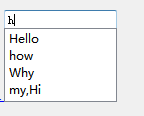
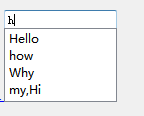
QStringList tipList;
tipList<< "Hello"<< "how" << "Why" << "my,Hi";
QCompleter *completer = new QCompleter(tipList, this);
completer->setCaseSensitivity(Qt::CaseInsensitive);
completer->setFilterMode(Qt::MatchContains);
QLineEdit *edit = new QLineEdit(this);
edit->setCompleter(completer);

四:QLineEdit密码输入框例程
ui->lineEdit_loginPassword->setContextMenuPolicy(Qt::NoContextMenu);
ui->lineEdit_loginPassword->setPlaceholderText(QString::fromLocal8Bit("输入密码"));
ui->lineEdit_loginPassword->setEchoMode(QLineEdit::Password);
ui->lineEdit_loginPassword->setStyleSheet("QLineEdit{font-size:16px;color:gray;border:transparent;border-bottom:1px solid gray;}"
"QLineEdit:hover{font-size:16px;color:gray;border:transparent;border-bottom:1px solid rgb(80, 120, 200);}");
ui->lineEdit_loginPassword->setMaxLength(16);
上一篇:Qt开发之路12—QLabel显示文字、图片、动画
下一篇:Qt开发之路14—项目(.pro)文件
cs