Markdown 视频
由于 Markdown 支持 HTML 语法,会对相应的标签进行解析。所以我们可以通过 HTML 语法将视频放入到我们的 Markdown 中。
用法如下:
<iframe height=498 width=510 src="视频地址">
其中 height 和 width 是 HTML 中的属性可以设置视频的大小,我们也可以使用 HTML 中的其他属性对插入视频进行相应设置。
本地插入
在 src 中加入本地视频所对应的路径即可。
<iframe height=498 width=510 src="本地视频路径">
在线插入
在 src 中加入视频链接即可。
<iframe height=498 width=510 src="在线视频链接">
在这里提供一种方法,在我们没有服务器的情况下,让本地视频获取在线链接:
以网易云为例:
-
我们需要插入的视频:

-
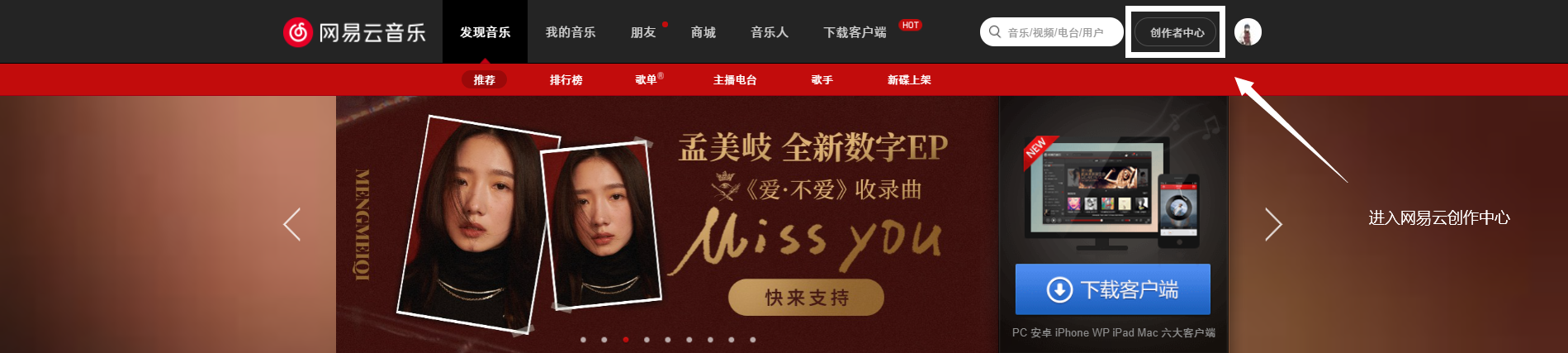
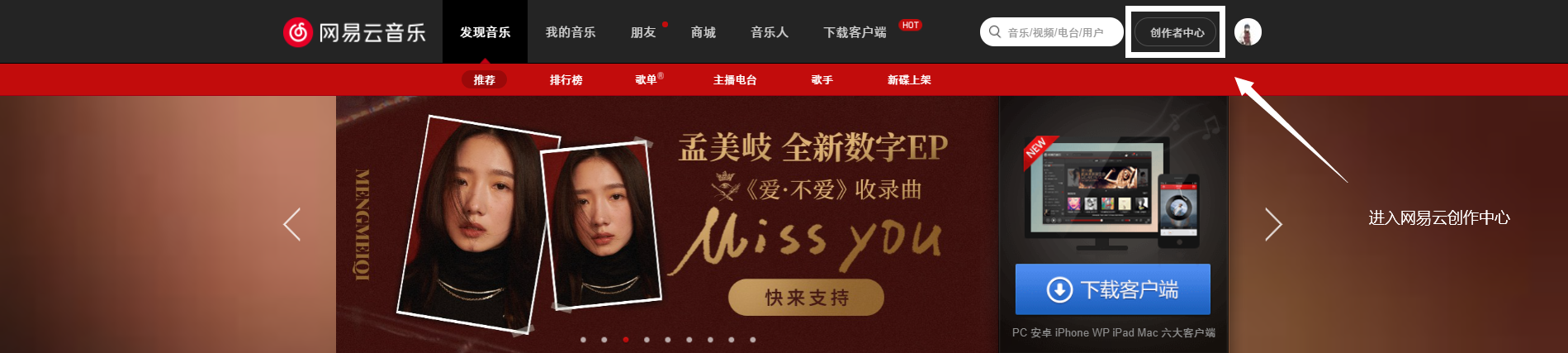
进入网易云的创作中心发布本地视频

-
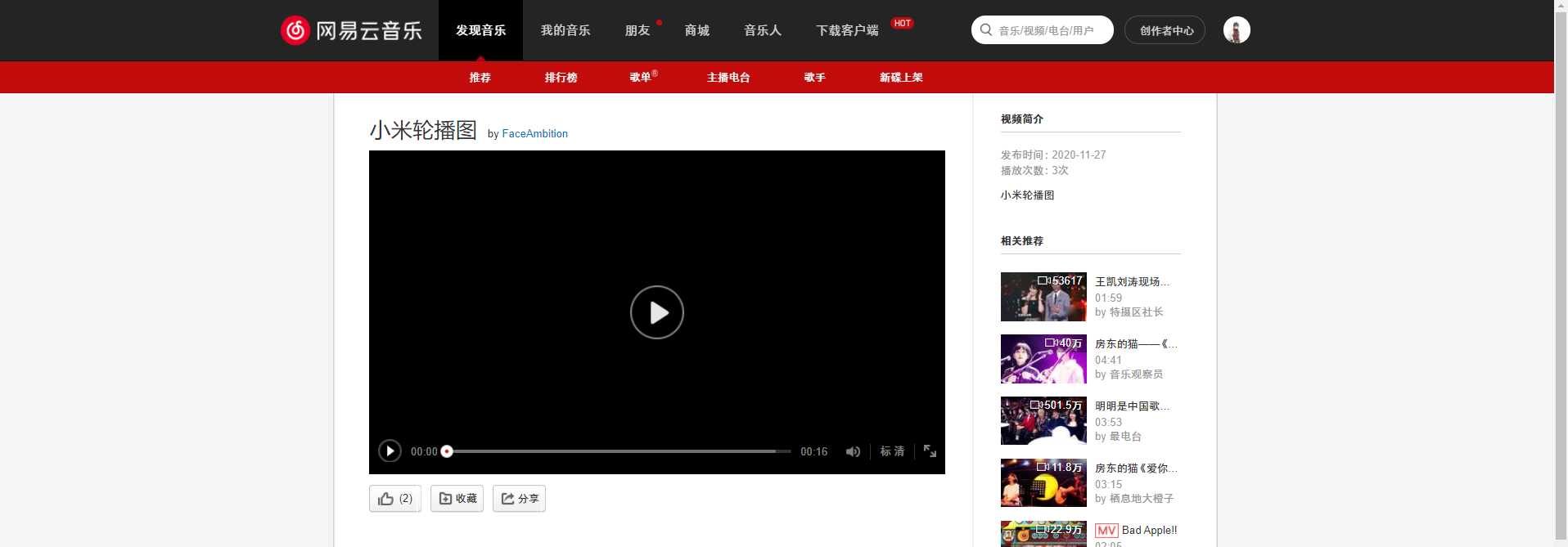
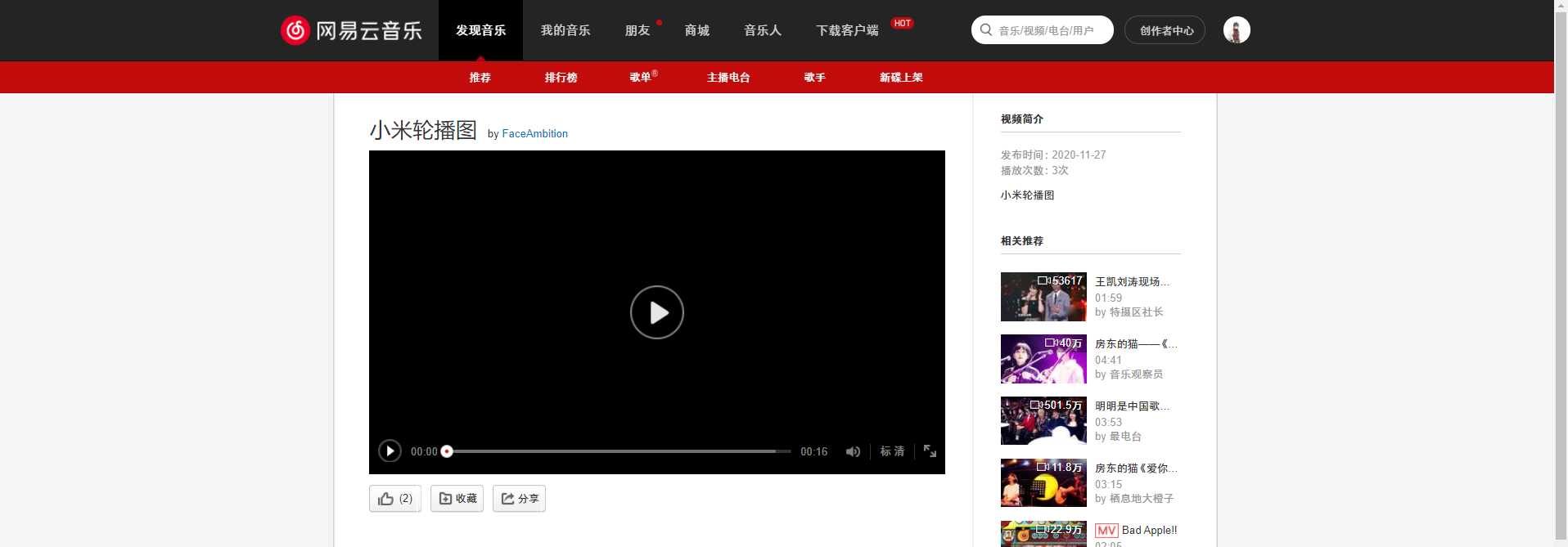
找到我们发布的视频

-
将网页链接插入即可
-
这样获取整个页面肯定不太舒服,我们还可以通过开发者工具,找到单独的视频链接
<iframe height=498 width=510 src="http://vodkgeyttp9.vod.126.net/cloudmusic/1FgSA8LX_3222439799_sd.mp4?wsSecret=25dc3b1d0e2fcc4c65db0cab7d6f107d&wsTime=1606454043">
上述方法我们利用其他平台发布视频进行获取链接都是有效的。
cs