background:
-webkit-linear-gradient(top, transparent 10px, #F0F0F0 10px, #cdcdcd 12px,transparent 12px, transparent 69px, #F0F0F0 60px),
-webkit-linear-gradient(left, transparent 10px, #F0F0F0 10px, #cdcdcd 12px,transparent 12px, transparent 69px, #F0F0F0 60px)
;
-webkit-background-size: 41px 41px;
-moz-background-size: 41px 41px;
background-size: 41px 41px;
;
margin: 0;
-webkit-background-size: 20px 20px;
-moz-background-size: 20px 20px;
background-size: 20px 20px;
同时在另外一个DIV中制作渐变色:
width: 100%;
height: 100%;
background-image: linear-gradient(#000327, #000214 ,#000752,#000a77 ,#000752);
-webkit-background-size:100% 100%;
-moz-background-size: 100% 100%;
background-size: 100% 100%;
opacity: 0.7;
为了使得周围不留白,必须手动设置body的内边距为0:
body{
margin: 0;
}
最后就是:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>纯CSS实现网格+渐变背景色的Web页面背景</title>
<style>
body{
margin: 0;
}
.bdgrid{
background:
-webkit-linear-gradient(top, transparent 10px, #F0F0F0 10px, #cdcdcd 12px,transparent 12px, transparent 69px, #F0F0F0 60px),
-webkit-linear-gradient(left, transparent 10px, #F0F0F0 10px, #cdcdcd 12px,transparent 12px, transparent 69px, #F0F0F0 60px)
;
-webkit-background-size: 41px 41px;
-moz-background-size: 41px 41px;
background-size: 41px 41px;
;
margin: 0;
-webkit-background-size: 20px 20px;
-moz-background-size: 20px 20px;
background-size: 20px 20px;
}
.bdkgc{
opacity: 0.7;
width: 100%;
height: 100%;
background-image: linear-gradient(#000327, #000214 ,#000752,#000a77 ,#000752);
-webkit-background-size:100% 100%;
-moz-background-size: 100% 100%;
background-size: 100% 100%;
}
</style>
</head>
<body>
<div class="bdgrid">
<div class="bdkgc"></div>
</div>
</body>
</html>
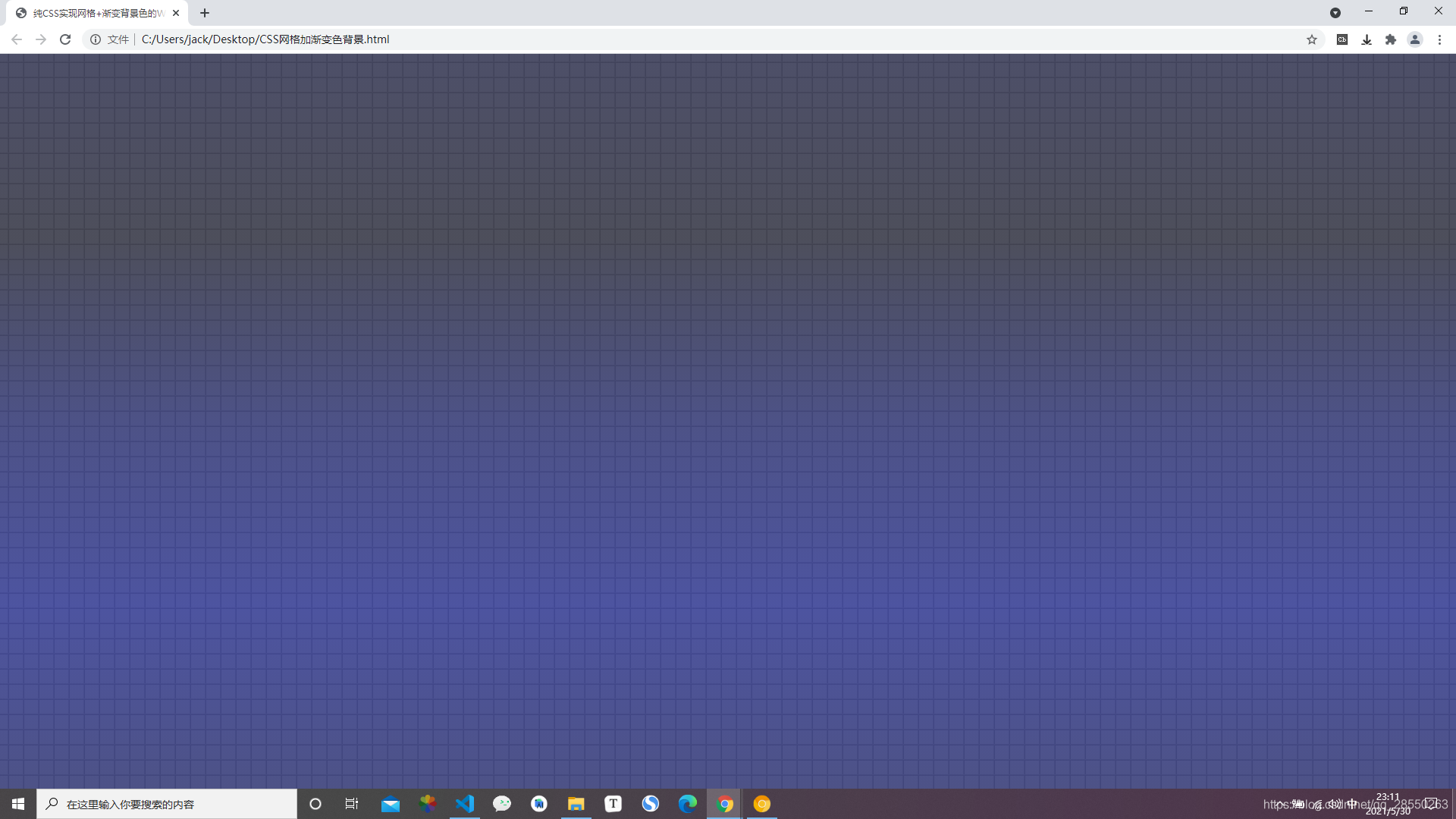
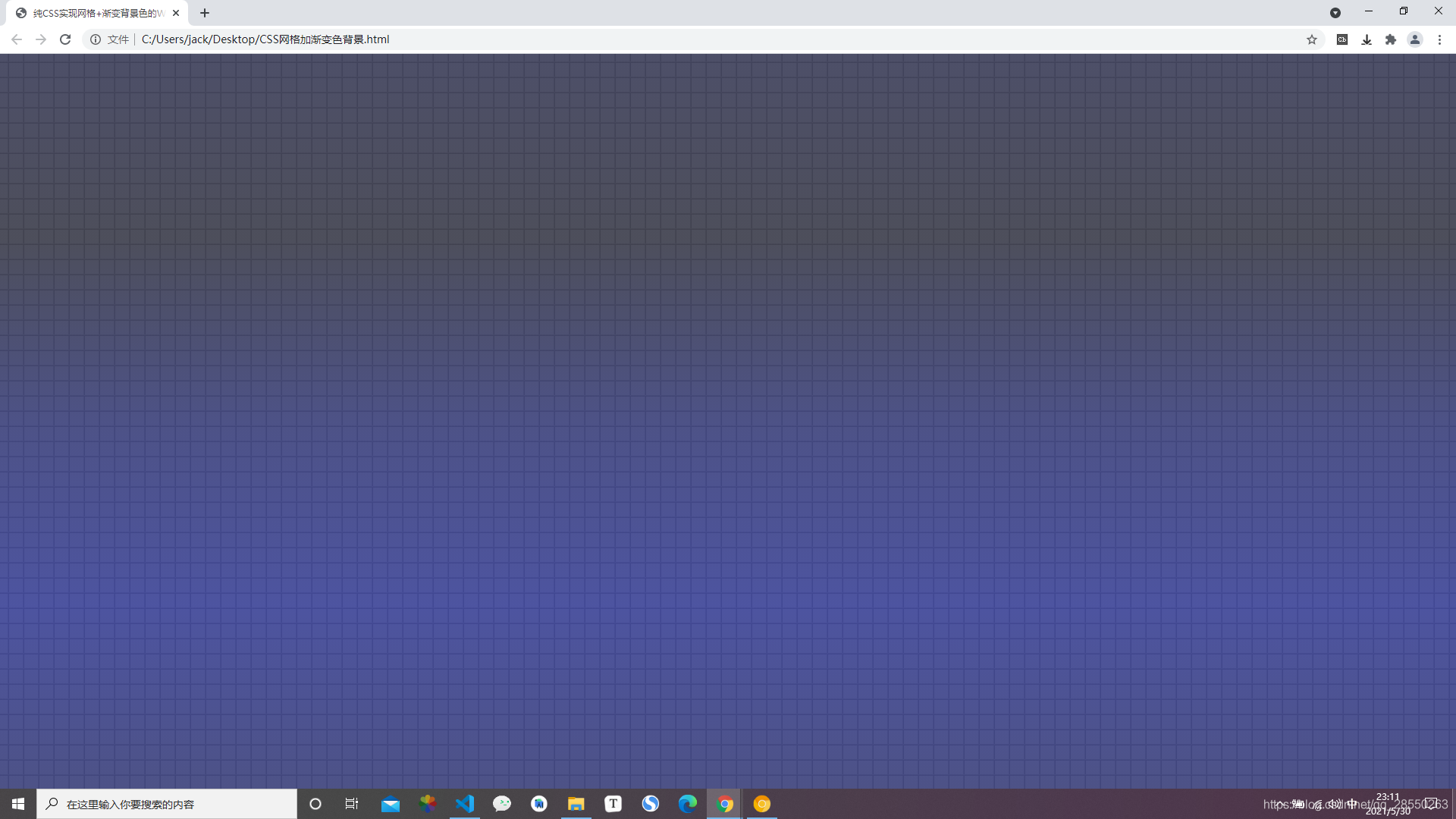
最后的效果如图:

cs