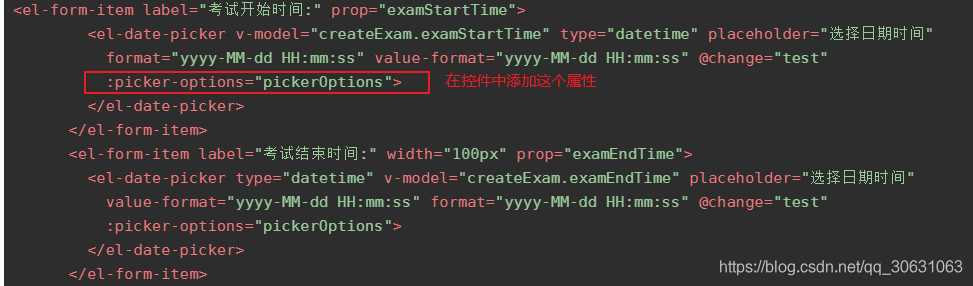
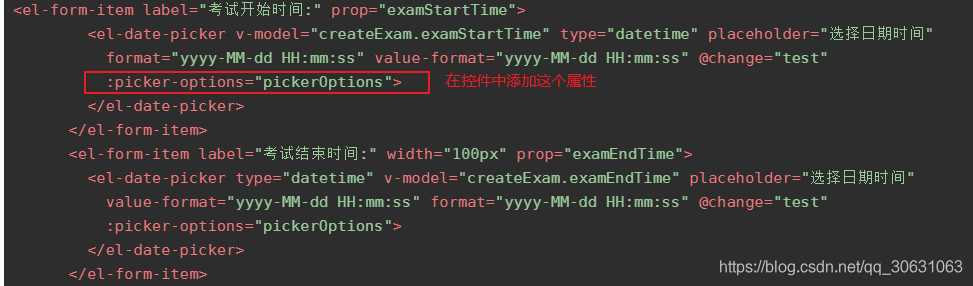
HTML代码:
<el-form-item label="考试开始时间:" prop="examStartTime">
<el-date-picker v-model="createExam.examStartTime" type="datetime" placeholder="选择日期时间"
format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" @change="test"
:picker-options="pickerOptions">
</el-date-picker>
</el-form-item>
<el-form-item label="考试结束时间:" width="100px" prop="examEndTime">
<el-date-picker type="datetime" v-model="createExam.examEndTime" placeholder="选择日期时间"
value-format="yyyy-MM-dd HH:mm:ss" format="yyyy-MM-dd HH:mm:ss" @change="test"
:picker-options="pickerOptions">
</el-date-picker>
</el-form-item>
js代码:
data(){
return{
pickerOptions:{
disabledDate (time) {
return time.getTime() < Date.now() - 8.64e7;
},
}
}
}

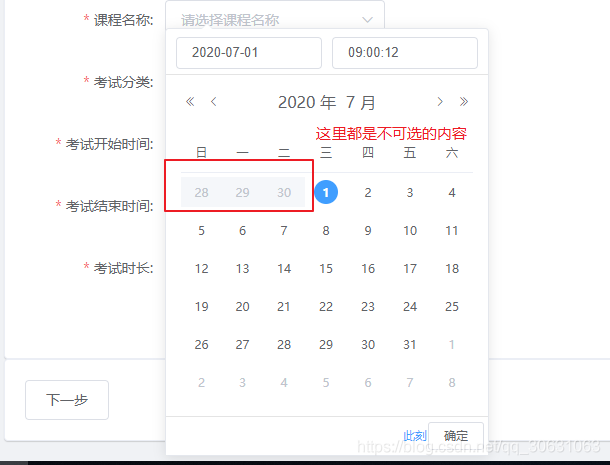
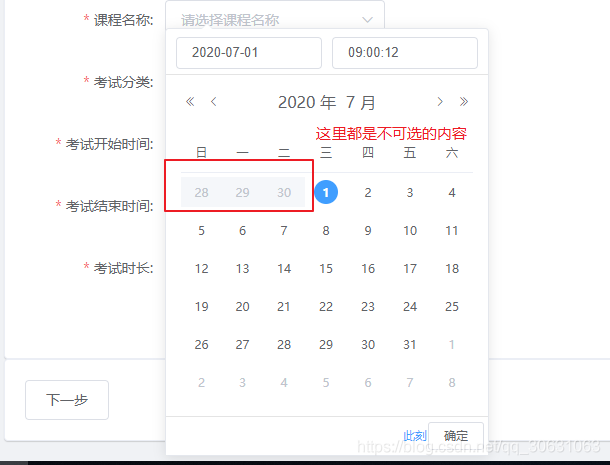
显示效果:

cs