前情回顾(不断复习):
HTML第一篇
HTML第二篇
HTML的字体标签
字体标签
<font></font>:字体标签
属性:(1)color 字体颜色
(2)size 字号大小
大小:1-7
(3)face 字体类型:隶书、楷书、宋体
标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
粗体和斜体标签
<b>粗体</b>
<i>斜体</i>.
滚动标签
<marquee>滚动的字幕</marquee>
HTML列表标签
列表标签
功能:把数据封装成列表
<dl></dl>
<dl>
<dt>上层的项目</dt>
<dd>下层的项目</dd>
<dd>下层的项目</dd>
</dl>
实例:<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>

有序列表:<ol></ol>
封装了一个范围,里面要有数据条目。数据条目标签:<li></li>
属性:1) type :标号类型:数字(1.2.3. ...)、字母(a.b.c. ...)
2) start :从第几个编号开始
实例:
<ol type="a" start="5">
<li>条目1</li>
<li>条目2</li>
<li>条目3</li>
</ol>

无序列表:<ul></ul>
属性:type:标号的类型,例如:圆、方块、三角
<ul type="square">
<li>条目1</li>
<li>条目2</li>
</ul>

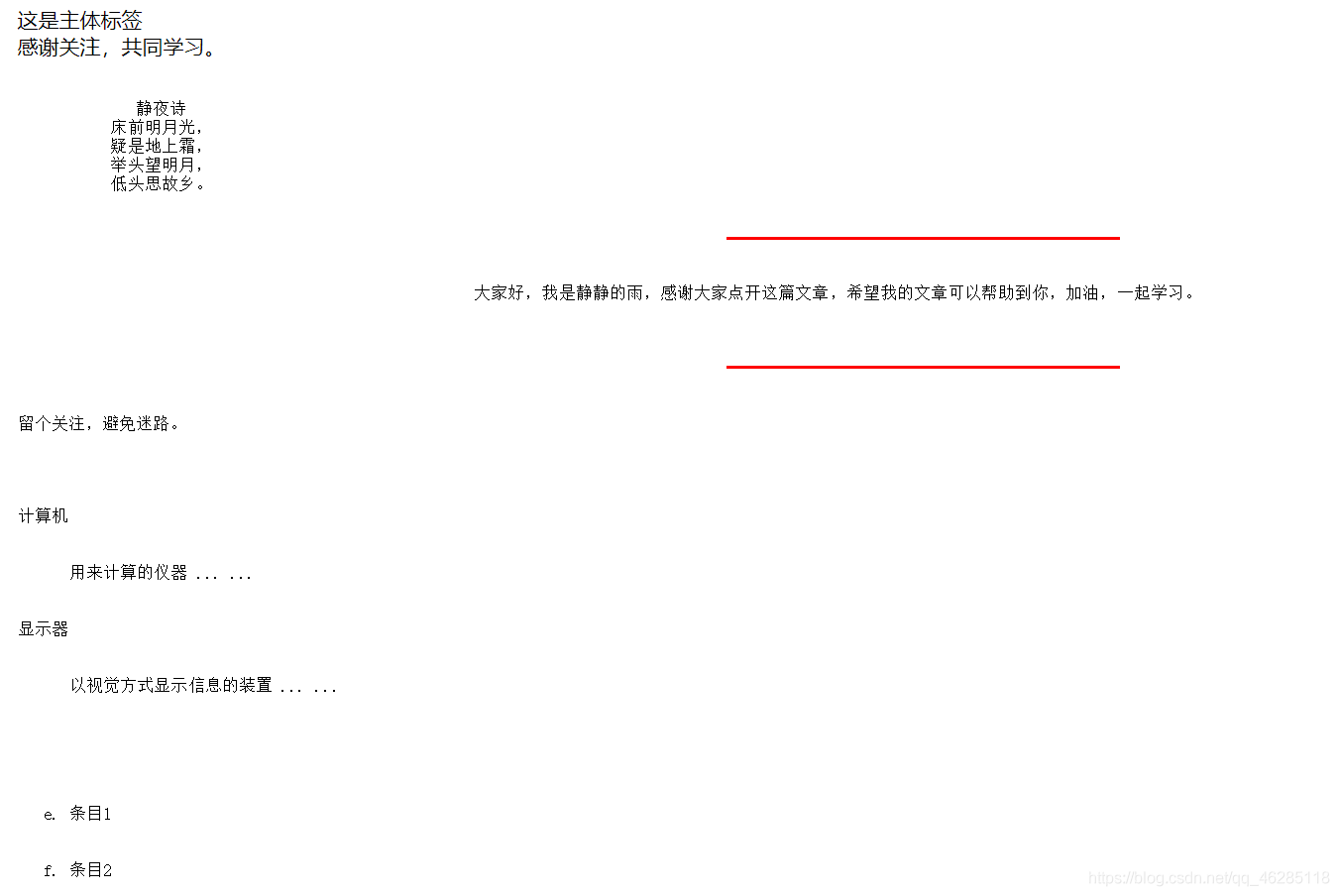
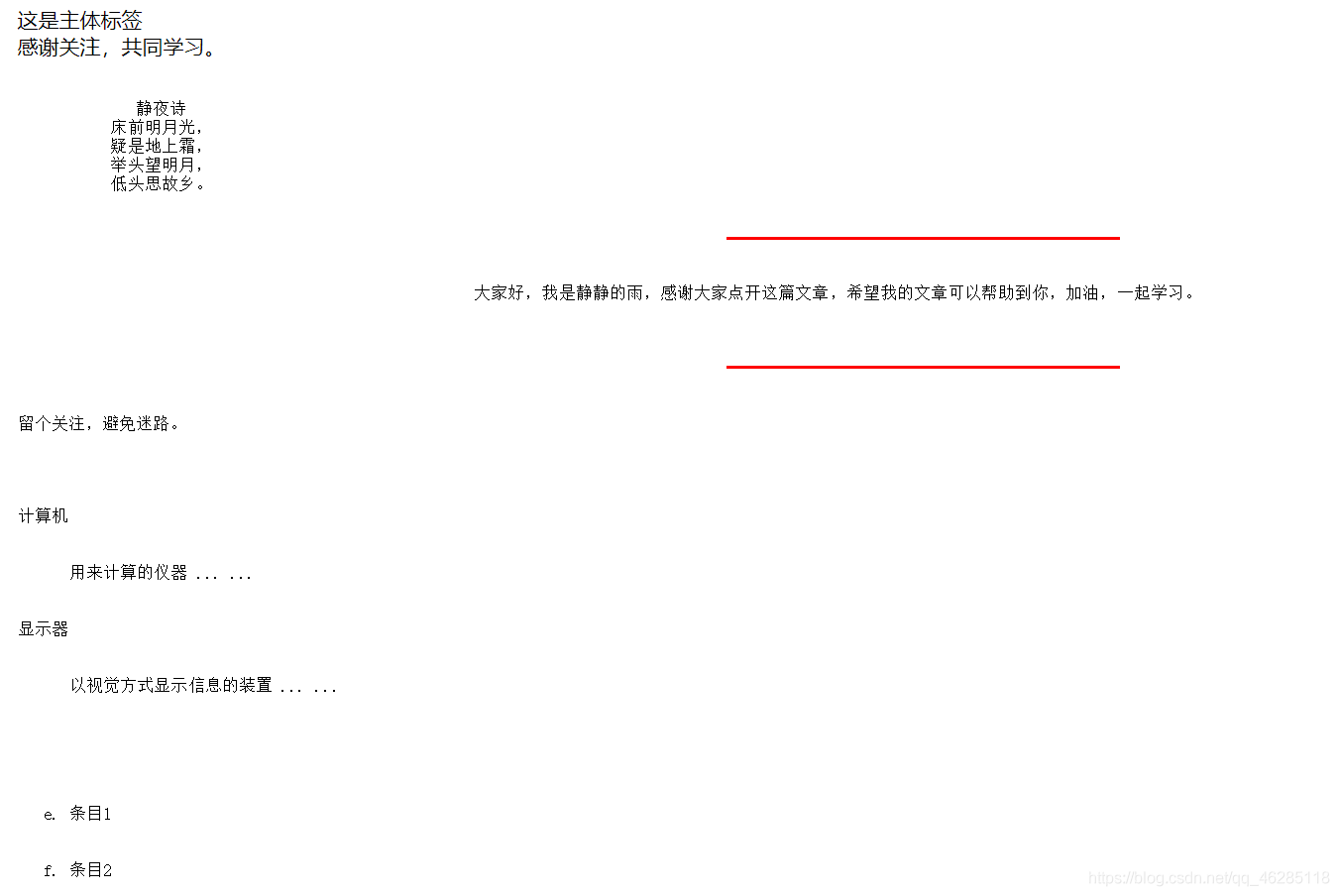
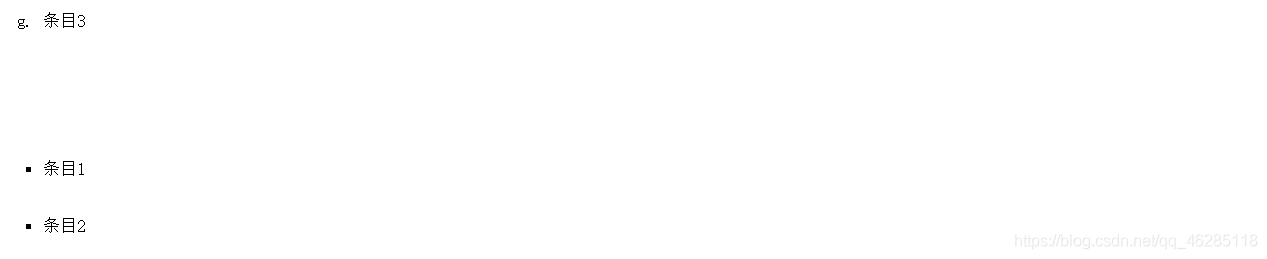
网页效果:
<!DOCTYPE html>
<html>
<head>
<title>这是头部标签</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
这是主体标签 <br>
感谢关注,共同学习。 <br>
<p>
<pre>
静夜诗
床前明月光,
疑是地上霜,
举头望明月,
低头思故乡。
</p>
<hr color="red" width="300" align="center">
<div><pre>
大家好,我是静静的雨,感谢大家点开这篇文章,希望我的文章可以帮助到你,加油,一起学习。
</div>
<hr color="red" width="300" align="center">
<span>
留个关注,避免迷路。
</span>
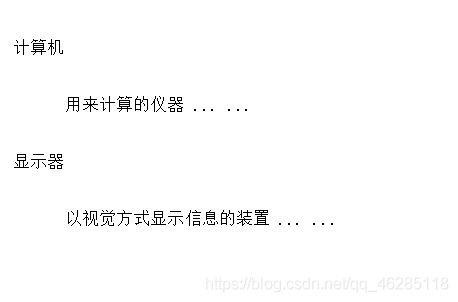
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
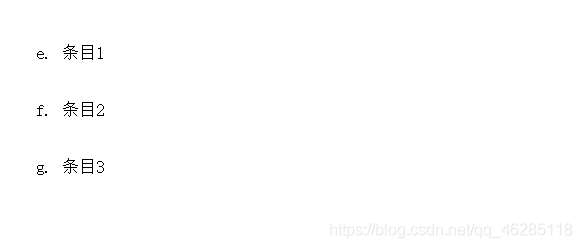
<ol type="a" start="5">
<li>条目1</li>
<li>条目2</li>
<li>条目3</li>
</ol>
<ul type="square">
<li>条目1</li>
<li>条目2</li>
</ul>
</body>
</html>


cs