变形是什么
在 CSS3 中提供 transforms 属性,通过修改坐标,可以在不影响正常文档流的情况下改变作用内容的位置。CSS transforms 包括一系列 CSS 属性,通过这些属性可以对 HTML 元素进行变形。可以进行的变形有以下几种:
同时适用于平面以及三维空间
变形属性
transfrom 属性
在 CSS 中 transform 属性允许我们修改 CSS 视觉格式模型的坐标空间。使用它,元素可以被转换(translate)、旋转(rotate)、缩放(scale)、倾斜(skew)
transform:none | <transform-list>
该 CSS 属性可用于内联元素和块级元素。其默认值为:none,表示匹配元素不进行任何变形
transfrom-list:表示作用于元素的一个或多个变形的 CSS 函数。如果为多个函数的话,使用空格进行分隔。
transform-origin 属性:允许更改一个元素变形的原点。默认变形的原点在元素的中心点,或者是元素 X 轴和 Y 轴 50% 处。transform-origin:[<length-percentage> | left | center | right | top | bottom] | [<length-percentage> | left | center | right] && [<length-percentage> | top | center | bottom]]<length>?
上述语法可拆分成如下所示:
transform-origin:x-offset
transform-origin:offset-keyword
transform-origin:x-offset y-offset
transform-origin:x-offset-keyword y-offset-keyword
transform-origin:x-offset y-offset z-offset
transform-origin:x-offset-keyword y-offset-keyword z-offset
用法示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transform-origin 属性</title>
<style>
.container img{
width: 600px;
display: block;
position: absolute;
left: 500px;
top: 150px;
transform-origin: 230px 410px;
}
.container img:nth-child(1){
transform: rotate(-25deg);
}
.container img:nth-child(3){
transform: rotate(25deg);
}
</style>
</head>
<body>
<div class="container">
<img src="image/17.png">
<img src="image/17.png">
<img src="image/17.png">
</div>
</body>
</html>
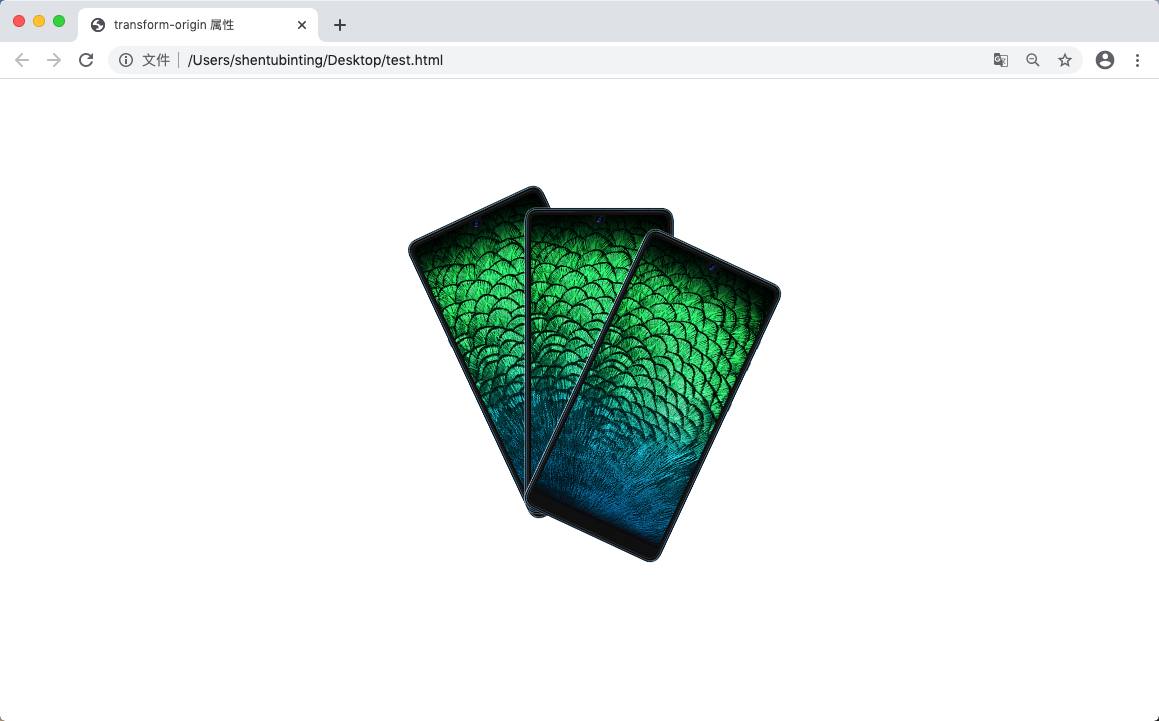
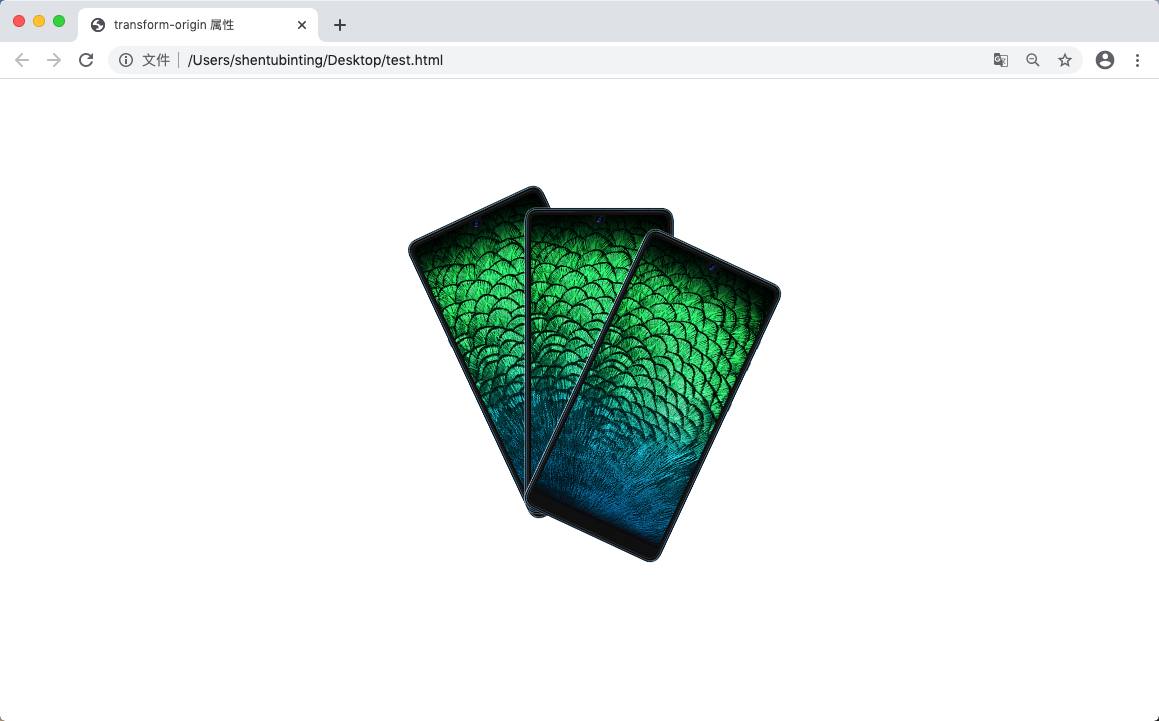
上述代码运行效果如下:

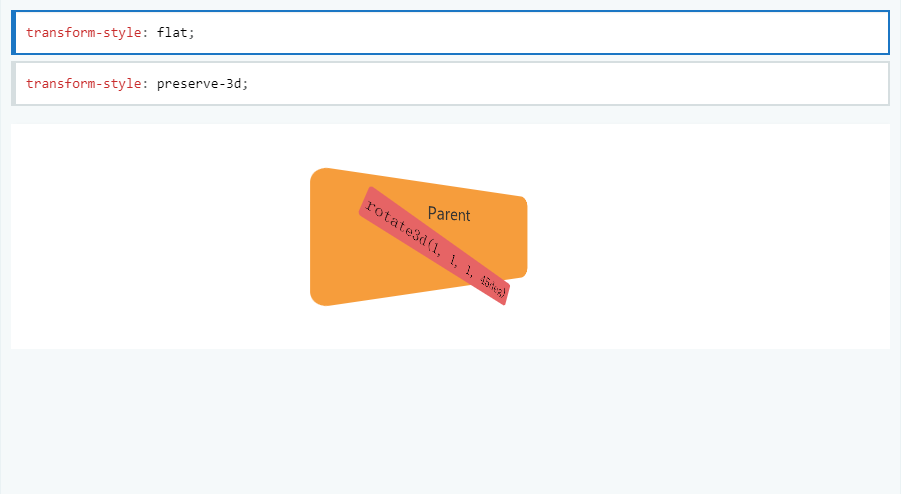
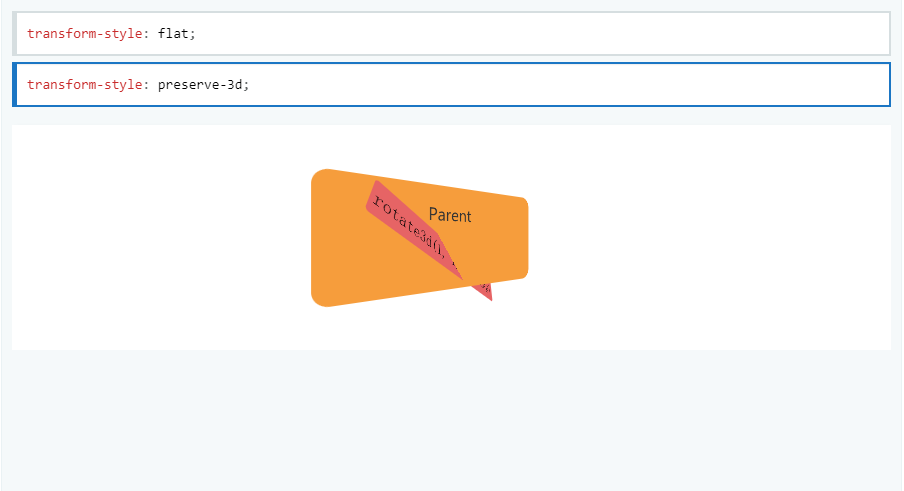
- transform-style 属性:确定元素的子元素是否位于 3D 空间中,还是在该元素所在的平面内被扁平化(若被变频柜,则子元素不会独立的存在于三维空间)
transform-style:flat | preserve-3d
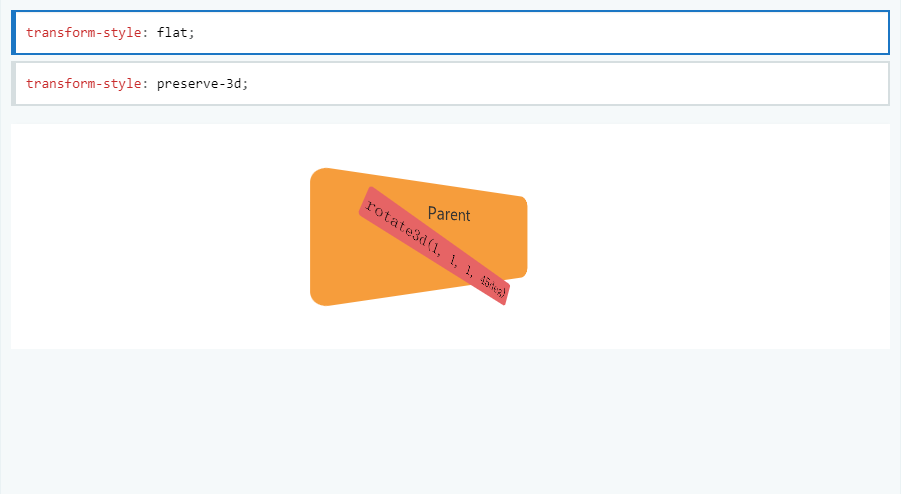
(1) flat:指定子元素位于次元素所在平面内
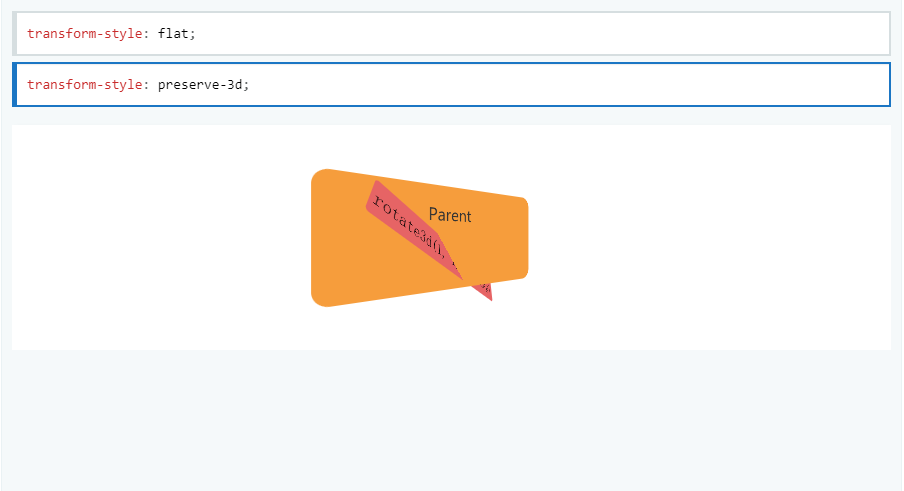
(2) preserve-3d:指定子元素定位在三维空间内
图解如下:


-
perspective 属性(一般用于 3D 效果):指定了观察者于 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。 z>0 的三维元素比正常大,而 z<0 时则比正常小,大小成都又该属性的值决定。
(1) 三维元素在观察者后面的部分不会绘制出来,即 z 轴坐标值大于 perspective 属性值的部分。
(2) 默认情况下,消失点位于元素的中心,但是可以通过设置 perspective-origin 属性来改变其位置。
(3) 当该属性值不为 0 和 none 时,会创建新的层叠上下文
-
perspective-origin 属性
CSS 中 perspective-origin 属性指定了观察者的位置,在属性 perspective 中被用作消失点。该属性实际上设置 X 轴和 Y 轴位置,在该位置观察者好像在观看该元素的子元素。
perspective-origin:x-position
perspective-origin:x-position y-position
x-position:指定消失点的水平方向坐标。y-position:指定消失点的垂直方向坐标。
backface-visibility 属性
(1) 在 CSS 中 backface-visibility 属性指定当元素背面朝向观察者时是否可见。元素的背面总是透明的,当其朝向观察者时,显示正面的镜像。
(2) 在某些情况下,我们不希望元素内容在背面可见,比如实现翻拍效果。
(3) 因为 2D 变换无透视效果,故该属性对 2D 变换无效。
backface-visibility:visible | hidden
visible:表示背面可见,允许显示正面的镜像hidden:表示背面不可见
cs