前文导读:前端学习路线
Html代码都是由标签组成的,标签就是最基础的东西,所以我们要重点学习这些标签。本人爆肝整理了几乎所有常用的标签详解,期待各位的关注与支持。
废话少说直接进入重点。
基本结构标签
1.<!-- 这是注释标签-->
注释标签使我们的代码更加清楚明了,在网页中不起到任何作用也不会显示到桌面上
2.文档类型声明标签:<!DOCTYPE>
DOCTYPE是Document Type的简写,含义为文档类型。HTML文档基础结构中第一行就是HTML的DOCTYPE声明。
3.根标签:<html>
除了文章开头的文档类型声明以外,所有的HTML文档都是以<html>标签开始,以</html>结束,在<html>和</html>标签内部还包含了两个重要的标签<head>首部标签和<body>主体标签,分别标记文档的首部和主体部分。
4.首部标签:<head>
html文档首部以<head>开始,以</head>标签结束。<head>标签中的内容不会显示在网页的页面中。<head>标签中可含有<title>和<meta>等标签,用于声明页面标题,字符集,关键字等。
5.网页标题标签:<title>
html文档使用<title>和<title>标签标记网页标题,该标题会显示在浏览器窗口的标题栏中,若省略了该标签,则网页标题会显示为“无标题文档”。
6.基础地址标签:<base>
<base>标签用于为页面上所有的链接设置默认URL地址或目标target
当html文档中使用了相对路径,浏览器会用<base>标签指定的URL进行补全。
<head>
<base href="http://loacalhost/images"/>
</head>
<body>
<img arc="sunflower.jpg"/>
</body>
此时在图像标签<img>中src属性填写的是一个相对路径,由于<base>标签的作用,该路径会被浏览器自动补全为:<img src="http://loacalhost/imagessunflower.jpg/" />
<base>标签也可以为该网页上所有超链接统一设置打开方式,其中target="_blank"指的是该网页文档中所有未指定打开方式的超链接将在新窗口打开。
<head>
<base target="_blank">
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.163.com">网易</a>
</body>
7.元数据标签:<meta>
<meta>标签用于提供当前HTML文档的元数据,这些数据不会直接显示在网页上,但是对于机器是可读的,适用于搜索引擎索引。通常可以用于定义网页的字符集,关键词,描述,作者信息等。
8.样式标签:<style>
样式标签可用于定义文档中指定区域的字体风格、背景颜色,对齐方式等各类样式信息。
<head>
<style>
p {color:red}
</style>
<body>
<p>这是一个段落标签</p>
</body>
这段代码是将HTML文档中未指定字体颜色的段落显示为红色。
9.链接标签:<link>
<link>标签用于连接外部资源和当前HTML文档,它只出现在首部标签<head>和</head>中,通常用于链接外部样式表。
例如:
<head>
<link rel="stylesheet" href="yangshi.css"/>
10.脚本标签:<script>
<script>标签为可选,取决于当前页面是否需要使用脚本内容,比如JavaScript。该标签可以直接引用外部脚本文件,也可以直接将脚本命令写在<script>和</script>标签中。
例如:
<head>
<script src="text.js"></script>
</head>
11主体标签:<body>
HTML文档的主体部分以<body>标签开始,以</body>标签结束。<body>标签中的内容全部显示在网页的页面中。<body>标签中可直接添加文本内容,也可继续嵌套其它标签,形成多元化的显示效果。
实例:
.html代码
<!DOCTYPE html>
<html>
<head>
<title>这是标题标签</title>
<link rel="stylesheet" type="text/css" href="./yangshi.css">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--style属性标签 -->
<style>
.div{
width:100px;
height:100px;
background:green;
}
</style>
</head>
<!--主体标签-->
<body>
<p>这是段落标签</p>
<div class="div">这是块级元素</div>
</body>
</html>
yangshi.css代码
@CHARSET "UTF-8";
p{color:red;
font-size:9;
font-family:隶书;
background-color:blue;
}
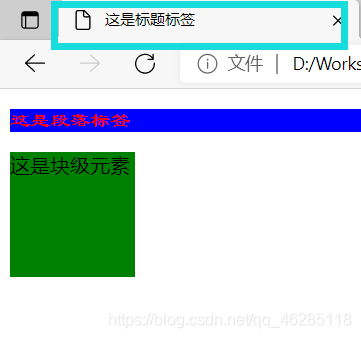
运行结果:

基础标签
1.段落标签:<p>
段落标签<p>和</p>用于形成一个新的段落,段落与段落之间默认为空一行进行分割。
<head>
<style>
.p1{
background-color:red;
}
.p2{
background-color:green;
}
</style>
</head>
<body>
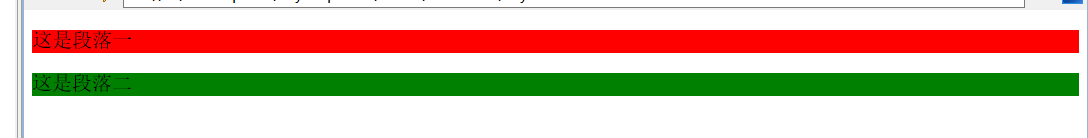
<p class="p1">这是段落一</p>
<p class="p2">这是段落二</p>
</body>
运行结果:加以颜色容易区分

2.标题标签:<h1>~<h6>
HTML使用<hn>和</hn>来标记文本中的标题,其中n的范围是1~6,<h1>标签所标记的字体最大,依次减小,标题标签的默认状态是左对齐显示的黑体字。
<body>
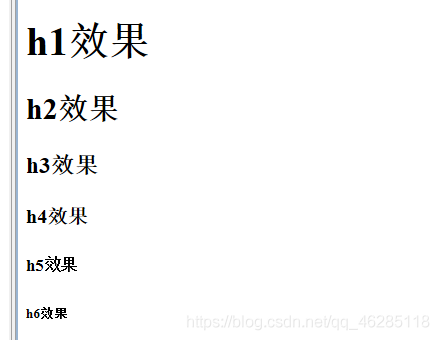
<h1>h1效果</h1>
<h2>h2效果</h2>
<h3>h3效果</h3>
<h4>h4效果</h4>
<h5>h5效果</h5>
<h6>h6效果</h6>
</body>
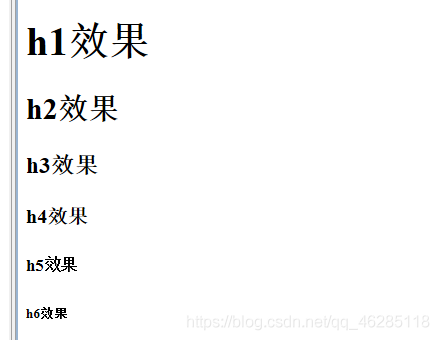
运行结果:

3.水平线标签:<hr>
水平线标签是在网页上画出一条水平线,从而在视觉上将文本分段。<hr>没有结束标签可以单独使用。
<body>
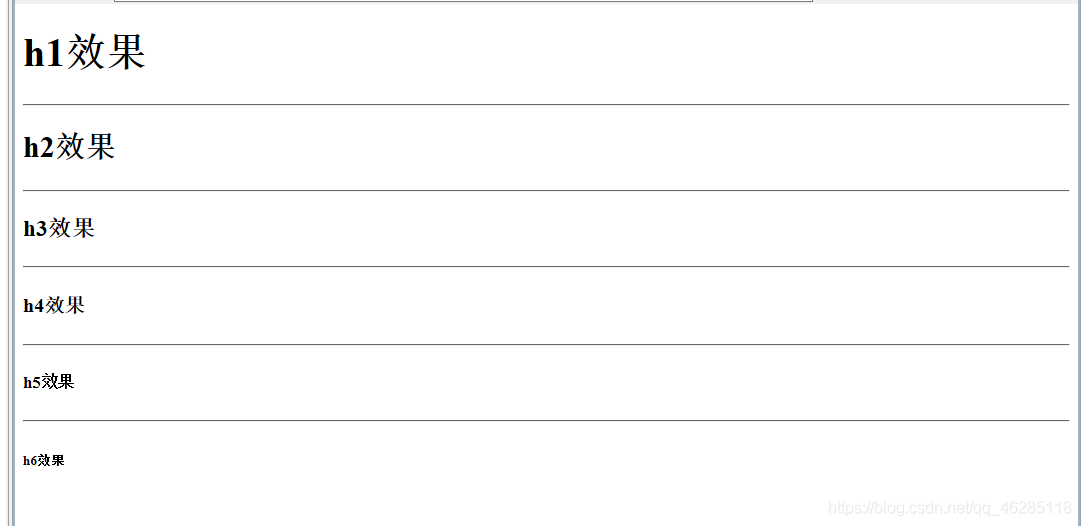
<h1>h1效果</h1>
<hr>
<h2>h2效果</h2>
<hr>
<h3>h3效果</h3>
<hr>
<h4>h4效果</h4>
<hr>
<h5>h5效果</h5>
<hr>
<h6>h6效果</h6>
</body>
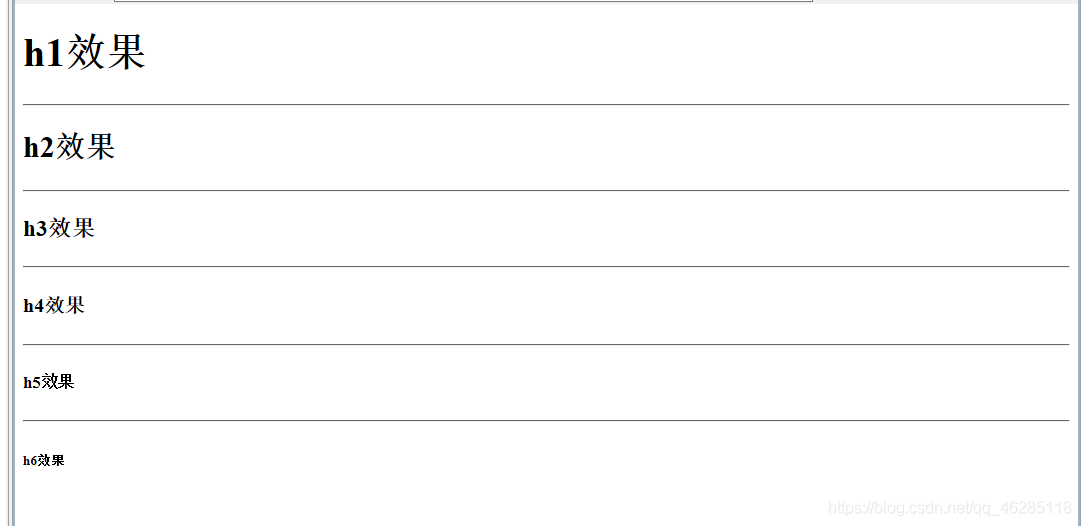
运行结果:
4.粗体标签<b>和<strong>
粗体标签<b>和<strong>均可以将其首位标签之间的文本内容显示为粗体字型效果。区别在于使用<strong>标签的内容被认为是重要的内容。
<body>
我是非粗体标签<br>
<b>我是粗体标签(使用了标签b)</b><br>
<strong>我是粗体标签(使用了标签strong)</strong>
</body>
运行结果:
5.上标标签<sup>和下标标签<sub>
它们的作用是使显示的文本内容可以是上标的形式,比如x的平方。
<body>
上标的样式:2<sup>10</sup>=1024<br>
下标的样式:二氧化碳CO<sub>2</sub>
</body>
运行结果:
6.修订标签<del>和<ins>
修订标签有两种,分别为文本内容添加删除线和下划线
<body>
删除线标签的应用:<del>错误内容</del><br>
下划线标签的应用:<ins>正确内容</ins>
</body>
运行结果:
7.预格式化标签<pre>
预格式化标签可以将所标记的文本内容在显示时保留换行与空格的排版效果。
<body>
静夜思
床前明月光。
疑是地上霜。
举头望明月,
低头思故乡。
<br>
<!--加了<pre>和不加的对比-->
<pre>
静夜思
床前明月光。
疑是地上霜。