CSS 实现毛玻璃效果
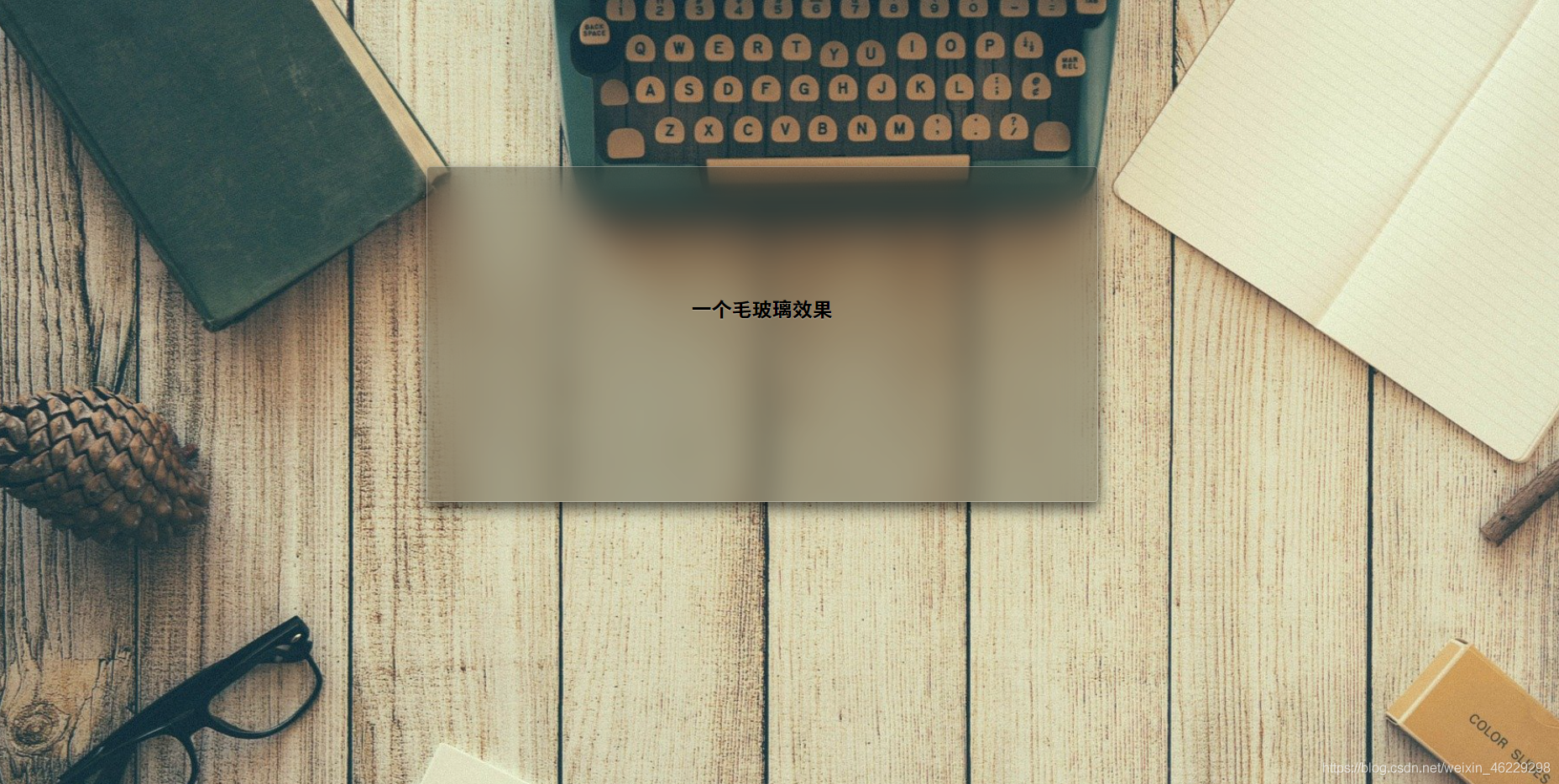
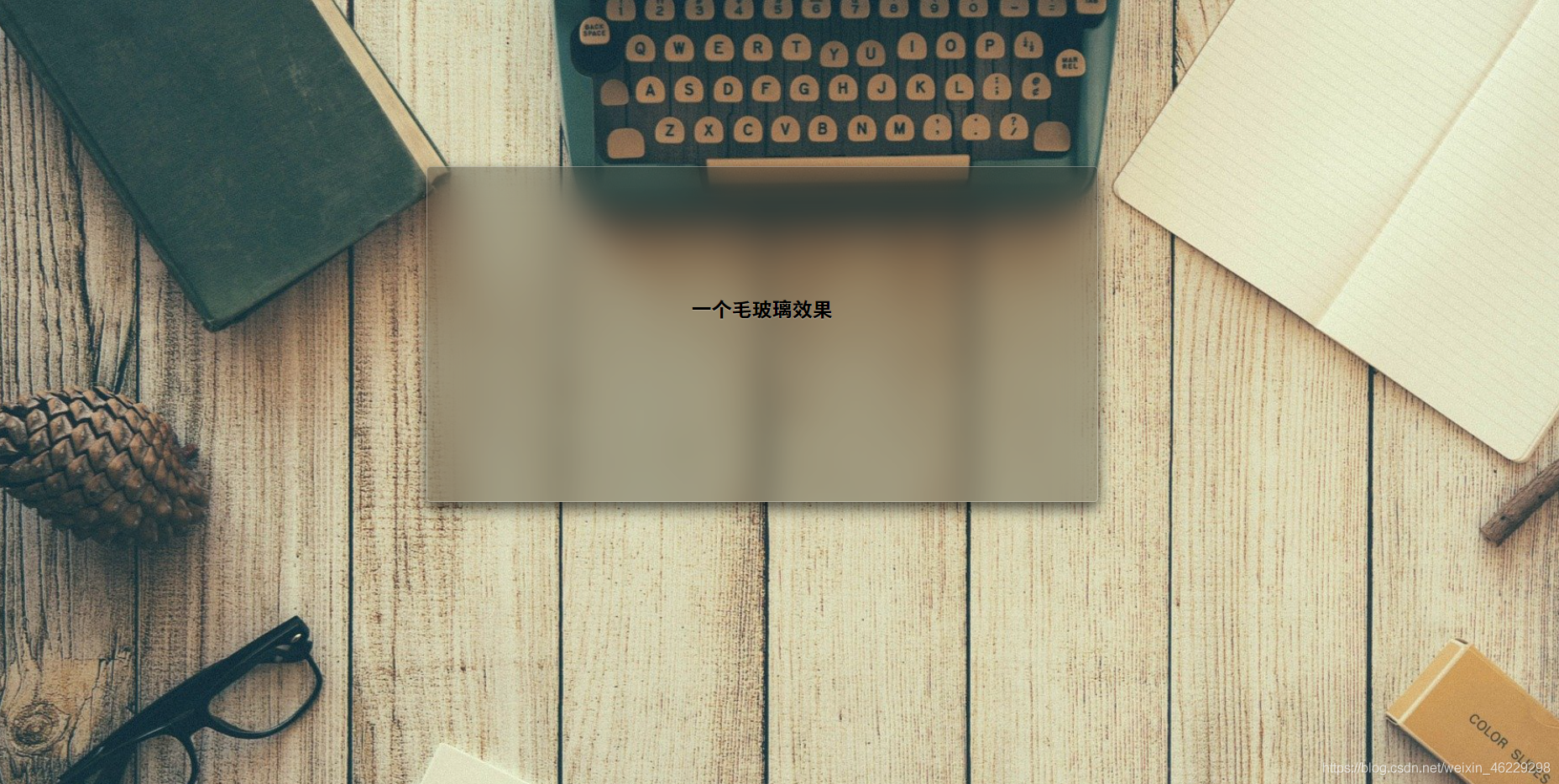
效果如下图所示:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 实现毛玻璃效果</title>
</head>
<body>
<div class="box">
<h2>一个毛玻璃效果</h2>
</div>
</body>
</html>
body,
.box::before{
height: 2000px;
background: url('1.jpg') 0 / cover fixed;
background-repeat:no-repeat ;
background-size: 2000px;
}
h2{
text-align: center;
line-height: 300px;
}
.box{
width: 800px;
height: 400px;
position: relative;
margin: 200px auto;
background:hsla(0,0%,0%,.25) border-box;
border-radius: 5px;
overflow: hidden;
box-shadow: 0 0 0 1px hsl(0deg 0% 100% / 30%) inset, 0 0.5em 1em rgb(0 0 0 / 60%);
text-shadow:0 1px 1px hsla(0,0%,100%,.3);
}
.box::before{
content:'';
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:-1;
filter:blur(20px);
}
cs