(一)CSS简介
CSS基本规则如下图,主要由两部分组成:选择器和声明。选择器用于指定声明将应用于那些元素,声明设置了选择其中相应元素的样式。声明由属性和属性对应值组成。

上图CSS等价于在每个td标签中加入width属性:< td width="36"></td>。当选择器有多个时,应用逗号分隔;当声明有多个时,应使用分号分隔。
(二)CSS继承
CSS的继承是指应用于某个元素的属性会被该元素的所有子元素继承。如果我们对<body>设置了样式,那么body内所有的元素都将应用该样式设置。但是假如body设置了如下样式 :
body{
color:#000000;
font-family:arial,verdana,sans-serif;} //如果系统中没有安装arial字体,则使用verdana,还是没有则使用默认字体
而THML中有如下<td class="code"></td>,CSS有如下规则:
td {font-family: courier,courier-new,serif;} 或?td.code {font-family: courier-new,serif;}
前一个表示对所有td应用样式font-family: courier,courier-new,serif?,而不是body设置的样式。后一条则表示对于包含code类的td,优先使用样式font-family: courier-new,serif,而不是对全部td设置的样式,更不是body设置的样式。
所以,选择器更加特定于他所应用的元素。
(三)CSS添加的两种方式:内部~外部
(1)CSS可以放在HTML文件的<head>元素的<style>元素中。作为元素style特性的值,前提是该元素能够附带style特性。CSS保存在文档头的<style>元素内时称作内联样式表。
(2)使用<link>元素指定网页所应用的CSS样式表。<link>与<a>元素的不同在于,<link>创建的链接的两个文档自动相互关联,无需通过单击激活。<link>的相应特性如下:
1. rel特性:必须特性,用于指明包含链接的文档与链接文档的关系。CSS样式表使用rel="stylesheet"
2. type特性:用于指明目标文档的MIME类型。CSS样式表使用type="text/css'
3. href特性: 用于指定连接目标文档的URL。href="****.css"
4. media特性:指定了文档准备使用的输出设备。 media="screen"表示计算机屏幕
5. hreflang特性:指定编写特定资源的语言。
(3)总结:外部CSS比较好:
1. 同一样式表可以被多个网页共用(样式统一时),当修改样式表时可以同时修改使用该样式表的所有网页。
2. 一旦网页访问者打开第一个网页时下载了CSS文件,在浏览其他使用该CSS的网页时无需再次加载该CSS文件,提高了访问速度。
3. HTML文件与CSS样式分离,使得对于不用的输出设备,我们可以应用不同的样式表。
4. 便于模块化开发和代码重用。
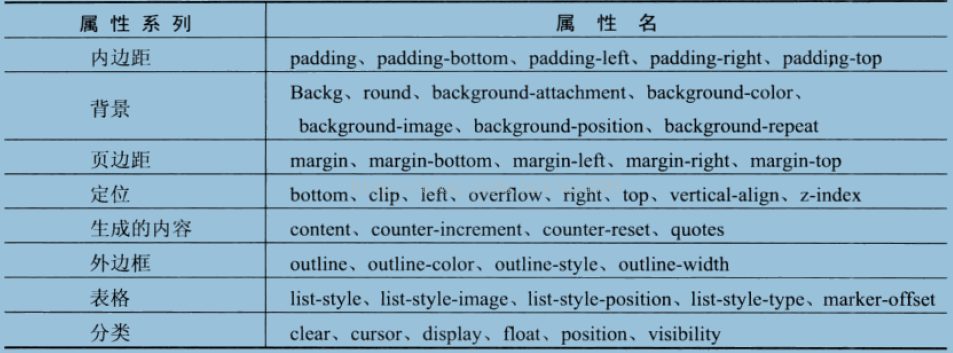
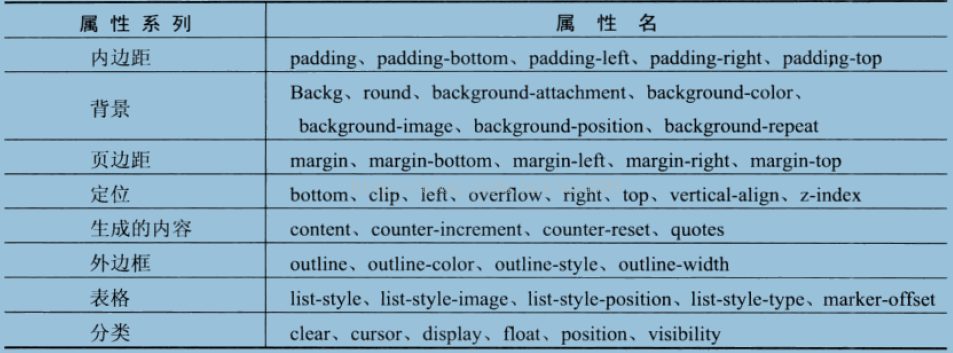
(四)CSS属性


(五)选择器种类
(1)通用选择器 :*{}
匹配文档中的所有元素,如希望让某条样式应用于所有元素,则可以使用该选择器。通用选择器与将默认样式应用于<body>元素的区别在于,通用选择器直接应用于所有元素,而<body>依靠于继承。
(2)类型选择器:h1,td{}
类型选择器匹配以逗号隔开的元素列表所标识的所有元素,这样便可以将相同规则应用于多种元素。
(3)类选择器:类选择器可以将一条规则应用于附带class特性的元素。
例如存在如下元素:<td class="code"></td>,那么有两种方式使用类选择器:
.code{}会将该样式规则应用于所有class=“code”的元素;
td.code{}只会将规则应用于class=“code”的td元素,class=“code”的p元素并不会应用该规则。
Class特性可以包含由空格隔开的几个值<td class="code important"></td>,对此,可以使用以下语法指示其class特性的值同事包含code和important的元素:p.important.code{}
(4)id选择器:#test{}
id选择器与类选择器类似,只是使用了元素的id特性值。对于id特性,前边要加“#”而不是“.”
(5)子选择器:td>b{}
子选择器所匹配的元素是另一个元素的直接子元素。以上规则应用于所有<td>元素的直接子元素的<b>元素。
(6)派生选择器:table b{}
上边例子的选择器将匹配任何作为<table>元素的子元素的<b>元素,这意味着<td>,<th>中的<b>元素都将应用该规则。派生选择器应用于所有子元素而不是直接子元素。
(7)相邻兄弟选择器h1+p{}
相邻兄弟选择器匹配指定元素的相邻兄弟元素类型。以上规则仅为<h1>元素后的第一个段落的<p>元素指定样式。<p></p><h1><p></p></h1><p></p><p></p>,只有h1后边第一个p会应用该规则(子元素p不会应用)
(8)通用兄弟选择器h1~p{}
通用兄弟选择器匹配指定元素的任何兄弟元素类型,即使他们不是严格的先后关系。如果有两个p元素都是h1元素的兄弟元素,那么至两个p元素都将使用该规则。<p></p><h1><p></p></h1><p></p><p></p>,h1后边两个p都会应用该规则,而前边的不会,子元素也不会。
总结:
(1)子选择器与相邻兄弟选择器的使用降低了对于class的依赖性。
(2)我的测试结果显示h1+p与h1~p的效果是一样的。
CSS代码如下:
p { font-family: arial,verdana,sans-serif;}
div>p { border: 1px solid #000000; }
h1+p {background-color: #999999;}
p+p {background-color: #999999;}
HTML代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="utf-8" />
<base href="/testsmarty/templates/"></base>
<title>子选择器与相邻兄弟选择器测试</title>
<link rel="stylesheet" type="text/css" href="xuanzeqi.css">
</head>
<body>
<h1>测试一下</h1>
<p>第一段</p>
<p>第一段2</p>
<div>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
</div>
</body>
</html>
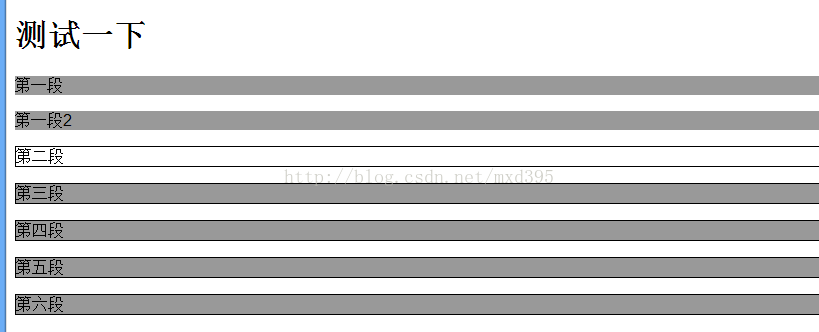
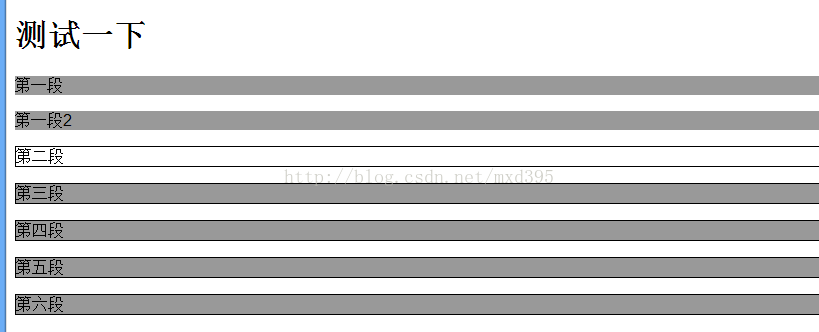
效果图如下:

cs