[
Lnode { empty: false, data: 2, next: null },
Lnode { empty: false, data: 1, next: null },
Lnode { empty: false, data: 4, next: null },
Lnode { empty: false, data: 3, next: null },
Lnode { empty: false, data: 6, next: null },
Lnode { empty: false, data: 5, next: null },
Lnode { empty: false, data: 8, next: null },
Lnode { empty: false, data: 7, next: null },
Lnode { empty: false, data: 10, next: null },
Lnode { empty: false, data: 9, next: null }
]
2 改变结点引用关系实现链表结点的两两反转
接下来我们采用另一种方法来完成两两翻转的目的。实际上,在1.1节中的方法,我们的各结点之间的链接关系始终是保持不变的,并没有真正调整过结点的连接方式,改变的只是各个结点的数据。而接下来我们这一种方式才是真正从结点的关系上实现反转。这次,我们打算使用一个指针,从原链表的头节点开始,依次以2个结点向链表的尾元结点方向移动。
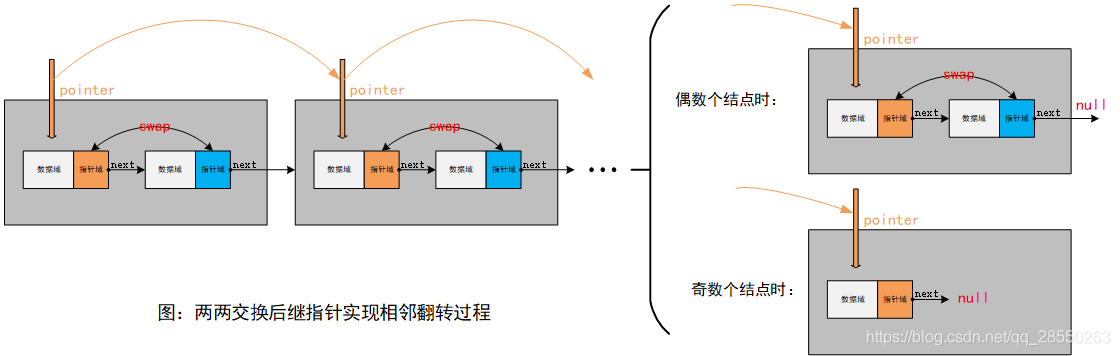
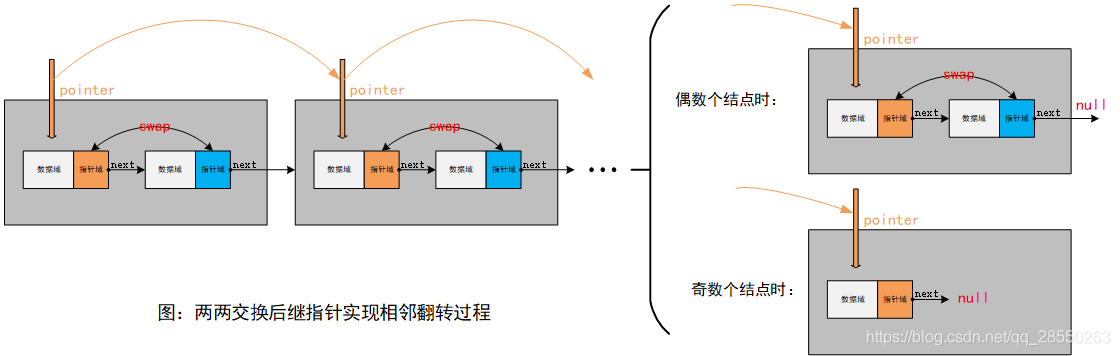
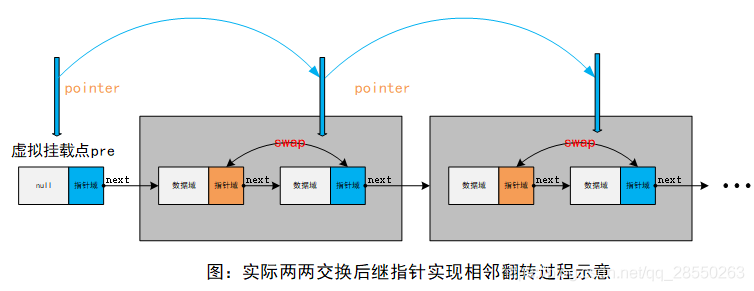
我们期待的过程大概是这样子的:

在这种实现中有一个十分需要注意的地方。
假设变量p是对某一个结点对象的引用(指向某个结点对象),如果你在代码中将引用另外一个对象的变量赋值给变量p并不会对变量p所引用的对象做任何改变,而只会进行引用的传递,即让p引用到另外一个变量索引用的相同一个对象。
如果p是一个结点对象的引用,你能通过p修改的只不过是这个对象所拥有的一些属性,如p.next,而绝不能觊觎通过对p赋值使得其它引用到这个对象的引用发生改变。
这意味着,你要通过引用来更改结点需要引用到被更改结点的前驱结点。因此在实现时要注意区分是通过引用修改对象还是直接修改对象本身。
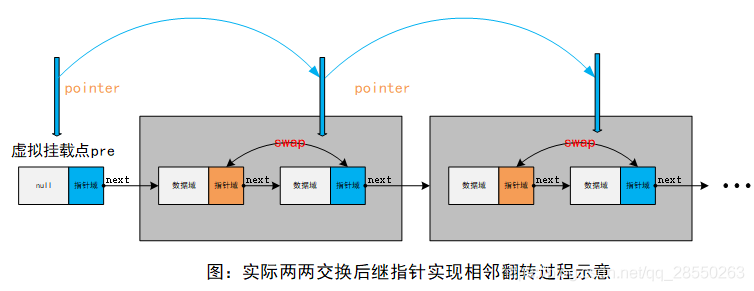
基于以上原因,我们实际上不能直接由上图的过程完成相邻元素的翻转。为了方便起见,我这里采用了一个我称之为虚拟挂载点的空结点,它指向原链表头节点,相当于头节点指针。而接下来在实行翻转时,我们只需要一个指针,初始指向虚拟挂载点,之后每次后指两个结点。

代码实现如下:
reverseBy2():void{
if(!(this.head==null || this.head.next==null)){
let pre = new Lnode();
pre.next = this.head;
let pointer:Lnode = pre;
while(pointer.next!=null && pointer.next.next!==null){
let node:Lnode = pointer.next;
pointer.next = pointer.next.next;
node.next = pointer.next.next;
pointer.next.next = node;
pointer = pointer.next.next;
}
this.head = pre.next;
}
}
代码测试:
let list = new LinkList([1,2,3,4,5,6,7,8,9,10]);
list.reverseBy2()
console.log(list.toArray());
Out[]:
[
Lnode { empty: false, data: 2, next: null },
Lnode { empty: false, data: 1, next: null },
Lnode { empty: false, data: 4, next: null },
Lnode { empty: false, data: 3, next: null },
Lnode { empty: false, data: 6, next: null },
Lnode { empty: false, data: 5, next: null },
Lnode { empty: false, data: 8, next: null },
Lnode { empty: false, data: 7, next: null },
Lnode { empty: false, data: 10, next: null },
Lnode { empty: false, data: 9, next: null }
]
可以看到,顺利达到了两个一组进行翻转的目的。
喜欢的话记得来个一赞三连鼓励哦(^U^)ノ~YO感激不尽
cs