前情回顾(不断复习):
HTML第一篇
HTML的排版标签
HTML注释
<!-- 注释格式如下: -->
<!-- HTML的注释不会翻译到网页上 -->
排版布局:类似于以前画的黑板报,需要将图片文字等进行布局,
达到最好的展示效果。
<p></p> 段落标签
特点:标签的开始和结尾默认产生一行空行
属性:align
对齐方式:center(中间对齐)、left(向左对齐)、
right(向右对齐)、justify(两端对齐)
<pre>预设格式标记
作用:令文件按照原始码的排列方式显示
<br />换行标签
下面我们看一个实例:
<body>
这是主体标签 <br>
感谢关注,共同学习。 <br>
<p>
静夜诗
床前明月光,
疑是地上霜,
举头望明月,
低头思故乡。
</p>
</body>
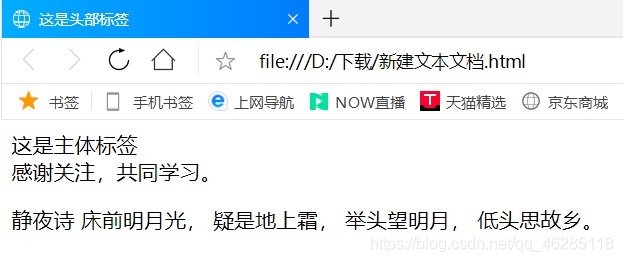
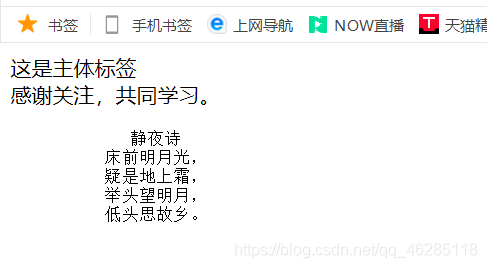
执行结果:
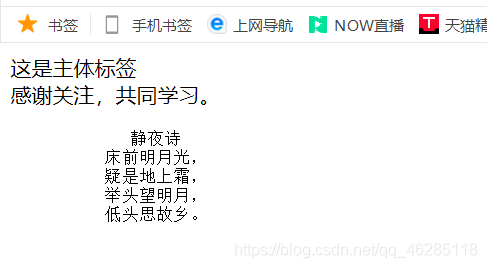
加入预设格式标记
<body>
这是主体标签 <br>
感谢关注,共同学习。 <br>
<p>
<pre>
静夜诗
床前明月光,
疑是地上霜,
举头望明月,
低头思故乡。
</p>
</body>

<hr />水平线标签,加上这个之后页面上出现一条水平线
属性:1.color颜色属性
(1)<hr color="red" />
(2) RGB三原色(red、green、blue):
#12af90,三组十六进制。
3个字节的二进制位:000000~FFFFFF
2.width,宽度属性,水平线宽度
(1)直接写像属值:200px
(2)编写百分比:30%,代表整个屏幕像素的30%
<hr color="red" width="300" />
<hr color="red" width="30%" />
<div></div> 在网页上声明一块区域,
div是块级元素,内容后面默认有换行。
<span></span> 在页面上声明一块区域,
span标签是行内元素,默认在一行。
<!DOCTYPE html>
<html>
<head>
<title>这是头部标签</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
这是主体标签 <br>
感谢关注,共同学习。 <br>
<p>
<pre>
静夜诗
床前明月光,
疑是地上霜,
举头望明月,
低头思故乡。
</p>
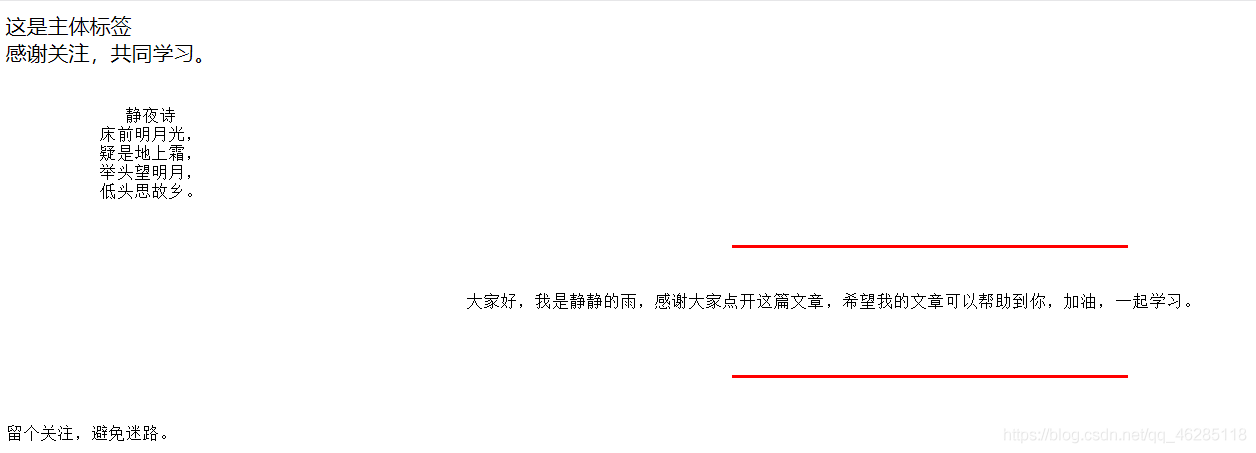
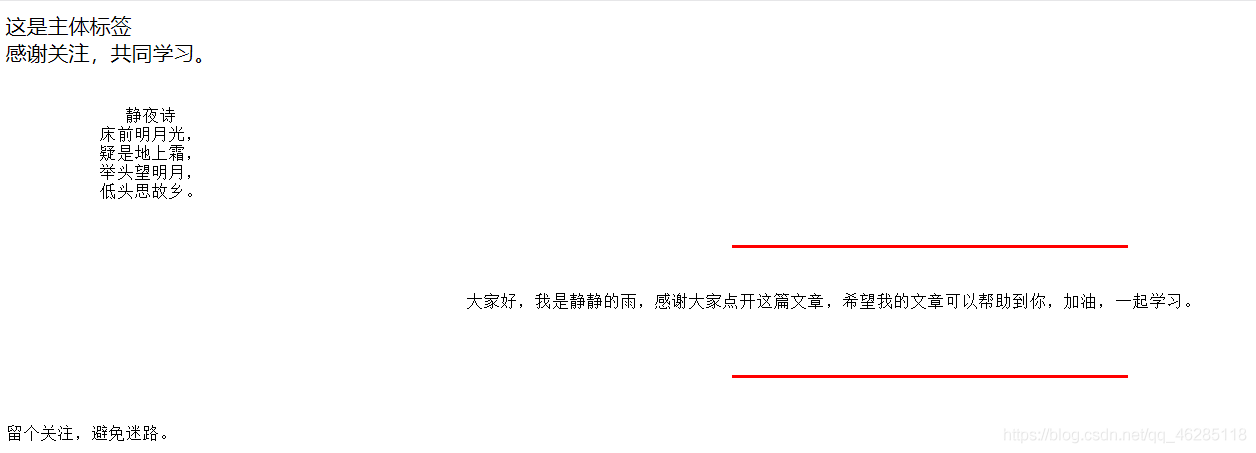
<hr color="red" width="300" align="center">
<div><pre>
大家好,我是静静的雨,感谢大家点开这篇文章,希望我的文章可以帮助到你,加油,一起学习。
</div>
<hr color="red" width="300" align="center">
<span>
留个关注,避免迷路。
</span>
</body>
</html>

cs