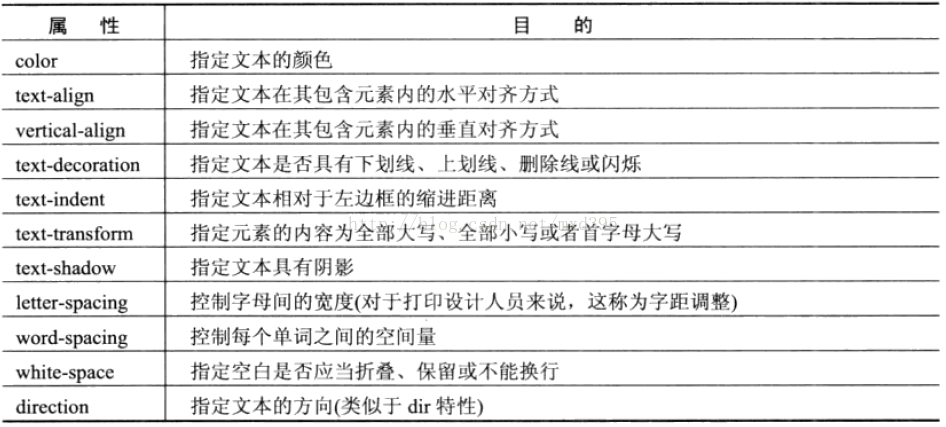
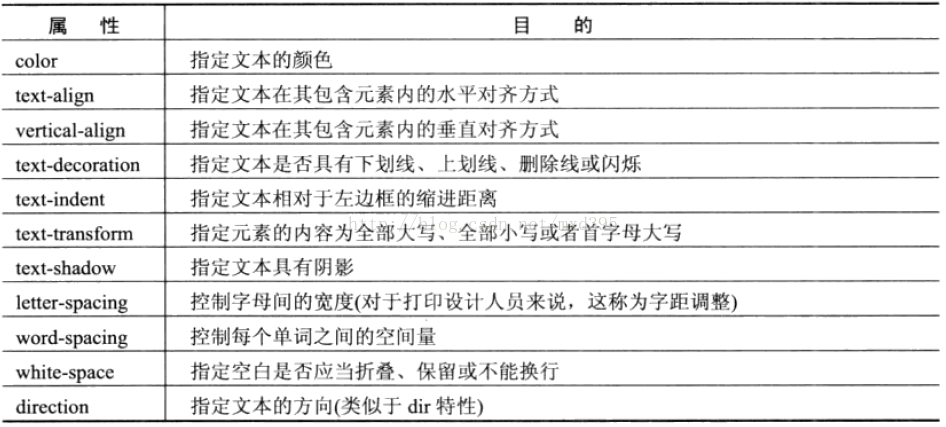
本章主要讲出了字体属性外的其他一些用于文本格式化的属性:

(1)color属性:指定文本颜色
该值可以是颜色的16进制编码或者颜色名。color:#ff0000;(红色)

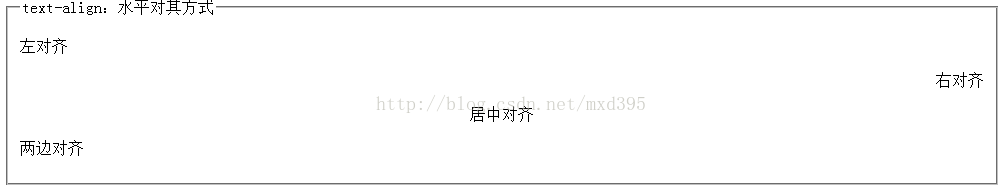
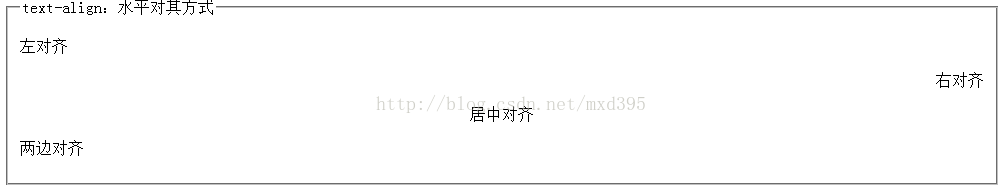
(2) text-align属性:指定文本在其包含元素或浏览器中的水平对其方式
取值可以有:left(与包含元素左边框对齐);right(右边框对齐);center(中间对其);justify(两边对齐)

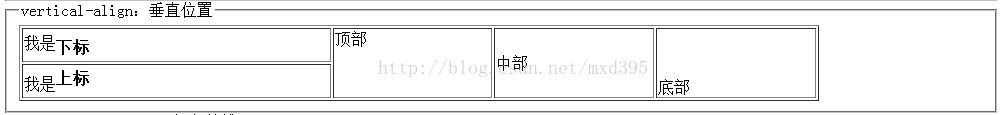
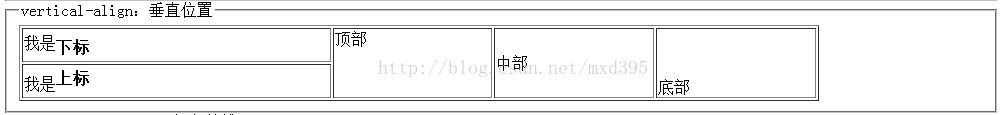
(3)vertical-align属性:指定元素在其包含元素中的垂直位置。
该属性常用于操作图像和文本的某些部分,取值如下:
baseline:所有内容与父元素的基线对齐;
top:内容顶部与该行最高元素顶部对齐;
text-top:内容顶部与该行最高文本顶部对齐;
middle:元素垂直中点与父元素垂直中点对齐;
bottom:内容底部与该行最高元素底部对齐;
text-bottom:内容底部与该行最高文本底部对齐;
super:使元素成为下标;
super:使元素成为上标;

(4)text-deccoration属性: 给文本添加线
underline:在内容下方加一条线;
overline:在内容顶部加一条线;
line-through:加一条删除线;
blink:创建闪烁文本(不建议使用)

(5) text-indent属性:缩进元素内文本的第一行
text-indent : 3em;(值为长度)

(6)text-shadow属性:用于创建阴影(常用于打印媒体)
text-shadow: #999999 10px 10px 3px
其值首先需要指定颜色,然后指定阴影偏移量(x和y),最后指定投影模糊效果

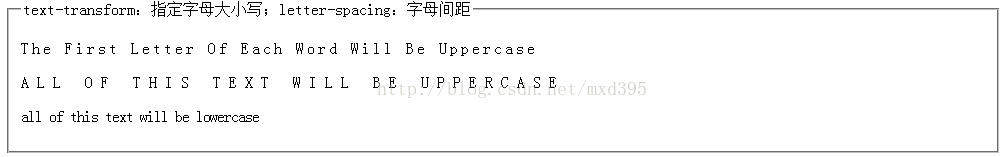
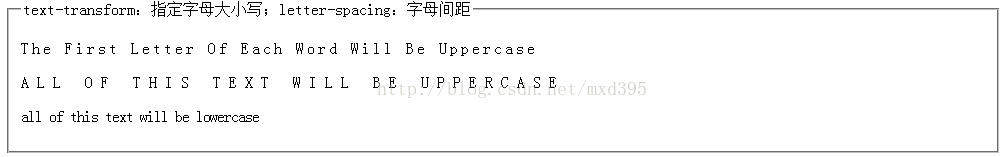
(7)text-transform:指定元素内容的大小写,取值如下:
none:不做任何改变;capotalize:单次首字母大写;
uppercase:使用大写;lowercase:使用小写。
(8)letter-spacing:指定字母间距,距离如下:
litter-spacing:3px 字母间距为3px
litter-spacing:0.5em 字母间距为0.5em
litter-spacing:-1px 字母间距标准上减少1像素

(9)word-spacing:指定单词间距(内容同上)
(10)direction:指定文本排列方向,取值如下:
ltr:从左向右 rtl:从右向左 inhrtit:文本方向与父元素相同

(11)white-space:控制是否保留空白
由于浏览器会将相邻的两个或多个空格合并为单个空格(回车也会被当作空格),该属性用于控制空白是否保留。取值如下:
normal:遵循正常的空白折叠规则。
pre:保留空白
nowrap:只有在显示提供<br/>元素之后,文本才会换行。
以上给出的图片结果的代码如下:
CSS:
p.c1_1 { color: #ff0000; }
p.c1_2 { color: red; }
p.c2_1 { text-align: left; }
p.c2_2 { text-align: right; }
p.c2_3 { text-align: center; }
p.c2_4 { text-align: justify; }
.c3_0 { vertical-align: super; }
.c3_1 { vertical-align: sub; }
.c3_2 { vertical-align: top; }
.c3_3 { vertical-align: middle; }
.c3_4 { vertical-align: bottom; }
.c4_1 { text-decoration: underline; }
.c4_2{ text-decoration: overline; }
.c4_3 { text-decoration: line-through; }
.c5_1 { }
.c5_2 { text-indent: 3em; }
.c5_3 { text-indent: 20px; }
.c6_1 { text-shadow: #999999 10px 10px 3px; }
.c7_1 { text-transform: capitalize; letter-spacing: 3px;}
.c7_2 { text-transform: uppercase; letter-spacing: 0.5em;}
.c7_3 { text-transform: lowercase; letter-spacing: -1px}
.c8_1 { word-spacing: 10px; direction: ltr; }
.c8_2 { word-spacing: -1px; direction: rtl; }
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="utf-8" />
<base href="/testsmarty/templates/"></base>
<title>文本格式</title>
<link rel="stylesheet" type="text/css" href="text2.css">
</head>
<body>
<fieldset>
<legend>color:文字颜色</legend>
<p class="c1_1">使用红色</p>
<p class="c1_2">使用红色</p>
</fieldset>
<fieldset>
<legend>text-align:水平对其方式</legend>
<p class="c2_1">左对齐</p>
<p class="c2_2">右对齐</p>
<p class="c2_3">居中对齐</p>
<p class="c2_4">两边对齐</p>
</fieldset>
<fieldset>
<legend>vertical-align:垂直位置</legend>
<table width="800" border="1">
<tr>
<td height="30">我是<b class="c3_1">下标</b></td>
<td class="c3_2" rowspan="2">顶部</td>
<td class="c3_3" rowspan="2">中部</td>
<td class="c3_4" rowspan="2">底部</td>
</tr>
<tr>
<td height="30">我是<b class="c3_0">上标</b></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>text-decoration:添加各种线</legend>
<p class="c4_1">下划线</p>
<p class="c4_2">顶部加线</p>
<p class="c4_3">删除线</p>
</fieldset>
<fieldset>
<legend>text-indent:首行缩进</legend>
<p class="c5_1">无缩进</p>
<p class="c5_2">缩进3em</p>
<p class="c5_3">缩进20px</p>
</fieldset>
<fieldset>
<legend>text-shadow:阴影</legend>
<p class="c6_1">创建阴影</p>
</fieldset>
<fieldset>
<legend>text-transform:指定字母大小写;letter-spacing:字母间距</legend>
<p class="c7_1">the first letter of each word will be uppercase</p>
<p class="c7_2">all of this text will be uppercase</p>
<p class="c7_3">all of this text will be lowercase</p>
</fieldset>
<fieldset>
<legend>direction:文本排列方向;word-spacing:单词间距</legend>
<p class="c8_1">there is a 10 pixel gap between each word</p>
<p class="c8_2">there is a -1 pixel gap between each word</p>
</fieldset>
<fieldset>
<legend>direction:文本排列方向;word-spacing:单词间距</legend>
<p class="c8_1">there is a 10 pixel gap between each word</p>
<p class="c8_2">there is a -1 pixel gap between each word</p>
</fieldset>
</body>
</html>
cs