import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class WebPage extends StatelessWidget {
final String _url;
WebPage(this._url);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: WebView(
initialUrl: _url,
),
),
);
}
}
在main.dart中导入和使用:
import 'package:flutter/material.dart';
import 'pages/WebPage.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'jcstdio',
theme: ThemeData(
primarySwatch: Colors.blueGrey,
),
home: WebPage("http://thispage.tech:8001/#/"));
}
}
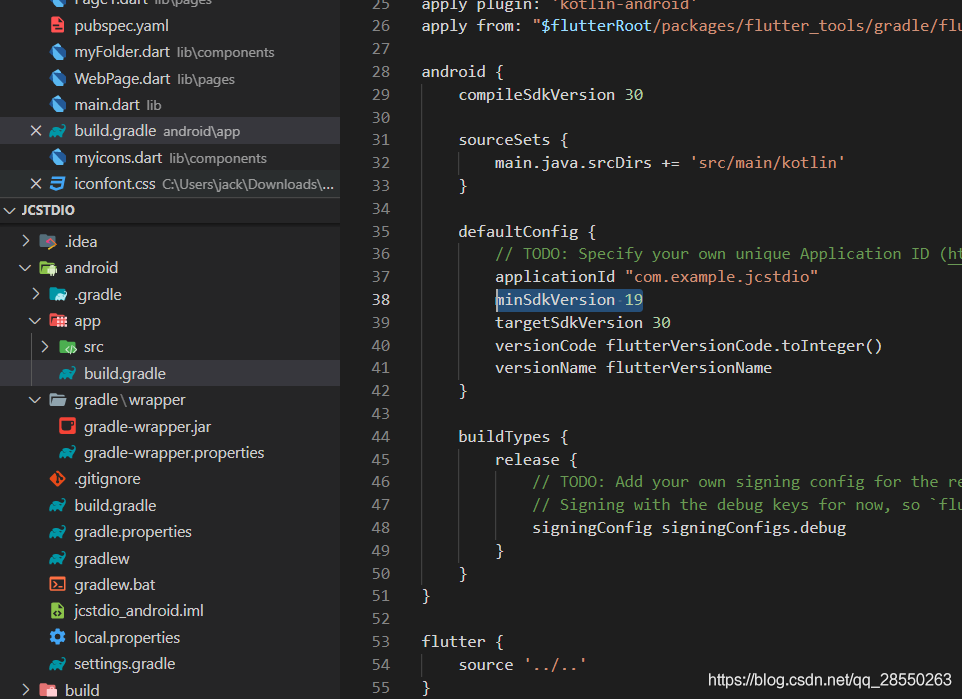
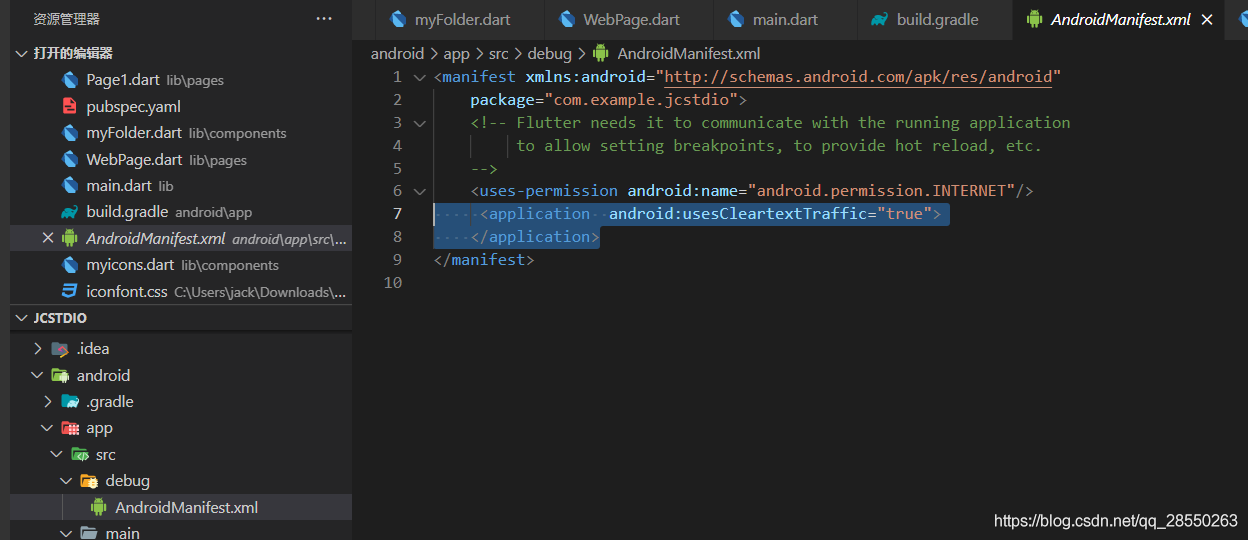
5.解决net::ERR_CLEARTEXT_NOT_PERMITTED网络无权限:
编辑android/app/src/main/AndroidManifest.xml文件,添加:
android:usesCleartextTraffic="true",
cs