<iframe>又称作内联框架或者浮动框架,该框架可以出现在标准HTML网页的任何位置,并不需要文档做框架集文档类型说明。<iframe>嵌入到HTML网页中,可以查看另一个网页。通过其特性,可以指定网页的URL,窗口的宽度与高度,以及边框等。浮动框架周围的文本环绕方式与文字环绕图片的方式完全相同。
(一)<iframe>特性
1. src特性:必带特性,用于指明该内联框架需要显示的网页。
2. align特性:已弃用,指明浮动框外文本的环绕方式
left:框架与网页左边距对齐,允许文本在框架右侧环绕。
right:框架与网页右边距对齐,允许文本在框架左侧环绕。
top: 框架顶部与环绕文本内联在一起。
middle:框架中部与环绕文本内联在一起。
bottem:(默认方式)框架底部与环绕文本内联在一起。
3.height和width特性:指定框架的高度和宽度。
其值的单位可以为像素:heright=“225” width=“400”
也可以为父元素(或浏览器)的百分比:heright=“40%” width=“60%”
4.frameborder特性:指示是否显示边框,值为0表示没有边框。
5.longdesc特性:该值为一个网页连接,该网页介绍了框架内容的文字描述,在框架无法加载时做先是说明
6.marginheight和marginwidth特性:指明框架边框与框架内容的间隔单位为像素。
7.scrolling特性: 浮动框架区域不够大时添加滚动条,取值为:yes,no,auto
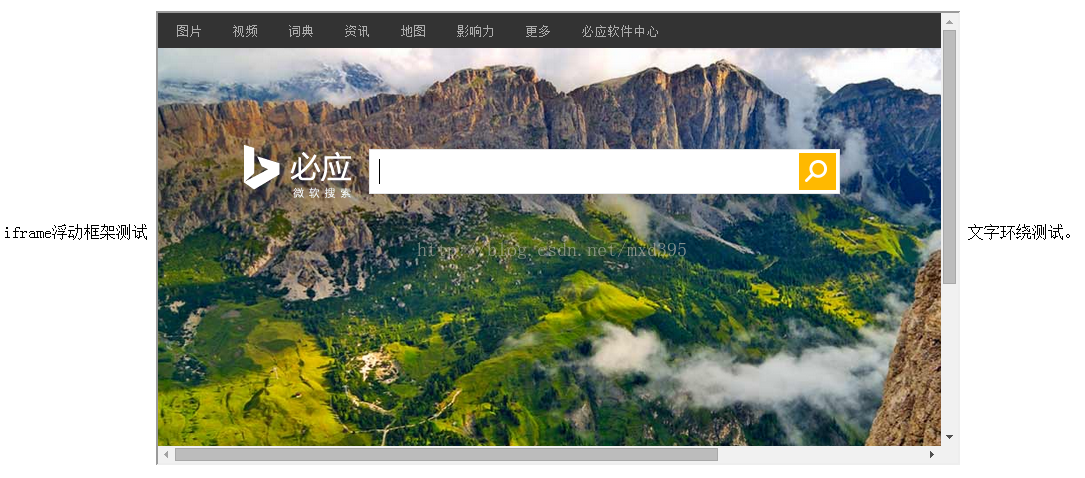
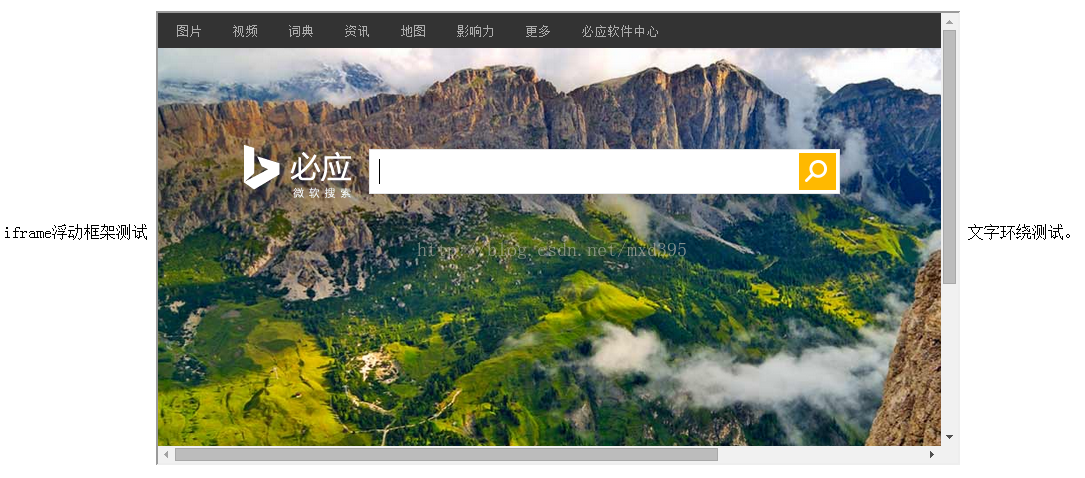
(二)代码实例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="utf-8" />
<title>iframe浮动框架</title>
</head>
<body>
<p>iframe浮动框架测试
<iframe src="http://www.bing.com" align="middle" height="450" width="800" frameborder="2" marginheight="10" marginwidth="10" scrolling="auto"></iframe>
文字环绕测试。
</p>
</body>
</html>

cs