前情回顾(不断复习):
HTML第一篇
HTML第二篇
HTML第三篇
HTML第四篇
HTML第五篇
表单标签
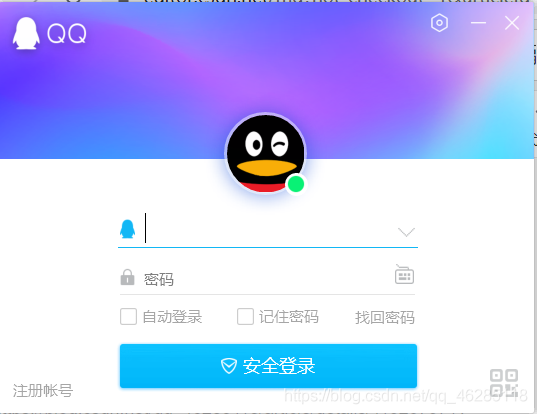
我们每天都在使用QQ,那你知道QQ这个登录界面是怎么实现的吗?今天就教你做一个登录界面。
表单标签:
<form> </form> :封装表单标签的范围
action:action属性。表示表单要提交的地址(提交到后台,servlet)。
method:method属性。表示表单提交方式,有get和post两种属性
get和post的区别:
1、get方式进行提交时,参数列表内容以明文形式显示到地址栏上。
post方式提交时,封装到请求体中,(请求体属于http协议部分的内容),不会显示在地址栏中。这种方式比较安全
2、get方式提交时,安全级别比较低。
post方式提交,安全级别比较高。
3、get方式提交时,对参数列表的数据大小有限制。地址栏大小是一定的。默认是1KB。
post方式提交时, 对大数据没有限制。支持大数据的传输。
<input> :用户输入项的内容
属性:1.name 名称(必须指定)
2.value 值
type:属性值的不同,显示不同的输入框
例如: type="text" :普通的文本框
type="password" :密码框,非明文的
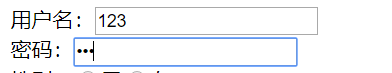
普通文本框一般就是我们的用户名,用户名输入的时候别人是可以看到的,我们的密码一般不会让别人看见,所以密码的输入框选择非明文的,保护我们的隐私。
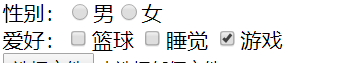
type="radio" :单选按钮。
checked:默认值。只要在radio上出现了checked属性,就默认是被选中的。
type="checkbox" :多选按钮
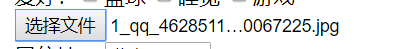
type="file":文件上传
type="hidden" :隐藏组件。用户不需要看不到的数据,使用该该组件隐藏起来。
type="button" :按钮
type="submit" :提交。默认显示“提交查询”。
表单收集用户数据,点击后就可以把表单数据提交到后台。
type="reset" :重置。默认显示“重置”。恢复到最初的状态。
单选按钮就比如在性别的选择上你只能选择男性或者女性,多选按钮就用在兴趣爱好,你可以爱好篮球也可以爱好游戏。

文件的上传就例如我们平时用的各种软件中的文件上传。

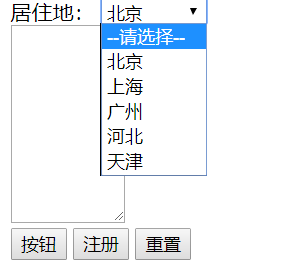
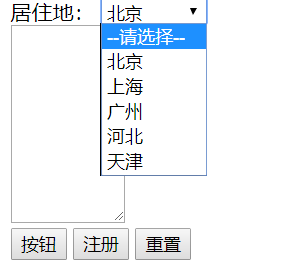
<select> </select> :选择下拉框。
name :name属性必须指定,并且指定在select标签上。
<option> </option> :
value :value属性必须指定,并且指定在option标签上
selected :默认值属性。例如:selected="selected"
<textarea></textarea>:文本域。可以写入多行多列的内容
rows:行数。
cols:列数。
选择下拉框就像图中的样子,可以选择不同的城市,文本域就好比是我们平时填写调查问卷最后的那部分主观问题,需要你自己填上文字。

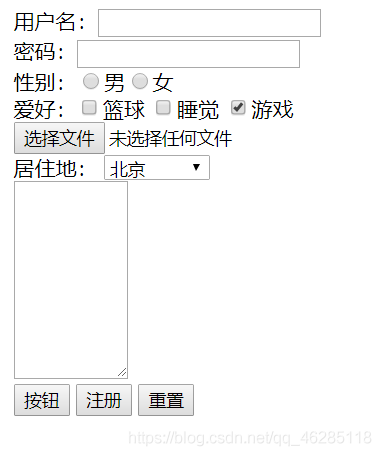
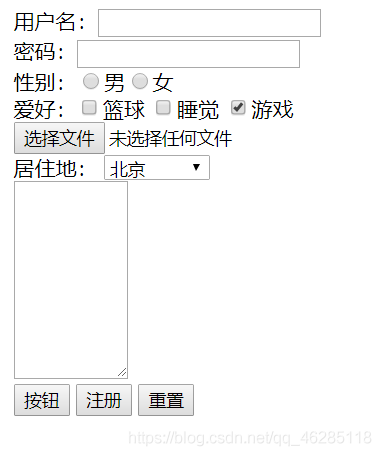
下面看一个完整的实例,具体的了解一下上面的知识点
<body>
<form action="http://localhost:8080/UITEXT/servlet/Success" method="get">
用户名:<input type="text" name="" value=""/> <br />
密码:<input type="password" name="password" value="" /> <br />
性别:<input type="radio" name="sex" value="nan"/>男<input type="radio" name="sex" value="nv" />女 <br />
爱好:<input type="checkbox" name="love" value="lq" />篮球
<input type="checkbox" name="love" value="sj" />睡觉
<input type="checkbox" name="love" value="yx" checked="checked" />游戏 <br />
<input type="file" name="myfile" /><br />
居住地: <select name="city">
<option value="none">--请选择--</option>
<option value="bj" selected="selected">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
<option value="hb">河北</option>
<option value="tj">天津</option>
</select><br />
<textarea rows="10" cols="10"></textarea><br />
<input type="button" value="按钮" />
<input type="submit" value="注册" />
<input type="reset" />
</form>
</body>
运行结果:

学完了今天的知识,是不感觉做出来的网页更有成就感了,不要放弃,继续学习,做更好的自己。
cs