[CSS] CSS盒子漂亮起来(1)
CSDN用户名:jcLee95
邮箱:291148484@163.com
原创不易,感谢点赞支持。

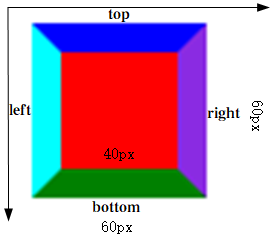
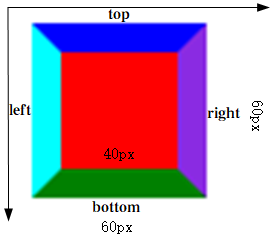
【例1】:设置各边框的颜色
#mydiv{
width: 40px;
height: 40px;
background-color: red; // 盒子背景颜色
border: 10px solid; // 盒子边框宽度、线型
border-top-color: blue; // 盒子顶部边框颜色
border-bottom-color: green; // 盒子底部边框颜色
border-left-color: aqua; // 盒子左侧边框颜色
border-right-color: blueviolet; // 盒子右侧边框颜色
}

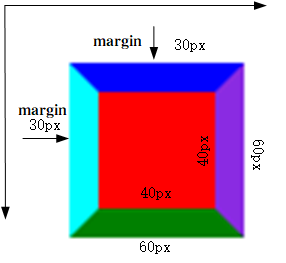
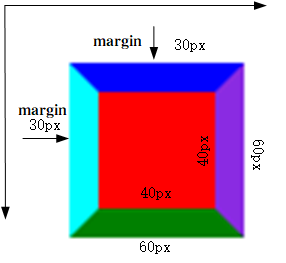
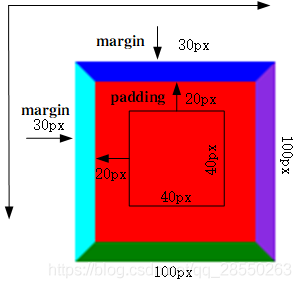
【例2】:在例1的基础上增加margin属性:
#mydiv{
...
margin: 30px;
}

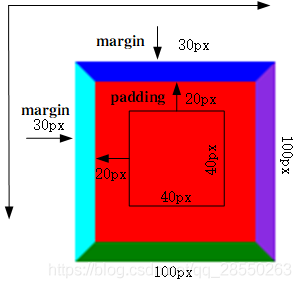
【例3】:在例1的基础上增加padding属性:
#mydiv{
...
padding: 20px;
}

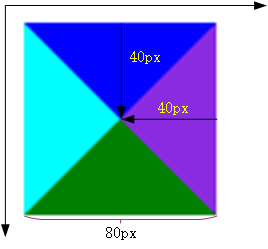
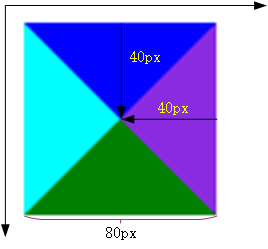
【例4】:只给边框,边距和盒子内容的宽高都设置为0:
#mydiv{
width: 0;
height: 0;
margin: 0;
padding: 0;
border:40px solid;
border-top-color: blue;
border-bottom-color: green;
border-left-color: aqua;
border-right-color: blueviolet;
}

【例5】:保留一个三角形(以最上面的三角形为例),其余设置为透明。
#mydiv{
width: 0;
height: 0;
background-color: red; // 背景色
border:40px solid;
border-top-color: blue;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}

【例6】:取消背景色:制作一个CSS三角形
#mydiv{
width: 0;
height: 0;
border:40px solid;
border-top-color: blue;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}

也可以使用如下写法:
#mydiv{
width: 0;
height: 0;
border:40px solid transparent;
border-top-color: blue;
}
如果你理解了的话还可以用两个三角组合成一个直角三角形:
#a{
width: 0;
height: 0;
border:40px solid transparent;
border-top-color: blue;
border-left-color: blue;
}

cs