在vs code中创建代码片段
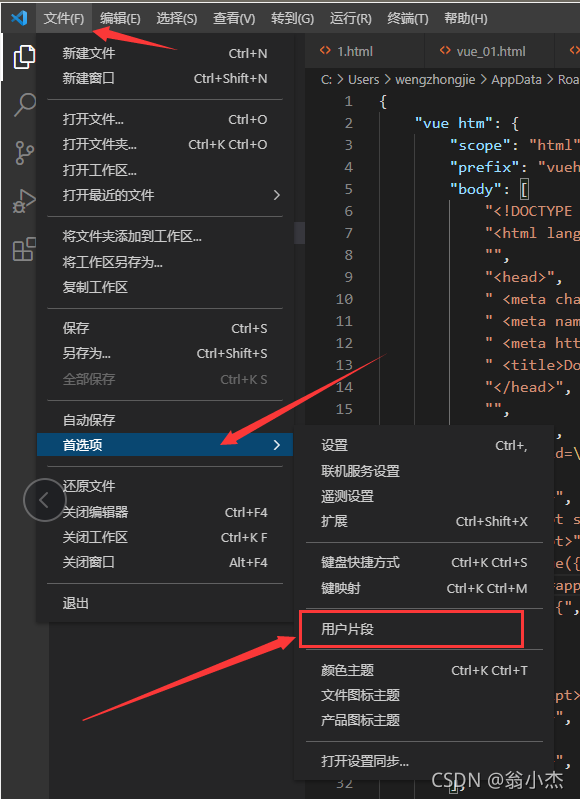
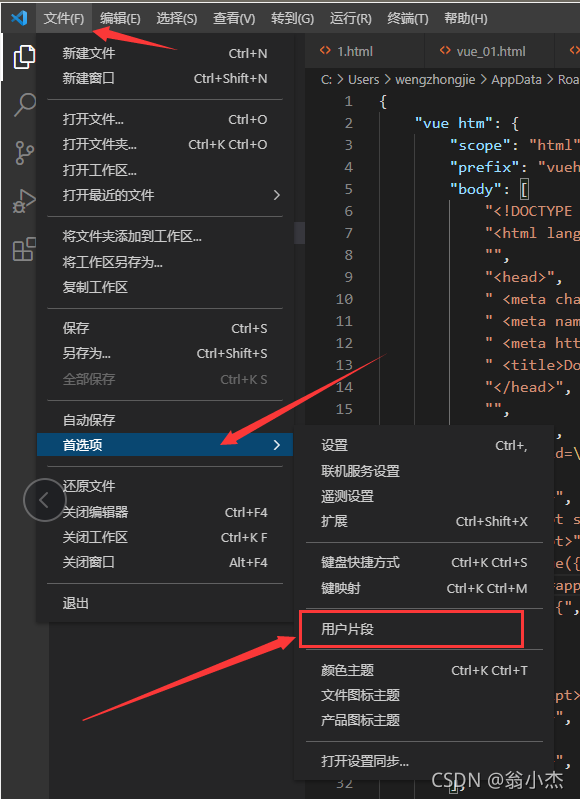
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段

名称设置为: vue-html.code-snippets
{
"vue htm": {
"scope": "html",
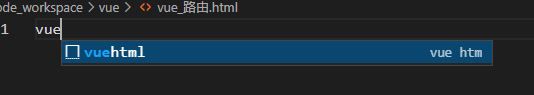
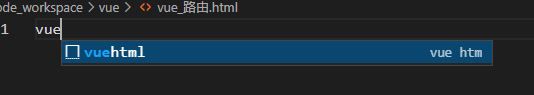
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initialscale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}
注意:制作代码片段的时候,字符串中如果包含文件中复制过来的Tab键的空格,要换成空格键的空格

cs