前情回顾(不断复习):
HTML第一篇
HTML第二篇
HTML第三篇
HTML第四篇
HTML第五篇
HTML第六篇
初识“CSS”
什么是CSS(层叠样式表)?
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
特点:1.丰富的样式定义
2.易于使用和修改
3.多页面应用
CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
4.层叠
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
5.页面压缩
在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程序的缩减了页面的体积,减少下载的时间。
初识"CSS"
为什么要引入"CSS"?
1.HTML具有重复性,用HTML编写出的网页,如果给多条标签写属性的话,即使是相同的属性,每个标签都需要设置相同属性,引入CSS的话就可以写一遍让所有的标签都具有此属性。
- CSS(专注网页样式的设置)和HTML(专注通过标签来封装数据)分工合作。设计一个网页的时候,先用HTML将数据封装起来,然后再用CSS进行样式设计、进行美化。
- 只有将HTML和CSS结合起来才能设计出好的网页,现在的HTML作用过于单一,仅仅通过标签来封装数据,我们还要对数据设置一些效果,如果没有HTML,CSS不能封装起数据,所以两者结合才能有特定的效果。
CSS和HTML怎么结合
一共有四种结合方式:
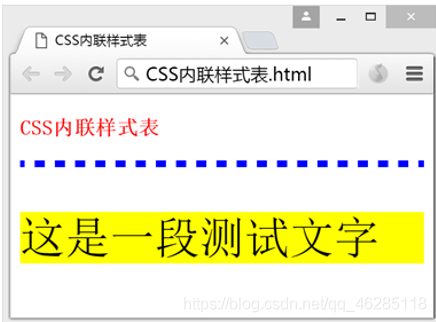
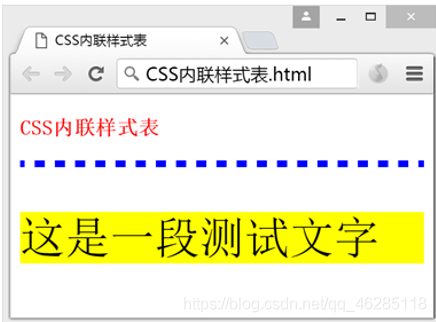
1.内联样式表:
通过使用style属性为各种HTML元素标签添加样式,
其范围只在制定的HTML元素内部。
基本语法格式:
<元素名 style="属性名称:属性值">,
其中如果有多个属性可以用分号隔开
例如:将<h1>和</h1>之间的文字字体设置为蓝色,
背景设置为绿色
<h1 style="color:blue;background-color:green">文字</h1>
部分常用CSS属性:


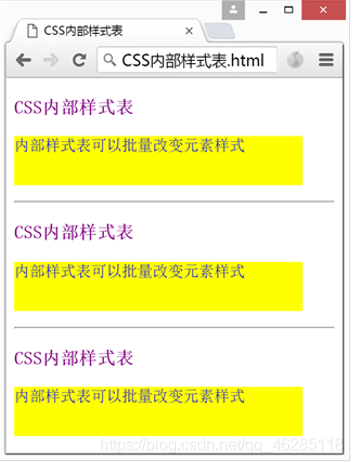
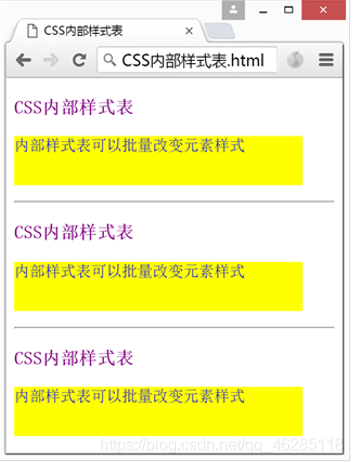
2.内部样式表:
内部样式表通常位于<head>和</head>标签内部,
通过使用<style>和</style>标签标记各类样式规则,
其作用范围为当前整个文档。
语法格式:
<style>
选择器{属性名称1:属性1;属性名称2:属性2;......}
</style>
例如:h1{color:red}
该语句可以用于整个文档,
因此文档中所有的h1标题都将变为红色

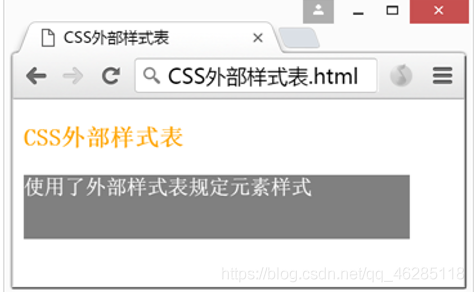
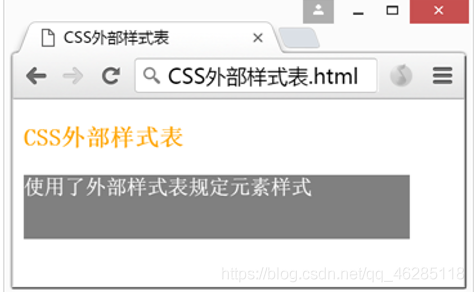
3.外部样式表:
外部样式表为独立的CSS文件,
其后缀名为.css,
在网页文档的首部<head>和</head>标签之间使用<link>标签对其
进行引用即可作用于当前整个文档。
语法格式:
<link rel="stylesheet" href="样式文件URL">
例如:
<link rel="stylesheet" href="css/test.css">
外部CSS文件中的内容无需使用<style></style>标签进行标记,
其格式和内部样式表<style>标签内部的格式完全一样。

4.导入方式:
编写一个html外部的css文件,
该css文件里面编写css代码,
将css文件引入到html文件中。
操作:第一步:右击文件夹 → File → 命名:div.css
第二步:html中引入.css文件。
*使用CSS代码中的命令:@import url("css文件的地址");
* @import语句必须写在<style></style>标签的中间
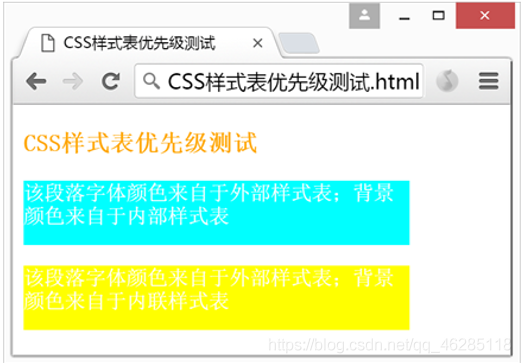
CSS的优先级和注意事项
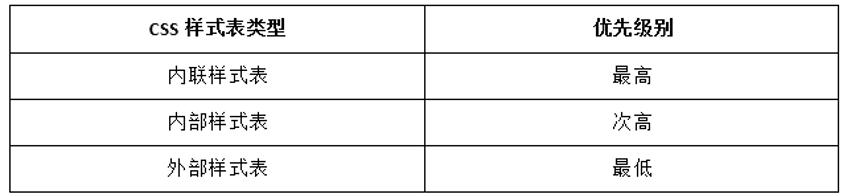
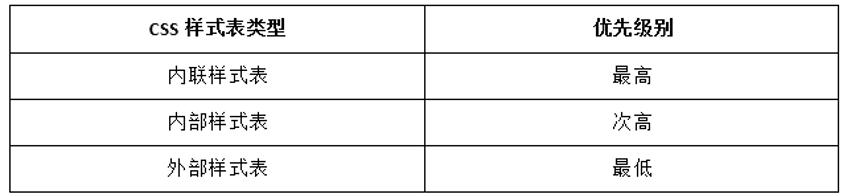
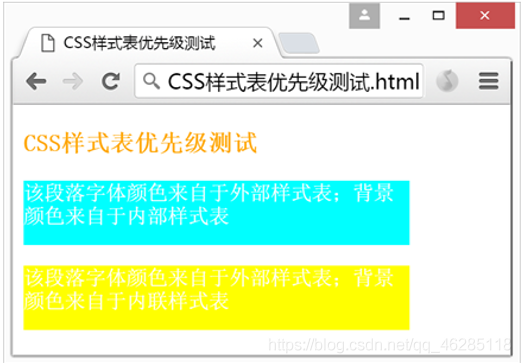
(1)优先级:一般情况下(从上到下,由外到内,优先级是从低到高的。
即:哪个CSS样式距离HTML标签越近优先级越高。
特殊的情况:由选择器决定。
(2)CSS代码的写法:
选择器名称{属性名:属性值;属性名:属性值1 属性值2 属性值3;…}
属性与属性之间用 分号 隔开;
属性与属性值直接按用 冒号 连接;
如果一个属性有多个值的话,那么多个值用 空格 隔开,例如div{xx:yy1 yy2},div线的宽度和高度。
当有内部样式表和@import url()导入外部.css文件两种方式共存时,需要将@import写到内部样式表前,否则@import效果无效。


cs