第一步:如果电脑中没有安装过node.js,?首先安装node.js?
? ? ? ? 为什么在创建vue项目之前要有node.js?
? ? ? ? ? ? ? 因为vue.js的资源依托于npm管理,npm是类似Java的maven,npm包管理工具是基于Node.js的前端项目包管理工具,是项目中对各种程序包的依赖管理
? ? ? ? ? ? ?与其说VUE需要借助Node开发前端项目,不如换个思路,在Node中集成Vue开发前端项目,所以,先安装Node,使用Node的npm先安装Vue,然后再安装vue-cli脚手架,最后通过vue-cli脚手架构建前端项目
? ? ? 下载node.js?地址:https://nodejs.org/en/
?

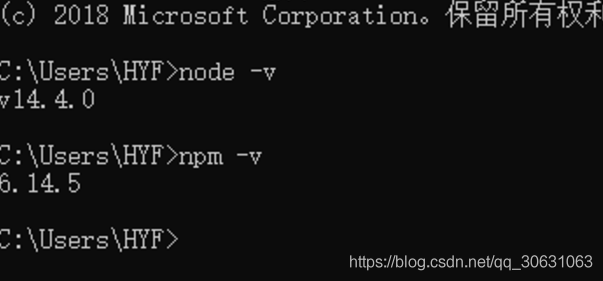
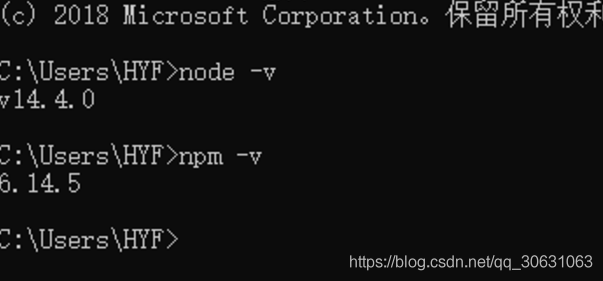
?下面就开始傻瓜式安装即可.最终安装完成了在cmd中查看node和npm的版本号
node -v //查看node版本号
npm -v//查看npm版本号
?
?

在查看版本之前一定会有人问:为什么不需要进行环境配置??这样系统可以找到node吗?
? ? ? ?因为在node的安装过程中就自动配置了环境变量,并且安装好了npm包此时直接运行node -v 和 npm -v 分别查看node和npm的版本号
? ? ? ?大家都知道在国内直接使用npm的官方镜像是非常慢的,推荐使用淘宝npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
? ? 第二步:安装完了node,下面我们要开始全局安装@Vue/cli
? ? (之前旧版本的包名叫做vue-cli,但是从3开始包名改为了@vue/cli)
? ? 如果你之前安装过vue-cli ,可以先卸载,卸载命令:
npm uninstall vue-cli -g
或:
yarn global remove vue-cli
安装@vue/cli
npm install -g @vue/cli-service-global
安装完成之后通过 vue -V?来查看版本号
vue -V

? 第三步: 下面我们开始创建Vue项目
? 1.进入一个安装目录

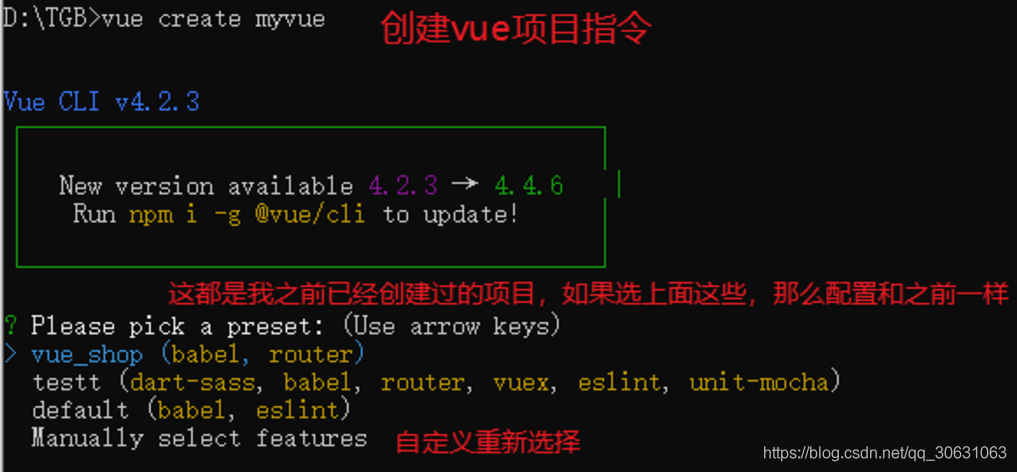
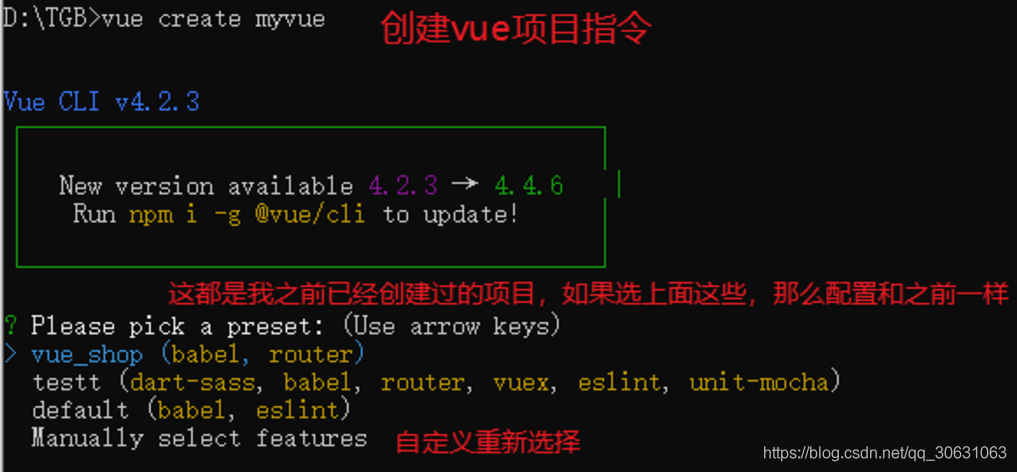
2.创建Vue项目指令
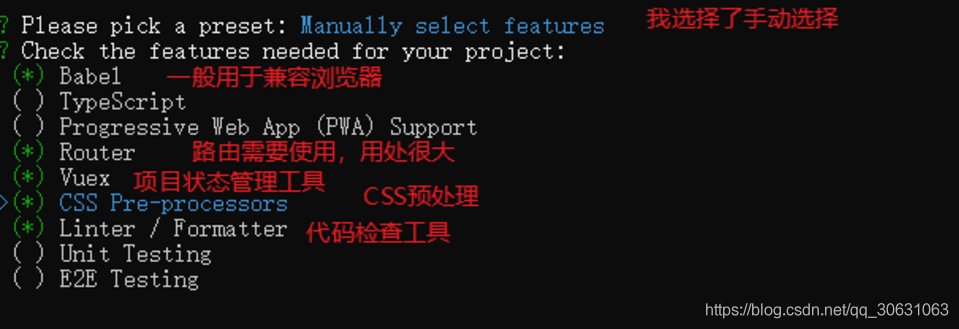
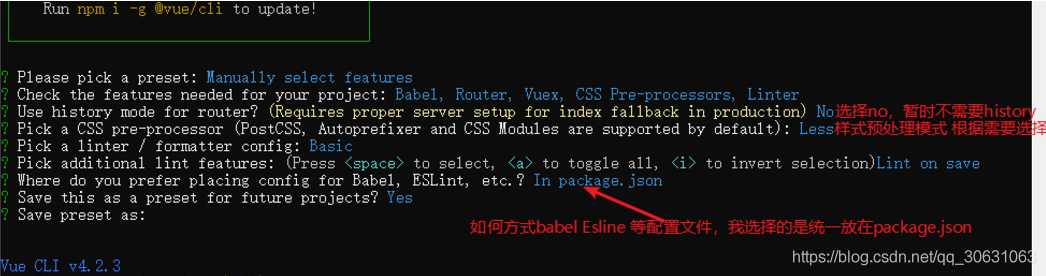
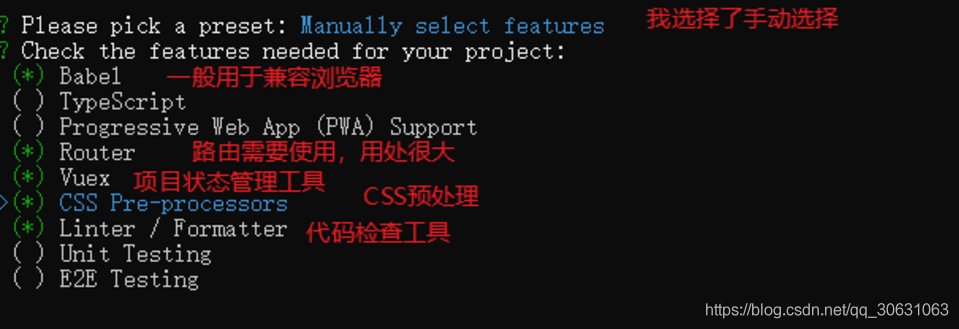
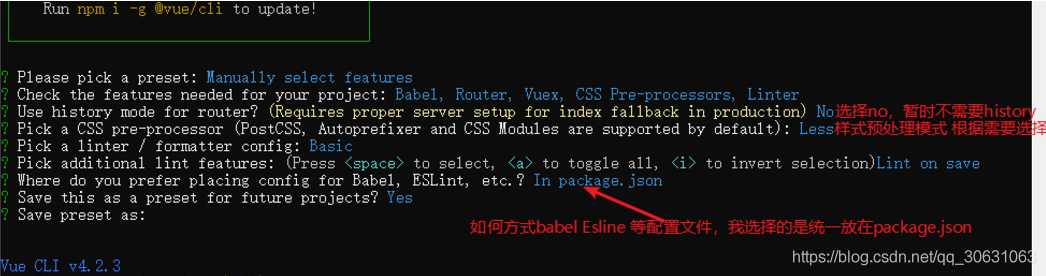
?vue?create?myvue

?

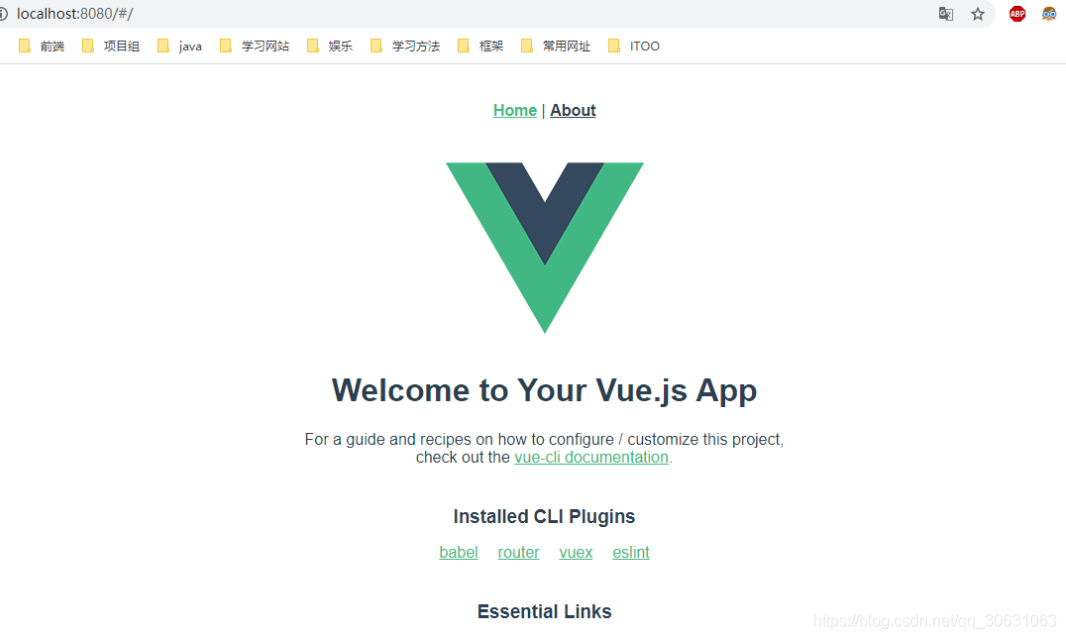
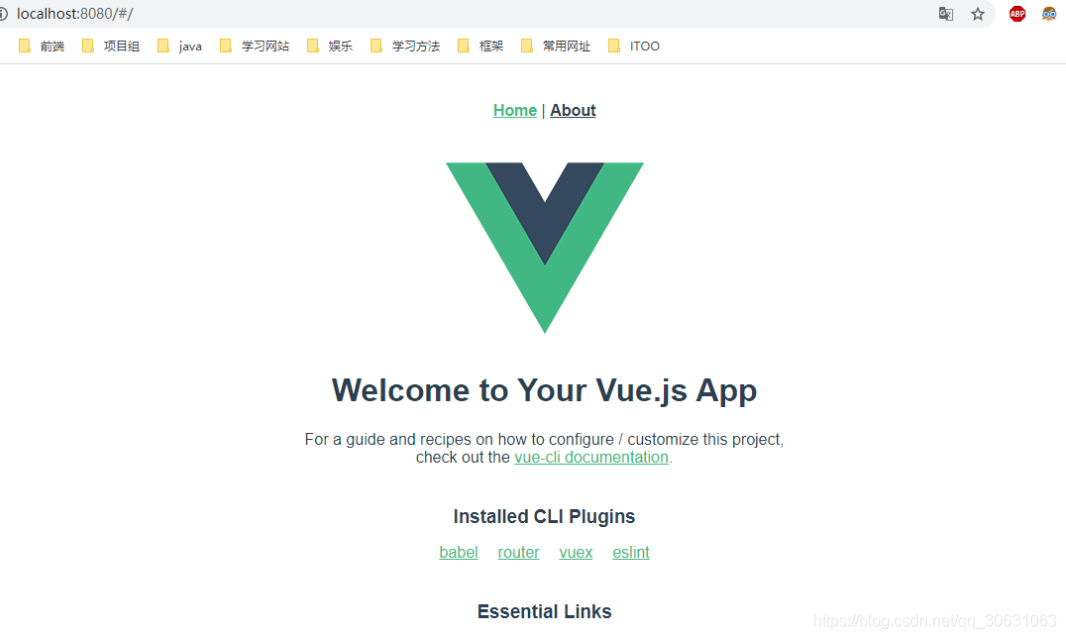
最后通过命令?npm?run?serve?即可运行


?
?
大功告成!?
cs