可以通过before、after伪元素在制定元素之前或之后添加指定内容,添加内容需要用到content属性。
(1)before和after伪类:在选择器定义的元素的每个实例的前面或后面添加内容。
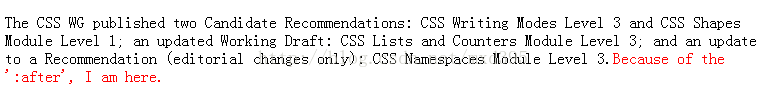
如下规则在每个class特性值为test的<p>元素实例后边添加“Because of the ':after', I am here.”
p.test:after {
content: "Because of the ':after', I am here.";
color: red;
}
效果图如下;

如果没有添加任何其他声明,生成内容使用父元素的样式,本实例指定了红色字体。默认情况下,使用这些伪类创建的元素是内联的,除非使用display属性明确指定值为block。
(2)content:用于before和after伪类,指示什么内容添加到文档。
1. 该值可以为字符串:如(1)中的实例,可以添加一段纯文本,但文本中不可以包含双引号。
2. 该值可以为URL,该URL能够指向插入该处的图像,文本文件或者HTML文件。如content:url("test1.jpg")
3. 该值可以为attr(属性名),例如content: attr(class)
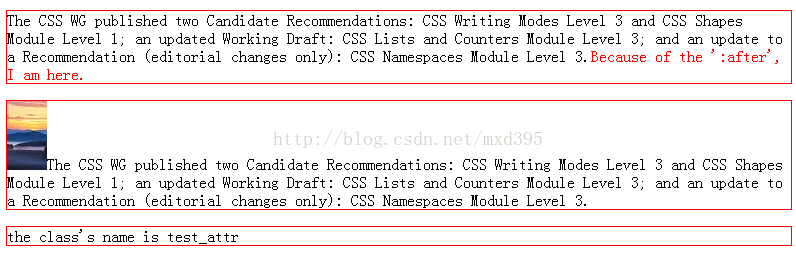
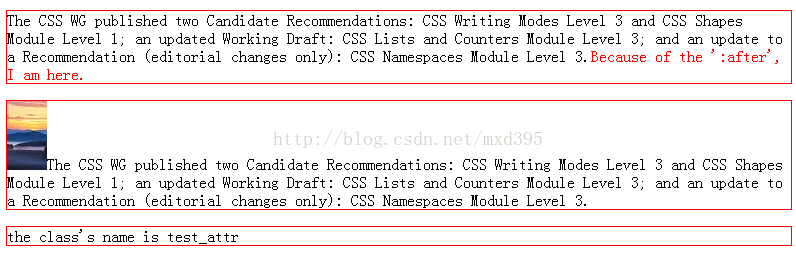
以上三个内容的实例效果图如下:

CSS代码如下:
p { border: red solid thin; }
p.test_after:after {
content: "Because of the ':after', I am here.";
color: red;
}
p.test_before:before{ content:url("test1.jpg"); }
p.test_attr:after { content: attr(class); }
HTML代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="utf-8" />
<base href="/testsmarty/templates/"></base>
<title>内容生成技术</title>
<link rel="stylesheet" type="text/css" href="content.css">
</head>
<body>
<p class="test_after">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
<p class="test_before" id="haha">The CSS WG published two Candidate Recommendations: CSS Writing Modes Level 3 and CSS Shapes Module Level 1; an updated Working Draft: CSS Lists and Counters Module Level 3; and an update to a Recommendation (editorial changes only): CSS Namespaces Module Level 3.</p>
<p class="test_attr">the class's name is </p>
</body>
</html>
4. 该值可以使用计数器
可以使用counter()创建计数器,每当浏览器遇到指定元素时,计数器会自动递增。使用见下例:
HTML代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="utf-8" />
<base href="/testsmarty/templates/"></base>
<title>内容生成技术之计数器</title>
<link rel="stylesheet" type="text/css" href="content.css">
</head>
<body>
<h1> Introducing Web Technologies</h1>
<h2>HTML</h2>
<h2>CSS</h2>
<h2>JS</h2>
<h1> Structure of Documents</h1>
<h2>Text</h2>
<h2>Lists</h2>
<h2>Tables</h2>
<h2>Forms</h2>
</body>
</html>
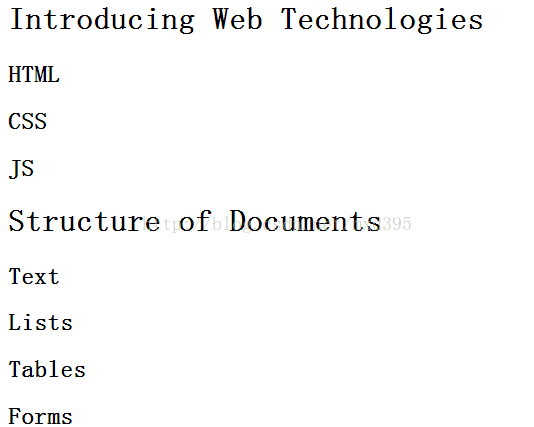
以上HTML效果图如下:

添加CSS代码如下;
body {
counter-reset: chapter;
counter-reset: section;
}
h1:before { content: "Chapter " counter(chapter) ": "; }
h2:before { content: counter(chapter) "." counter(section) " "; }
h2 { counter-increment: section; }
h1 { counter-increment: chapter; counter-reset: section }
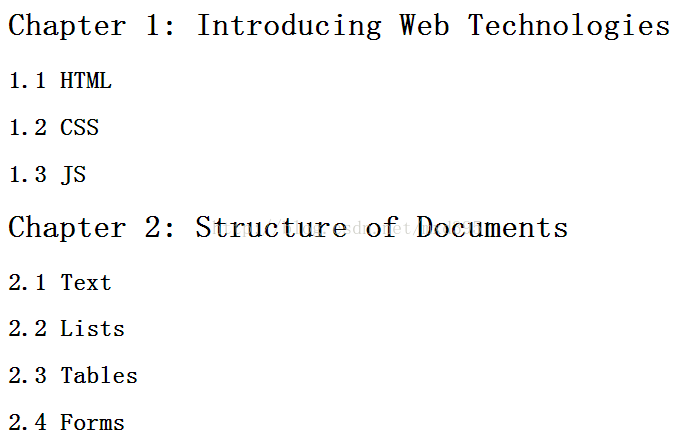
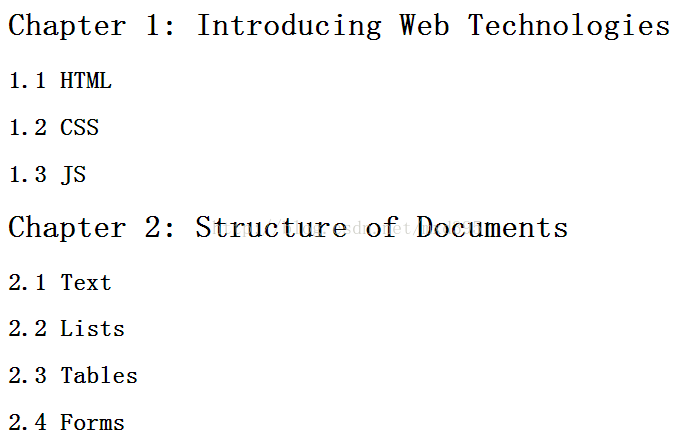
效果图如下:

5. 在指定元素前后添加双引号:open-quote,close-quote
p:before { content: open-quote; }
p:after { content: close-quote; }