前情回顾(不断复习):
HTML第一篇
HTML第二篇
HTML第三篇
HTML第四篇
表格标签
<table> :封装表格的范围
<caption>标题标签</caption>
<tr> :行标签。写在table标签内部,有几行写几个<tr></tr>。
<td>文本内容</td> :单元格标签。写在tr标签内部
<th>文本内容</th> :单元格标签。写在tr标签内部
</tr>
</table>
属性:
border :表格的边框,表示最外边框的宽度
width :表格的宽度
height :表格的高度
ceillpadding :单元格内文字距离表格线的长度,单位像素px
<tr> :表格的行
align :单元中文字的对齐方式。值有:left、center、right
<td> :单元格 <th> :单元格
th和td的区别:
th封装的文本内容默认是 加粗和居中的。
一般作为表格的表头。
td重要的属性:合并单元格。
重要的一点:合并单元格
表格单元格合并分为:
rowspan:行合并。合并几个单元格就是数字几。
colspan:列合并。合并几个单元格就是数字几。
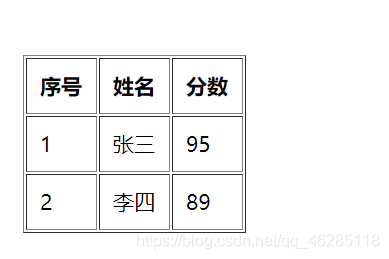
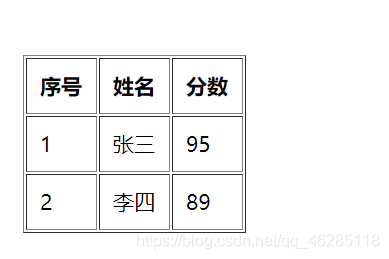
实例1:
<table border="1" cellpadding="10">
<tr>
<th>序号</th>
<th>姓名</th>
<th>分数</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>95</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>89</td>
</tr>
</table>
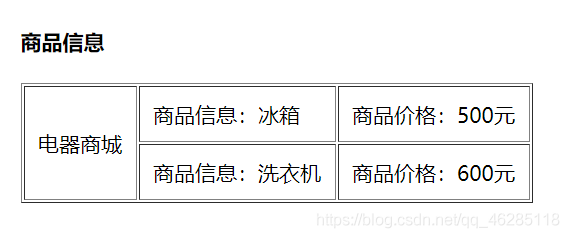
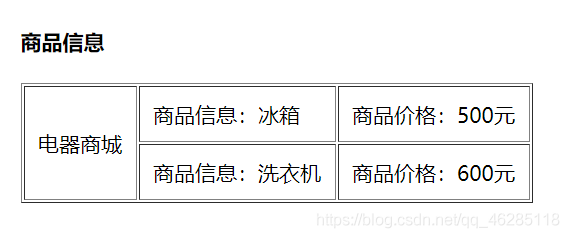
实例2:
h4>商品信息</h4>
<table border="1" cellpadding="10">
<tr>
<td rowspan="2">电器商城</td>
<td>商品信息:冰箱</td>
<td>商品价格:500元</td>
</tr>
<tr>
<td>商品信息:洗衣机</td>
<td>商品价格:600元</td>
</tr>
</table>


看完这篇文章之后有何感想呢,是不是以前自己觉得很厉害的网页,现在自己做都是简简单单,哈哈哈,那就对了,跟着继续学习,以后还有跟好玩的,加油继续学习不断完善自己的网页。
cs