- 最近在看的一篇文章中一个面试官问一个面试人员:你知道computed?watch?和方法的区别吗??他说自己不怎么用computed?和?watch,一般都用方法,面试官表示很无奈,咱们这篇博客就主要介绍一下他们三者的区别:
- 方法:页面数据每次重新渲染都会重新执行,性能消耗较大,除非不希望有缓存的时候使用
- computed:?是计算属性,依赖其他属性计算值,并且computed的值有缓存,只有当计算值变化时才会返回内容
- watch:?监听到值的变化就会执行回调,在回调中可以进行一些较复杂的逻辑操作
方法?VS?computed :
理论上computed的所有实现都可以使用methods完全替换
我们就用官方给的例子:
<template>
<div>
<div>哈哈 欢迎来到小富的test1界面</div>
<div>
<input type="text" v-model="message">
<!--使用方法-->
<p>计算值 {{ab()}}</p>
<!--使用计算属性-->
<p>调用计算属性{{reversedMessage}}</p>
</div>
</div>
</template>
<script>
export default {
data () {
return {
message: '',
number: ''
}
},
computed: {
reversedMessage () {
console.log("使用了计算属性")
return this.message.split('').reverse().join('') + this.number
}
},
//方法
methods: {
ab () {
console.log("使用了普通方法计算")
return this.message.split('').reverse().join('') + this.number
}
}
}
</script>
?
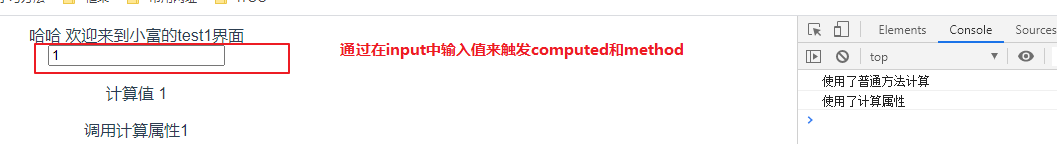
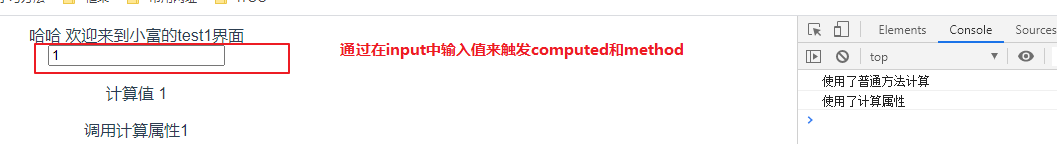
通过上面的例子我们可以发现两者貌似一样,好像发现不了有什么区别,但是computed具备的缓存能力在这里并没有体现出来,下面的例子就可以看到computed的优势了:
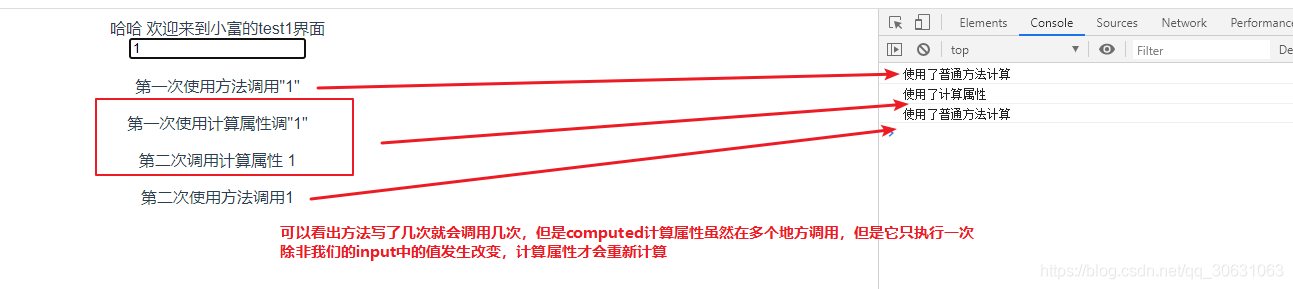
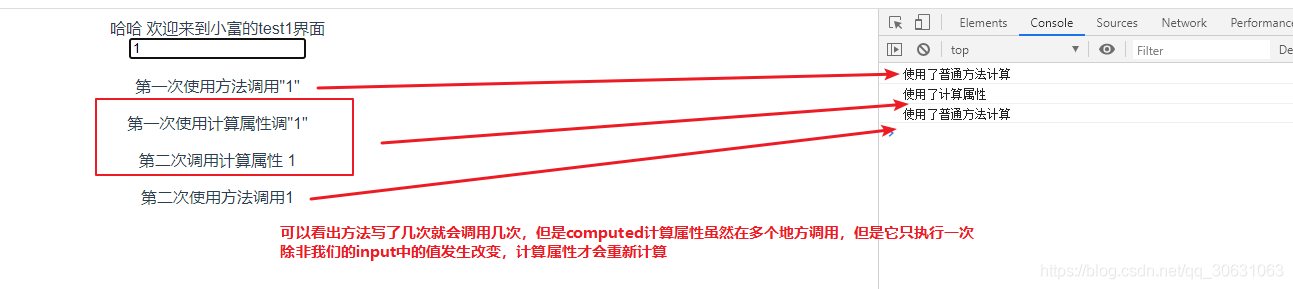
多次调用的时候方法就会执行多次,但是多次调用计算属性他不会执行,但是结束任然会返回,只有值改变的时候才会执行
<template>
<div>
<div>哈哈 欢迎来到小富的test1界面</div>
<div>
<input type="text" v-model="message">
<p>第一次使用方法调用"{{ ab()}}"</p>
<p>第二次使用计算属性调"{{ reversedMessage }}"</p>
<p>第二次调用计算属性 {{reversedMessage}}</p>
<p>第二次使用方法调用{{ab()}}</p>
</div>
</div>
</template>
<script>
export default {
data () {
return {
message: '',
number: ''
}
},
computed: {
reversedMessage () {
console.log("使用了计算属性")
return this.message.split('').reverse().join('') + this.number
}
},
//方法
methods: {
ab () {
console.log("使用了普通方法计算")
return this.message.split('').reverse().join('') + this.number
}
}
}
</script>
结果:?

?这就是 computed 缓存的优势。那么在哪些情况下更适合使用 computed ?
一般使用简单的表达式对内容进行简单的转换与使用过滤器对内容进行简单的转换用的比较多。
computed?VS?watch
watch的特点:
1.不支持缓存,数据改变,直接触发操作
2.支持异步
3.监听的函数接收两个参数,第一个参数是最新的值,第二个参数是输入之前的值、
4.监听数据必须是data中声明过或者父组件传递过来的props中的数据,当数据变化时,触发其操作
例子:
<template>
<div>
<p>{{ this.number }}</p>
</div>
</template>
<script>
export default {
name: 'test1',
data () {
return {
number: 1
}
},
created () {
setTimeout(() => {
this.number = 300
}, 2000)
},
watch: {
number (newVal, oldVal) {
console.log('number has changed: ', newVal)
}
}
}
</script>
结果:
过2s后在控制台中可以看到: number has changed: 300
当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。这是和computed最大的区别
总结:
?除非不希望缓存,一般都不会用方法
?一般来说需要依赖别的属性来动态获得值的时候可以用computed
对于监听到值的变化需要做异步操作,或者开销较大的操,作时用watch
cs