代码分析:
<?xml version="1.0" encoding="utf-8"?>
<PositionLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#3387CEFA">
<Text
ohos:id="$+id:position_text_1"
ohos:height="100vp"
ohos:width="250vp"
ohos:background_element="#000000"
ohos:position_x="120"
ohos:position_y="40"
ohos:text="Title"
ohos:text_color="#ffffff"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:position_text_2"
ohos:height="200vp"
ohos:width="300vp"
ohos:background_element="#0000CC"
ohos:position_x="50"
ohos:position_y="220"
ohos:text="Content"
ohos:text_color="#ffffff"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:position_text_3"
ohos:height="300vp"
ohos:width="250vp"
ohos:background_element="#FF0000"
ohos:position_x="280"
ohos:position_y="600"
ohos:text="Content"
ohos:text_color="#ffffff"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
</PositionLayout>
代码解析:
坐标布局主要就是两个属性,x,y坐标,通过设置坐标来设置组件的具体位置。
ohos:position_x="120"? ? ? ??
ohos:position_y="40"
多提一句:
PositionLayout 即位置部局,视图以指定准确的x/y坐标值在屏幕上显示,(0, 0)为左上角,当向下或向右移动时,坐标值变大。
允许视图之间互相重叠,通常不推荐使用PositionLayout,它使界面代码太过刚性,不利于设备适配。
这种位置布局还是少用,界面效果实现起来简单,但是比较固定,想要做到适合所有设备还是需要相对布局和线性布局。
最后总结一下 属性。
支持的属性
| 属性名称 | 中文描述 | 使用案例 |
|---|
| position_x | x坐标位置 | ohos:position_x="120" |
| position_x | y坐标位置 | ohos:position_y="40" |
关注公众号【程序员漫话编程】,后台回复【鸿蒙】,即可获取上千鸿蒙开源组件~
原创不易,有用就关注一下。要是帮到了你 就给个三连吧,多谢支持。
?
觉得不错的小伙伴,记得帮我?点个赞和关注哟,笔芯笔芯~**
作者:码工
?
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。
cs