(一)readonly与disabled
readonly特性可以禁止用户修改控件的值,但通过JS脚本可以修改其值。在表单提交时,readonly的控件的值会被发送到服务器端。
disabled特性用于禁用控件,使用JS脚本可以重新启用控件。但出于disabled状态(disabled="disabled")的控件,在表单提交时,数据不会被发送服务器端。
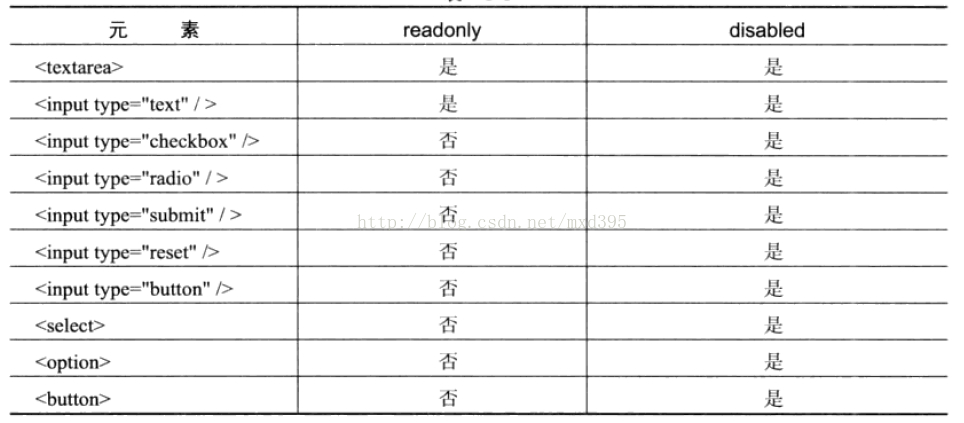
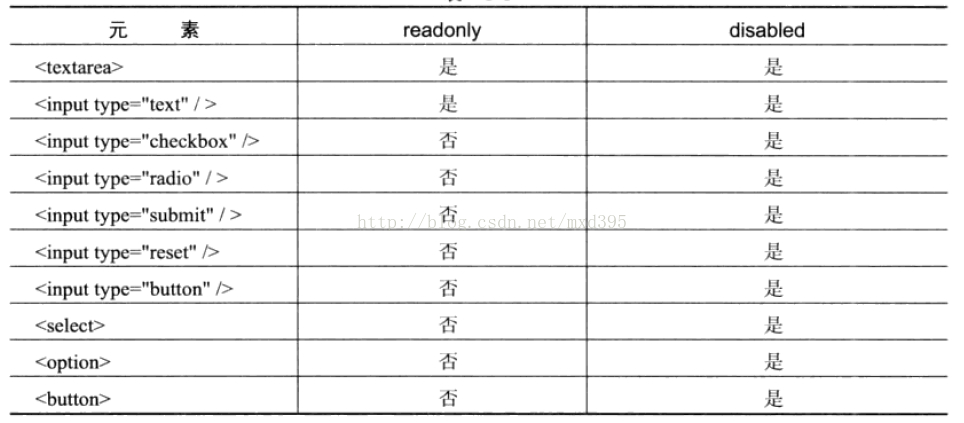
下图给出一些控件能否使用以上两种特性:

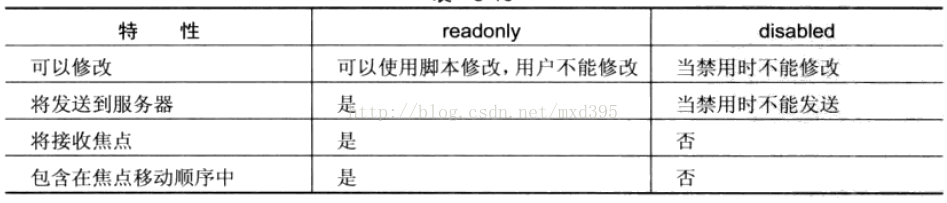
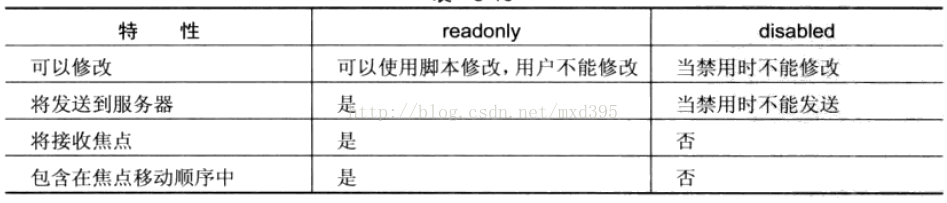
两种特性的主要区别如下:

(二)焦点移动的tabindex特性
tabindex特性为元素设置一个0-32767的数值来指定焦点移动的顺序,每次按下Tab键,焦点将会移动到下一个具有最高焦点移动顺序的元素上,shift+Tab键是相反顺序。在文档中所有可获得焦点的元素切换完一遍之后,焦点会定位到浏览器的地址栏。对于能够使用tabindex特性的元素,若没有设置tabindex的值,则默认为0(即最后获得焦点)。tabindex值相同的情况,则根据根据代码先后顺序获得焦点。
能够使用tabindex特性的元素有以下几种:
<a> <area> <button> <input> <select> <textarea>
(三)访问键<accesskey>
相当于设置快捷键来跳转到页面的指定位置。如<input accesskey="c"...>那么当键盘特定键(不同浏览器使用按键不同,IE为alt键;火狐为alt+shift键)和C时,会跳转到该input标签所在的位置。
能够使用accesskey特性的元素有以下几种:
<a> <area> <button> <input><label><legend> <textarea>
cs