前文导读:标签大全第一篇
本文全部为个人一个字一个字敲上去的,如果有错误的地方,欢迎指正。如果哪有讲的不清楚地地方,欢迎私信,一定帮你学明白。
期待您的关注与支持,您的一个点赞就是我不断更新的动力。
图像标签
1.图像标签<img>用于在网页中嵌入图片,该标签无结束标签,可单独使用。
<body>
<img src="image/haitun.jpg" alt="照片">
</body>
运行结果:在网页中显示一张图片

超链接标签
1.外部链接<a>用于在网页中标记文本或图像从而形成超链接,用户单击后将跳转到另一个指定的页面,从而实现浏览空间的跨越。
两个重要的属性:
(1)href—目标内容的URL地址
(2)target—目标内容的打开方式
| _self | 自身 |
|---|
| _blank | 新窗口 |
| _top | 顶层框架 |
| _parent | 父框架 |
<body>
<a href="http://www.baidu.com" target="_blank">百度</a><br>
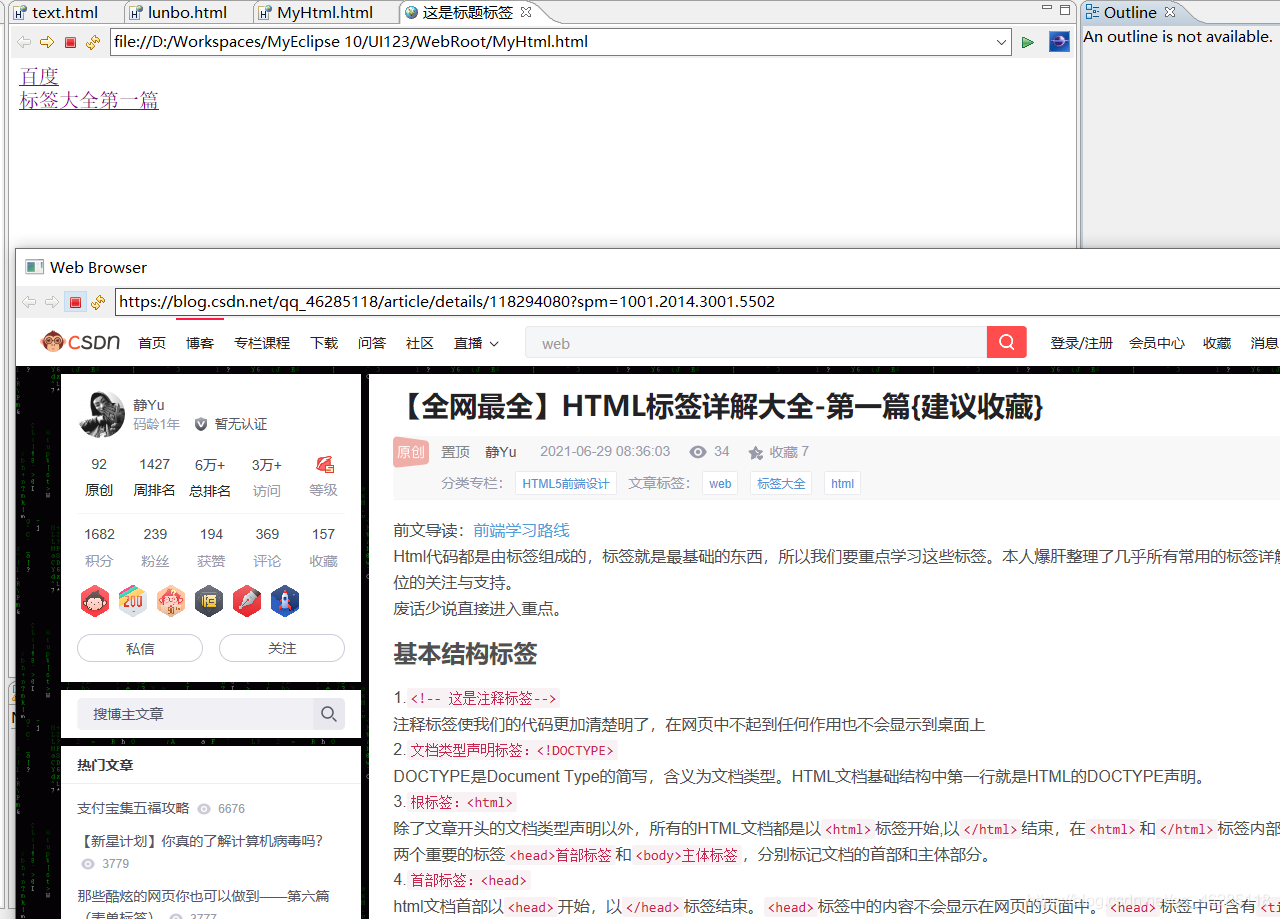
<a href="https://blog.csdn.net/qq_46285118/article/details/118294080?spm=1001.2014.3001.5502
" target="_blank">标签大全第一篇</a>
</body>
运行结果:

2.内部链接<a>超链接也可以通过单击跳转到同一页面的指定区域
格式如下:<a href="#指定的区域">链接文本或图像</a>
<body>
<a href="#top">跳转到顶部</a><br>
<a href="#bottom">跳转到底部</a>
</body>
运行结果:如果一个网页有不止一页的时候,就可以在底部添加跳转到顶部的超链接,方面用户使用。也可以在顶部添加跳转到底部的超链接。
表格标签
1.表格标签<table>
表格标签<table>和</table>用于定义一个完整的表格。
2.表格行标签<tr>
表格行标签<tr>和</tr>用于定义表格中的一行。
3.单元格标签<td>
单元格标签<td>和<td>用于定义表格行中的一个数据单元格。数据单元格中可以包含表单、文本、水平线、图片、列表、段落、甚至新的表格等内容。默认状态下,单元格的内容为左对齐。
4.表头标签<th>
表头标签<th>和</th>用于定义表格的第一行表头,默认为粗体字、居中字体。
5.表格标题标签<caption>
表格标题标签<caption>和</caption>可用于为表格添加标题,该标题默认为居中并对齐显示在表格的顶部。
<body>
<table border="1">
<!--表格标题标签-->
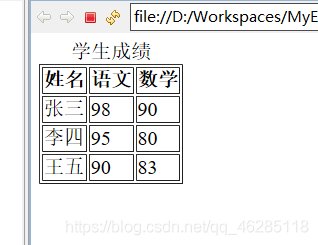
<caption>学生成绩</caption>
<!--表头标签-->
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
</tr>
<tr>
<td>张三</td>
<td>98</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>95</td>
<td>80</td>
</tr>
<tr>
<td>王五</td>
<td>90</td>
<td>83</td>
</tr>
</table>
</body>
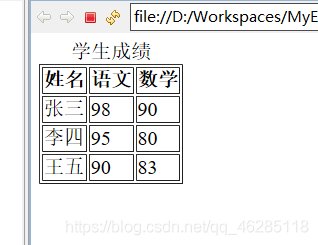
运行结果:

框架标签
内联框架标签<iframe>
框架标签用于在网页的框架内定义子窗口。
.html代码
<body>
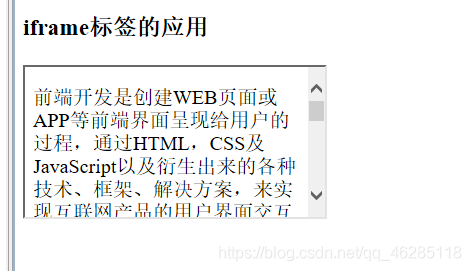
<h3>iframe标签的应用</h3>
<iframe src="iframe/news.html"></iframe>
</body>
news.html代码
<body>
<p>
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。
前端开发从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。
随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
前端开发跟随移动互联网发展带来了大量高性能的移动终端设备应用。HTML5,Node.js的广泛应用,各类UI框架,JS类库层出不穷,开发难度也在逐步提升
</p>
</body>
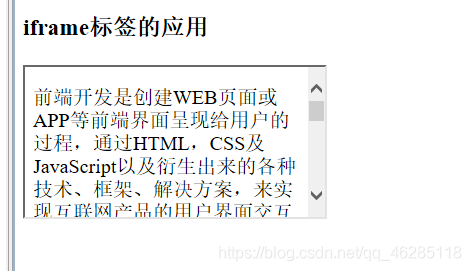
运行结果:
容器标签
1.<div>标签
标签<div>可将网页页面分割成不同的独立部分,通常用于定义文档中的区域或节。该标签是一个块级元素,浏览器会自动在<div>和</div>所标记的区域前后放置一个换行符。
<body>
<div style="background-color:pink">这是div标签1</div>
<div style="background-color:red">这是div标签2</div>
<div style="background-color:green">这是div标签3</div>
</body>
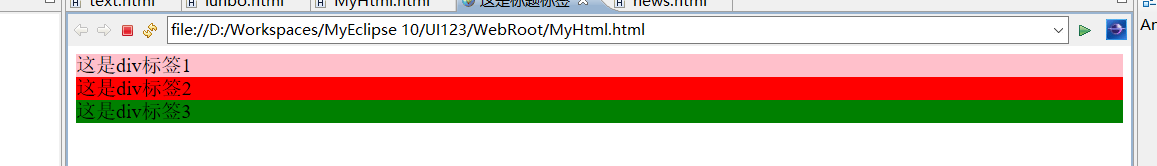
运行结果:我并没有在结尾加换行标签,块级元素自动换行,加以颜色容易区分。

2.<span>标签
标签<span>通常作为文本的容易,它没有特定的含义和样式,只有与CSS同时使用才可以为指定文本设置样式属性。与块级元素相反,内联元素不会自动换行,因此<span>标签内容都显示在一行。
<body>
<!-- 这是块级元素div -->
<div style="background-color:pink">这是div标签1</div>
<div style="background-color:red">这是div标签2</div>
<div style="background-color:green">这是div标签3</div>
<!-- 这是span标签 -->
<span style="background-color:pink">这是span标签1</span>
<span style="background-color:red">这是span标签2</span>
<span style="background-color:green">这是span标签3</span>
</body>
运行结果:
换行标签
<br>换行标签是我们常用的标签,起到换行的作用
字体标签
<font>最正统的字体标签,操作网页上的文字
属性:颜色:color
大小:size默认值是3,最小值是1,最大值是7
+2,默认值加2,加到最大值7为止
-2,默认值减2,减到最小值1为止
如果想让字体变大更大或更小,需要用CSS来完成。
字体类型:face隶书,楷书,还支持英文字体
<body>
<font size="15">我是字体标签</font><br />
<font size="7">我是字体标签</font><br />
<font size="6">我是字体标签</font><br />
<font size="1">我是字体标签</font><br />
<font size="-6">我是字体标签</font><br />
<font size="3">我是字体标签</font><br />
<font >我是字体标签</font><br />
<font size="5">我是字体标签5</font><br>
<font size="+2">我也是字体标签5</font>
</body>
运行结果:对比着看就很清晰了

斜体标签
斜体标签:<i>和</i>
注意点:(1)HTML标签不区分大小写
(2)HTML标签可以嵌套使用,但不允许交叉嵌套
举例:
<b><i>既是粗体又是斜体</i></b> (√)
<b><i>既是粗体又是斜体</b></i> (×)