前情回顾(不断复习):
HTML第一篇
HTML第二篇
HTML第三篇
HTML图片标签
图片标签
功能:将图片与html文件相关联,在网页中显示出好看的图片
<img />内部闭合的标签,可以引入图片
属性:图片的链接地址
相对路径:图片和html在同一个目录下
绝对路径:带盘符的目录
width:图片的显示宽度
height:图片的显示高度
alt:图片的文字说明
将图片与html文件相关联,图片与.html在同一个文件下


滚动+图片
<marquee></marquee>图片也可以进行滚动
<marquee>
<img alt="静静的雨" src="yu.gif"/>
</marquee>
HTML的超链接标签
超链接就是点击之后可以跳转到相应的页面,就像我文末添加的超链接,可以跳转到html的其它篇,还可以定位资源,篇幅特别长的文章可以添加超链接,比如从文末跳转到顶部。
<a>文本内容</a>
属性:href:链接属性
(1)链接资源:如果访问的是网络资源,需要添加网络协议:http
举例:<a href="#">当前页面</a>
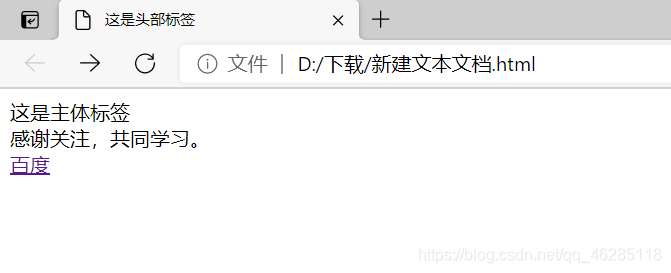
<a href="http://www.baidu.com">百度</a>,
添加网络协议之后访问的是百度
(2)如果访问的是本地资源,如果浏览器可以解析的内容,
默认直接打开,如果浏览器不能解析,默认弹出下载窗口。
举例:<a href="jingjingdeyu.gif">静静的雨</a>
//访问本地的一个图片资源
<a href="HTML课件.rar">HTML课件.rar</a>
//访问本地的一个rar压缩包,可以直接下载
<a href="HTML1.html">HTML1.html</a>
//访问本地的html文件,也可以直接打开
name:瞄点属性
定位资源需要使用name属性,
若网站屏幕过长,可以使用name属性定位
举例:<a name="top">顶部</a>
//顶部位置定义一个锚点
<a name="center">中间</a>
//顶部位置定义一个锚点
其次:在页面低端,使用超链接,返回顶部或中间
<a href="#top">返回顶部</a>
<a href="#center">返回顶部</a>
target:表示打开窗口的位置
target=“_new”始终在同一个窗口刷新
target=“_blank”始终产生一个新的窗口

点击超链接“百度”,就会跳转到百度的官方网页。
cs