<template>
<div class="login">
<div>赫于富你好,欢迎登录</div>
</div>
</template>
<script>
export default {
methods: {
test () {
this.$axios.get("/hahceshi")
}
},
created () {
this.test();
},
}
</script>

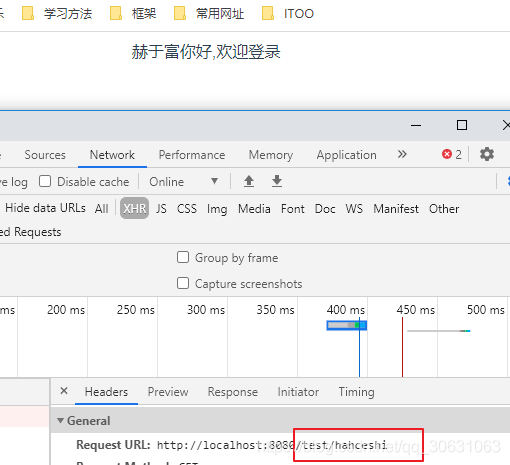
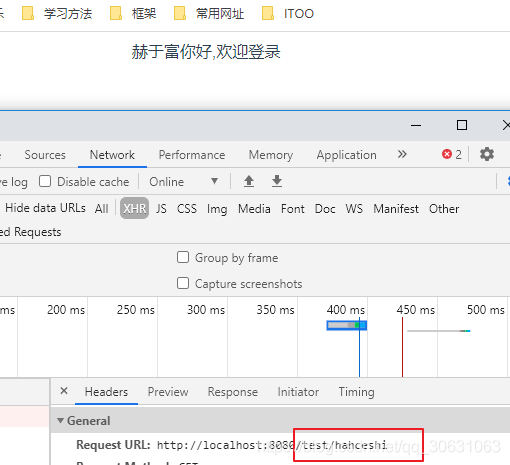
可以看到我们在请求的时候只写了
但是真实的请求却是带了默认的前缀。这样大大的提高了系统的可用率 。
如果你已经看懂了上面的使用方法,那么我们下面做进一步的改进
在官方提供的axios的基础上封装一个添加拦截器的axios
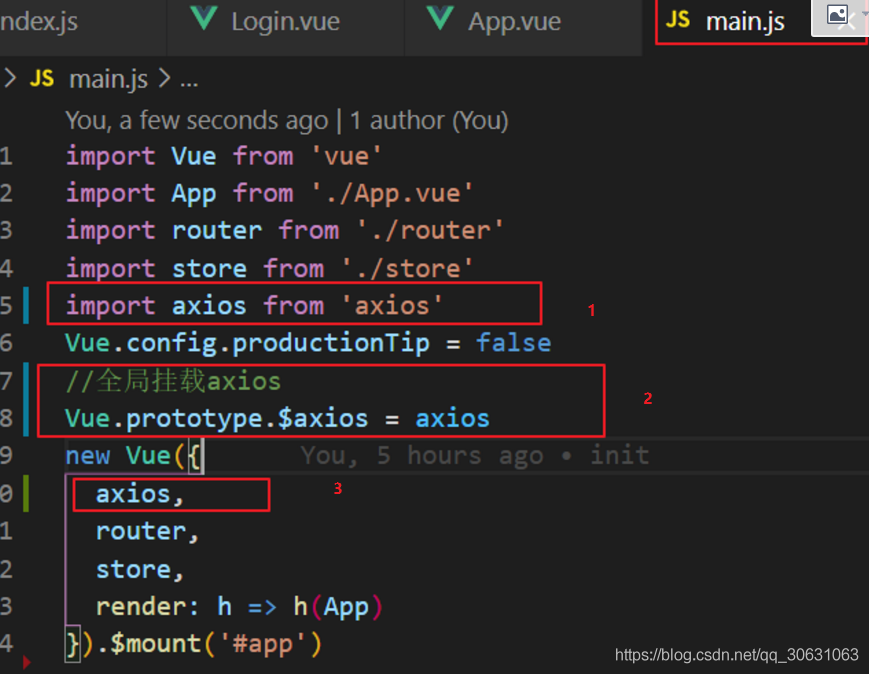
第一步:将我们刚才在main.js中关于axios的配置清除掉
添加一个utils文件夹-->interceptor.js文件

在这个文件中导入axios

//在官方的axios的基础上封装一个添加拦截器的axios
import axios from 'axios'
//配置默认的路由地址头
axios.defaults.baseURL = '/test'
//全局添加拦截器的作用是可以在每个api前面加上headers的token验证
axios.interceptors.request.use(config => {
// 判断token是否存在和是否需要token验证的路由
if (sessionStorage.getItem('token')) {
config.headers.Authorization = sessionStorage.getItem('token');
}
return config;
})
export default axios
那么token的数据从哪里获取??
? ? ? ?在第一次登陆的时候,第一次登陆的时候如果登录成功即可获取token值,进入系统后的请求都会携带该token值,当前我们做的系统是如果token值过期或者丢失那么就会退到登录界面
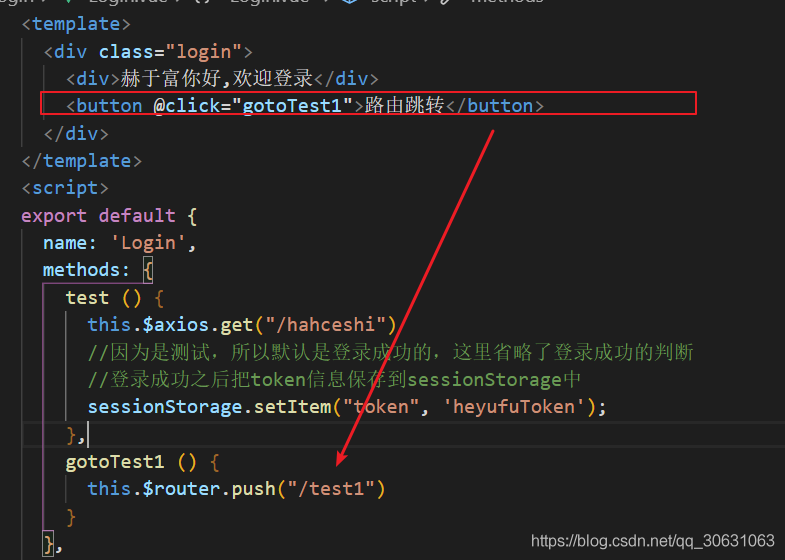
第二步:在login.vue中设置token值
<script>
export default {
name: 'Login',
methods: {
test () {
this.$axios.get("/hahceshi")
//因为是测试,所以默认是登录成功的,这里省略了登录成功的判断
//登录成功之后把token信息保存到sessionStorage中
sessionStorage.setItem("token", 'heyufuToken');
}
},
created () {
this.test();
},
}
</script>
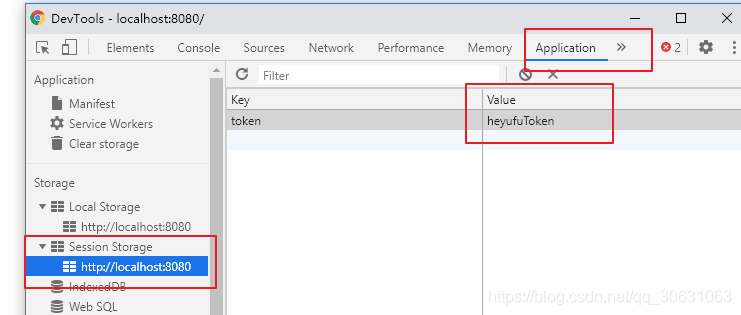
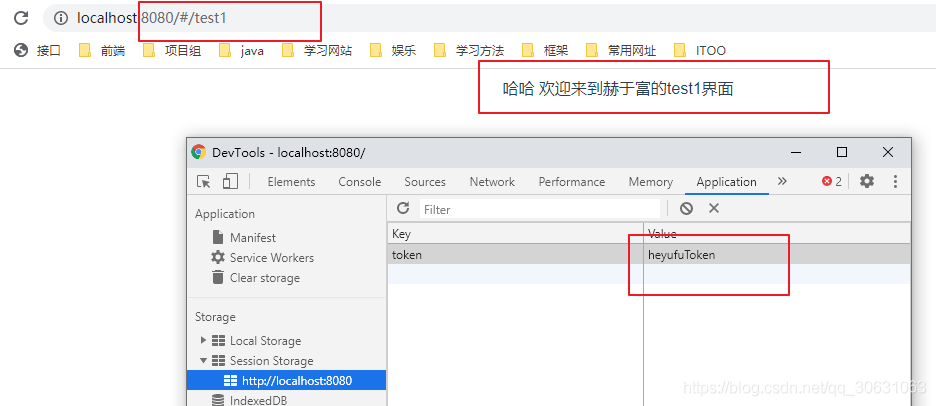
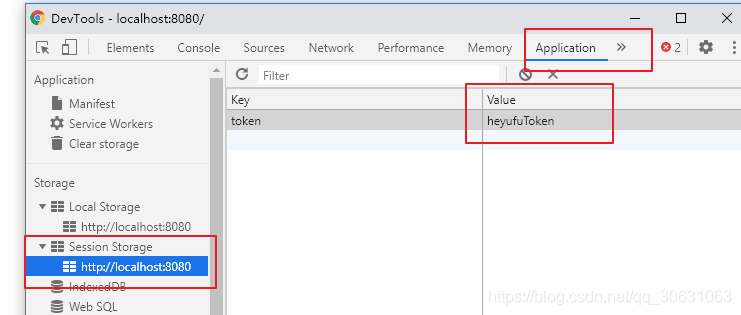
登录成功之后我们可以查看SessionStorage发现值已经有了:

那么在以后的页面中都可以携带这个token值除非token过期
测试一下:
界面:

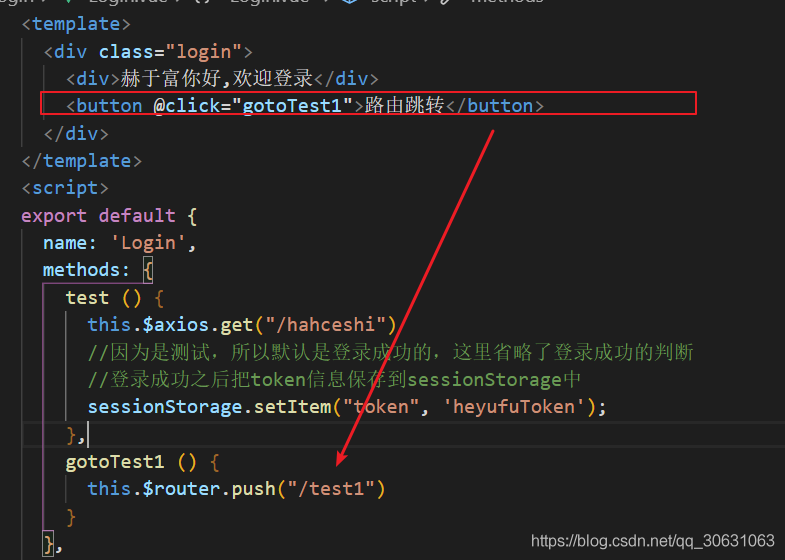
代码:

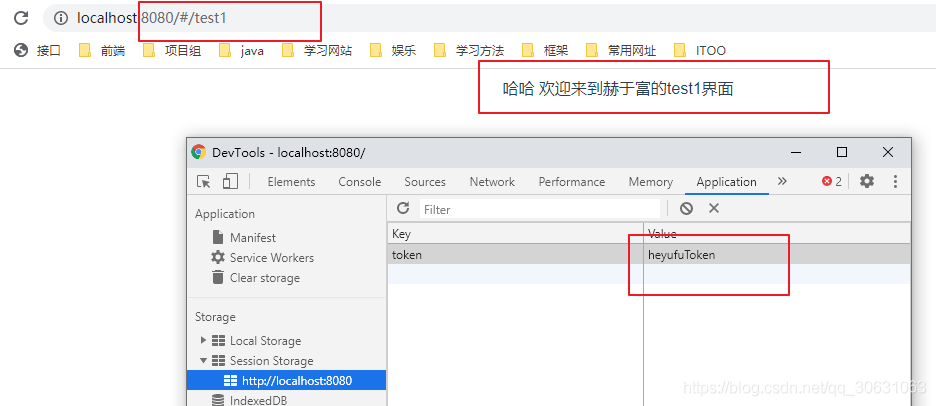
运行结果:?
跳转结果当成功跳转之后token值是一直存在的:

那么如何检测token值丢失了之后我们的路由会自动跳转到登录页面呢?
在路由文件中加入?挂载路由导航守卫:
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
// to 将要访问的路径 from 从哪个路径跳转过来 next 一个函数,表示放行
if (to.path === '/login') return next()
// 获取token
const tokenStr = sessionStorage.getItem('token')
if (!tokenStr) return next('/login')
next()
})
?
cs