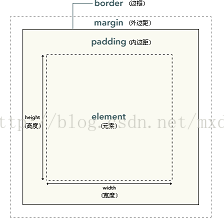
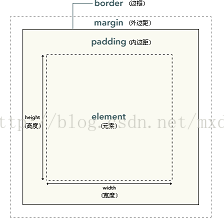
CSS处理每一个元素的方式就好像元素位于一个框中一样。

网页上的所有元素都可以加上边框,对于块级别元素和内联元素,其边框的显示有所区别:块级别元素总是新的一行开始,故块级别元素的框会占据浏览器(或父元素)全部宽度;而内联元素的框并不占据正行。
(一)边框属性
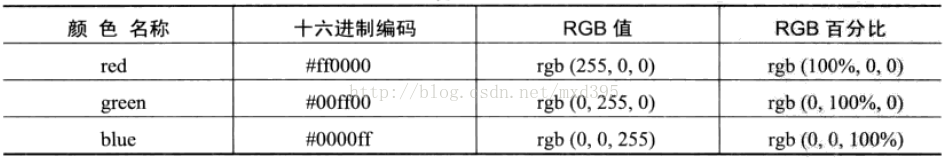
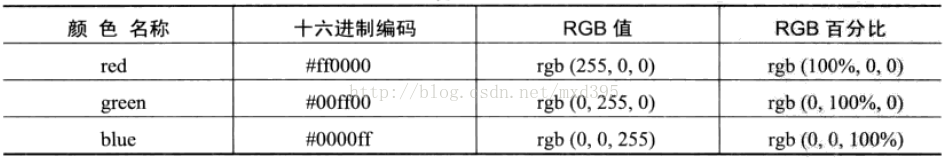
1. border-color 属性用于控制边框颜色。该属性的值可以是颜色名,十六进制颜色编码或者红绿蓝组分的值

可以使用border-bottom-color,border-right-color,border-top-color和border-left-color单独改变位于底部、右部、顶部或左边的边框的颜色属性。
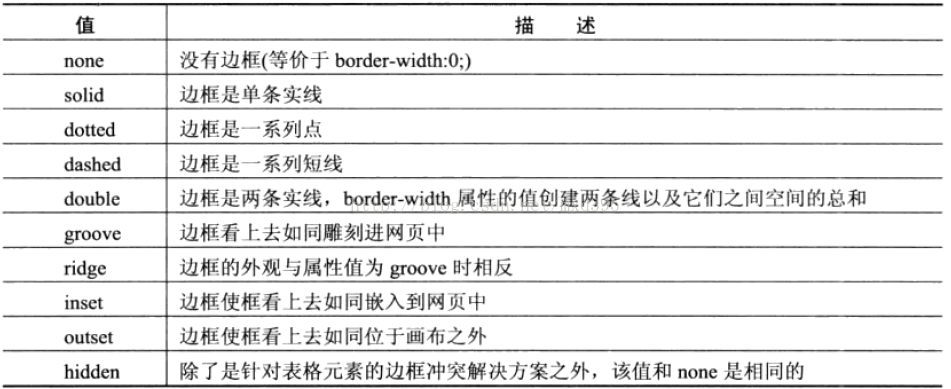
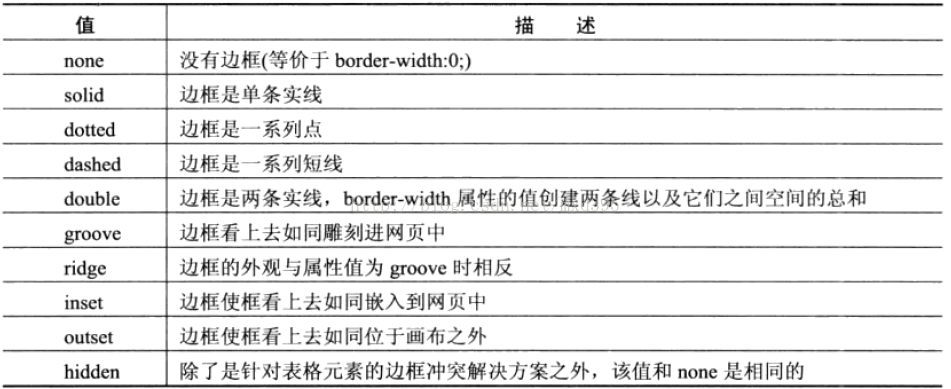
2. border-style属性用于控制边框线的样式。默认值为none,表示不显示边框

可以使用border-bottom-style,border-right-style,border-top-style和border-left-style单独改变位于底部、右部、顶部或左边的边框的线条样式属性。
3. border-width属性用于设置边框宽度。
通常使用像素值作为属性值,也可以使用(thin,medium和thick),但效果依赖于浏览器。
可以使用border-bottom-width,border-right-width,border-top-width和border-left-width单独改变位于底部、右部、顶部或左边的边框的宽度属性。
4. border属性可以在一个属性中同时指定边框线的颜色、样式和宽度。
例如:border: 4px solid red;
可以使用border-bottom,border-right,border-top和border-left单独改变位于底部、右部、顶部或左边的边框的样式。
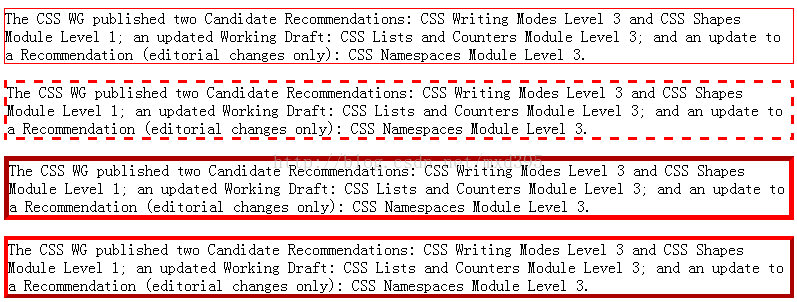
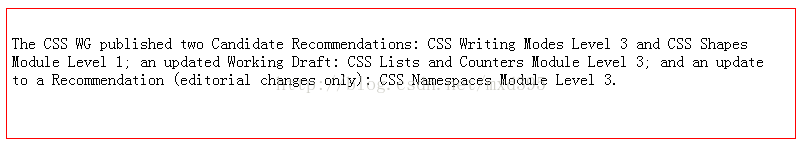
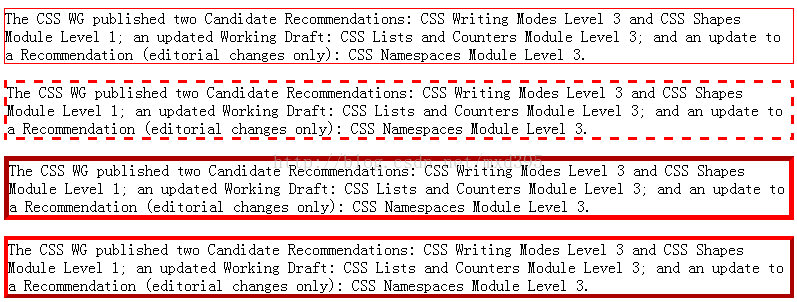
测试效果图如下:

测试CSS代码如下:
.c1 { border: red solid thin;}
.c2 { border: #ff0000 dashed medium; }
.c3 { border: rgb(255,0,0) inset thick; }
.c4 { border: rgb(255,0,0) outset 4px; }
测试HTML代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="utf-8" />
<base href="/testsmarty/templates/"></base>
<title>框模型</title>
<link rel="stylesheet" type="text/css" href="text1.css">
</head>
<body>
<p class="c1">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
<p class="c2">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
<p class="c3">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
<p class="c4">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
</body>
</html>
(二)padding属性指定元素内容与边框的空间量。
通常情况下该属性的值以像素大小指定(也可以使用其他长度单位、百分比或者inherit指定)。默认情况下元素的内边距不会继承(例如body元素设置了padding属性,body内部元素也不会有内边距),只有在某些元素的padding属性值使用了inherit时,该元素的内边距使用父元素的内边距值。
可以使用padding-bottom、padding-top、padding-left和padding-right分别指定框各个内侧的内边距。
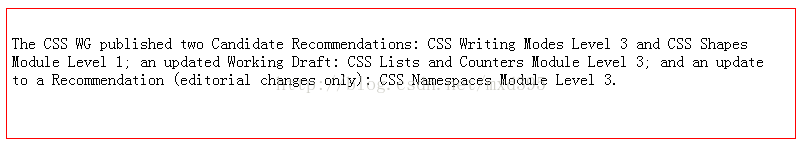
效果图如下:

css代码如下:
.c1 {
border: red solid thin;
padding-top: 25px;
padding-bottom: 50px;
padding-left: 5px;
padding-right: 20px;
}
HTML代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="utf-8" />
<base href="/testsmarty/templates/"></base>
<title>框模型之padding</title>
<link rel="stylesheet" type="text/css" href="text2.css">
</head>
<body>
<p class="c1">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
</body>
</html>
(三)margin属性用于控制框之间的距离
它的值可以是长度、百分比或inherit。与padding属性一样,margin属性的值不会被子元素继承,除非子元素的margin属性使用了inherit值。需要注意的是,当一个框与另一个框相邻时,两个框边距只会是较大的那一个值。
可以使用margin-bottom、margin-top、margin-left和margin-right分别制定框各个外侧的页边距。
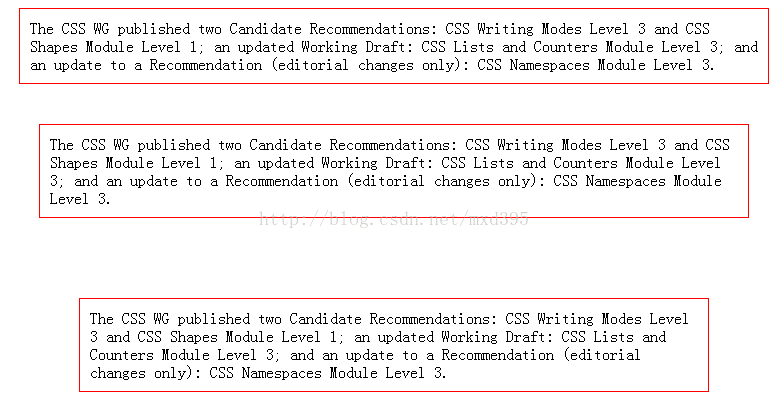
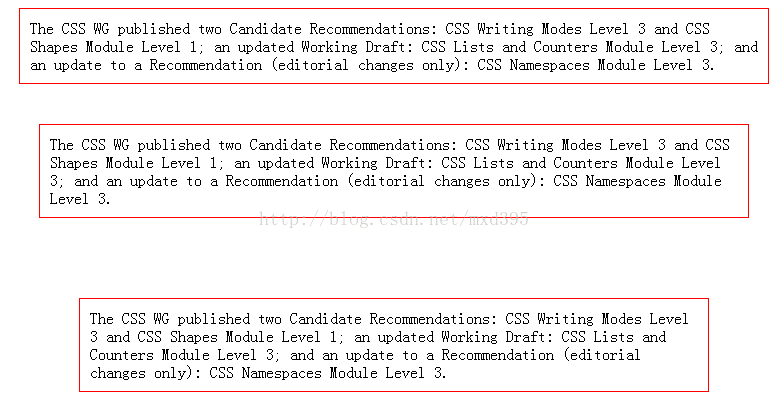
效果图如下:

CSS代码如下:
p {
border: red solid thin;
padding: 10px;
}
.c1 { margin: 20px; }
.c2 { margin: 40px; }
.c3 { margin: 80px; }
HTML代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="utf-8" />
<base href="/testsmarty/templates/"></base>
<title>框模型之padding</title>
<link rel="stylesheet" type="text/css" href="text3.css">
</head>
<body>
<p class="c1">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
<p class="c2">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
<p class="c3">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
</body>
</html>
cs