之前看到一位作者开源了一款手绘风格的图表库 Chart.xkcd,感觉很是喜欢。
当然仅仅图表是满足不了我滴,于是想看看 Android 上是否有类似的开源库,一番搜索之后,颗粒无收。
想想原理可能不是太难,于是花点时间动手写了一个。
Demo 展示
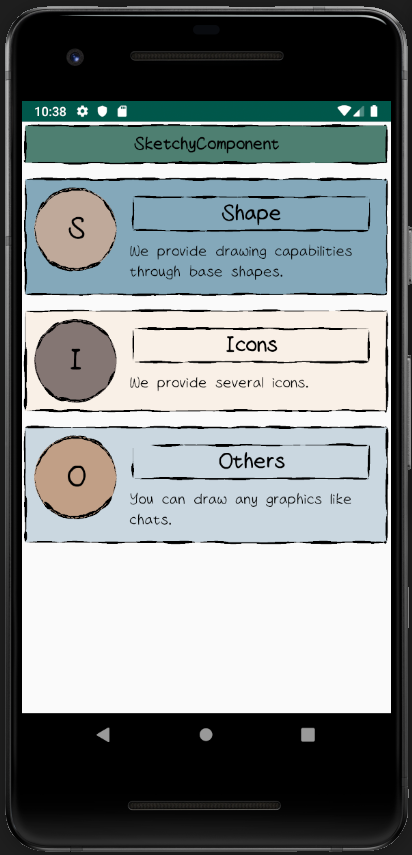
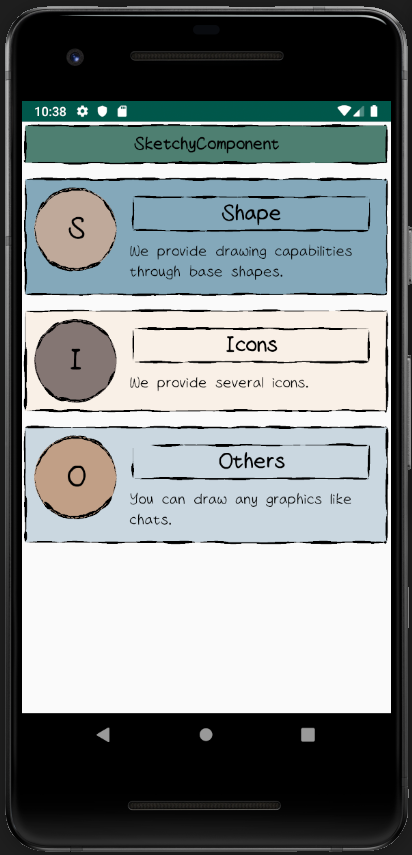
成果如下:




想快速体验一把,可以下载 Demo APK ~
仓库介绍
SketchyComponent,一款手绘风格的 Android 组件库。
仓库地址:github.com/m-zylab/Ske…
快速接入
- 添加 jcenter 仓库(AS 创建的项目默认已经添加)
repositories {
jcenter()
}
复制代码
- 添加 sketchy 依赖
implementation 'com.zylab:sketchy:0.1.3'
复制代码
- 代码中使用组件
// 1\. 创建 Sketchy 图形
val skSquareDrawable = SkSquareDrawable().apply {
// 2\. 设置属性
fillColor = resources.getColor(android.R.color.holo_orange_dark)
}
// 3\. 给 View 设置背景
text.background = skSquareDrawable
复制代码
就是这么 easy ~
组件库介绍
目前 SketchyComponent 提供了基础图形的 Drawable,一部分 Icon,以及用来自定义图形的基础功能。
下面分别介绍一下~
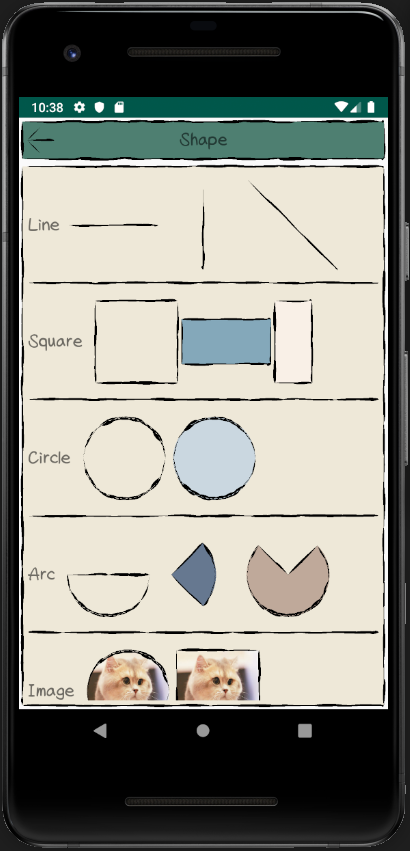
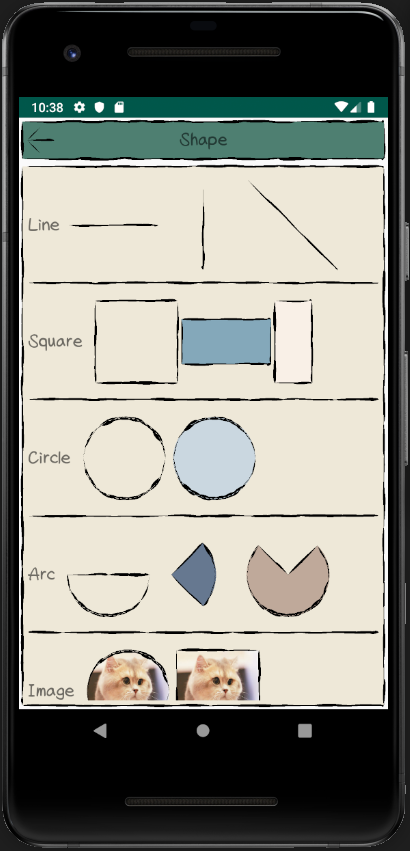
基础 Drawable
SkSquareDrawable
绘制一个矩形,效果如下:

SkLineDrawable
绘制一个线形,效果如下:

SkCircleDrawable
绘制一个圆形,效果如下:

SkArcDrawable
绘制一个扇形,效果如下:

SkImgDrawable
绘制图片,效果如下:

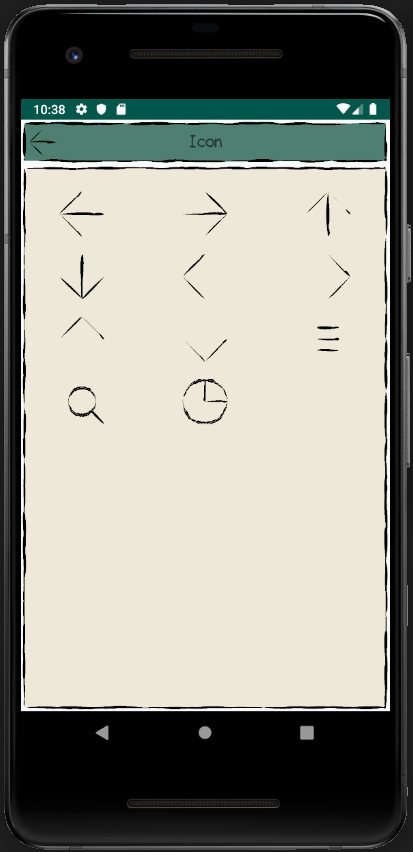
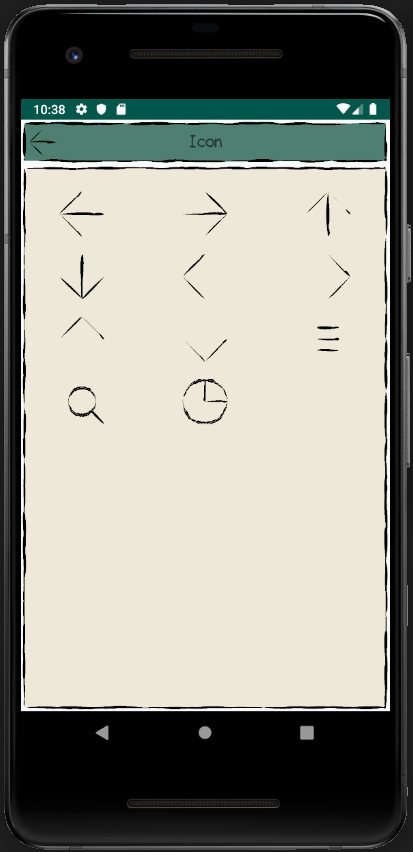
部分 Icon
SkTimeIcon

SkSearchIcon

SkListIcon

SkArrowIcon


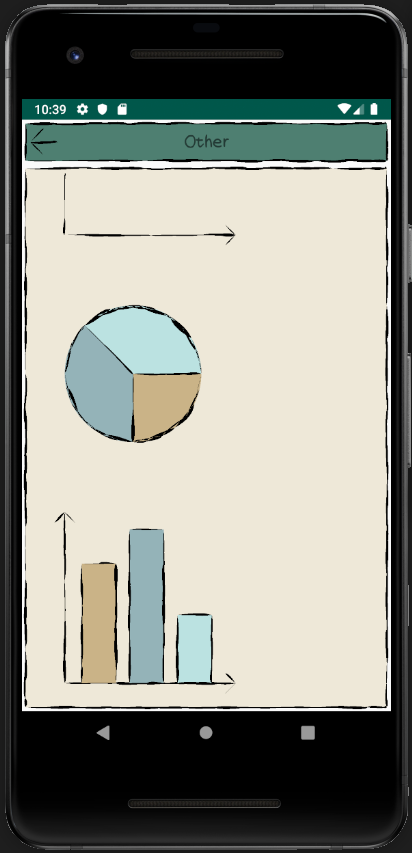
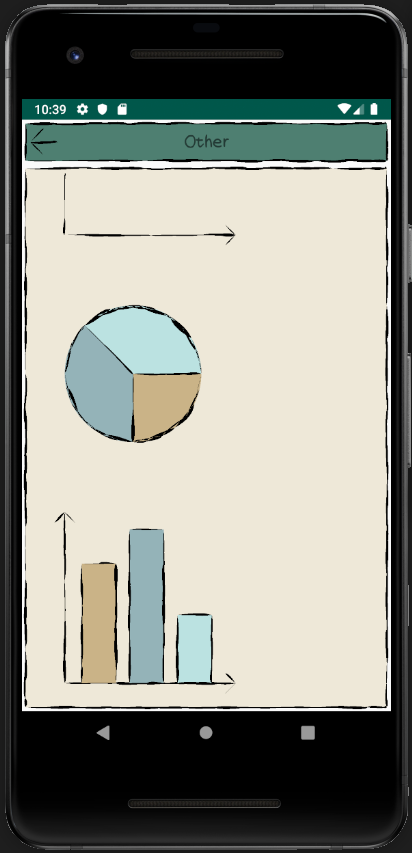
自定义能力
我们提供了一些基础图形,方便用来自定义一些效果。下面是一些自定义的示例。



基础图形使用方法
我们提供的基础图形,均继承自 SkShape,其中提供了两个方法,SkShape#parse 和 SkShape#draw(canvas: Canvas)
SkShape#parse 方法用来生成图形对应的路径
SkShape#draw 方法用来将图形绘制到 canvas,如果在绘制时路径还没有生成,即 parse 方法还未调用,默认会调用 parse 方法
以绘制直线为例:
// 创建 SkLine
val line = SkLine()
// 设置属性
line.startPoint = SkPoint(0.0, 0.0)
line.endPoint = SkPoint(100.0, 100.0)
// 进行绘制
line.draw(canvas)
复制代码
具体的 SkShape 介绍如下:
SkSquare
绘制一个矩形

SkLine
绘制一条线

SkCircle
绘制一个圆

SkArc
绘制扇形

SkCircleImg
绘制一个圆形图片

SkSquareImg
绘制一个矩形图片

更多用法请参照 github.com/m-zylab/Ske… 以及 github.com/m-zylab/Ske…
服务推荐
- 蜻蜓代理
- 代理ip
- 微信域名检测
- 微信域名拦截检测
- 微信域名在线拦截检测工具
- 微信域名在线批量拦截检测工具
cs