前言
我们在使用ajax异步的提交多选框得到需要操作的对象的id,这时我们可以把每一个id做出一个对象,之后放到一个数组中,再使用JSON.stringify()对这个数组进行json的格式化;在后台中再inputStream中解析出我们的json字符串,之后只用:
new JSONArray()得到json数组,循环解析我们想要的属性:
var countsCheckBox = $("input[type='checkbox']:checked");
var booksid = [];
for(var i=0;i<countsCheckBox.length;i++){
//使用[]取得元素是是一个domElement元素,取值需要使用.value,
//如果使用countsCheckBox.eq(i) 则是一个Obkject元素,就可以使用val()取值
//alert(countsCheckBox[i].value);
mysendbook_id = {};
mysendbook_id['book_id'] = countsCheckBox[i].value;
booksid[i] = mysendbook_id;
}
//alert(booksid);
var confirmdel= confirm('确认要删除吗?');
if(confirmdel){
//开始请求删除
$.ajax({
url:'selectdelbooks',
data:JSON.stringify(booksid),
type:'post',
success:function(res){
alert("删除成功");
location.replace("/TheDemo/books/pageBooksShow");
}
});
}
上面的js中我们把每一个选中的id放到一个mysendbook_id的“book_id”的属性中,再把这个对象放到booksid的数组中;到发送异步请求时使用
JSON.stringify(bookid)格式化这个booksid数组,得到一个json的数组。
再看后台我们怎么接收:
一个是做一个类里面有一个list,这个list装的是只有一个属性为bookid的类,再使用注解@RequestBody加到这个形参上。但是这样比较麻烦;
还有一种是从输入流里面获取数据,使用IOUtils.toString 把inputStream转为字符串,再使用new JSONArray(mybooksid);得到这个json数组
从而得到每一个json中的book_id的属性值
<span style="font-family:SimSun;font-size: 10.5pt;"> </span><span style="font-family:KaiTi_GB2312;font-size:14px;"> @RequestMapping("selectdelbooks")
public String selectdelbooks(HttpServletRequest request) throws Exception {
ServletInputStream inputStream = request.getInputStream();
String mybooksid = IOUtils.toString(inputStream);
JSONArray jsonarr = new JSONArray(mybooksid);
List<String> book_id =new ArrayList<String>();
for (int i=0;i<jsonarr.length();i++){
book_id.add(((JSONObject)jsonarr.get(i)).getString("book_id"));
}...</span>
这样我们得到一个list,里面有我们选中的id值。
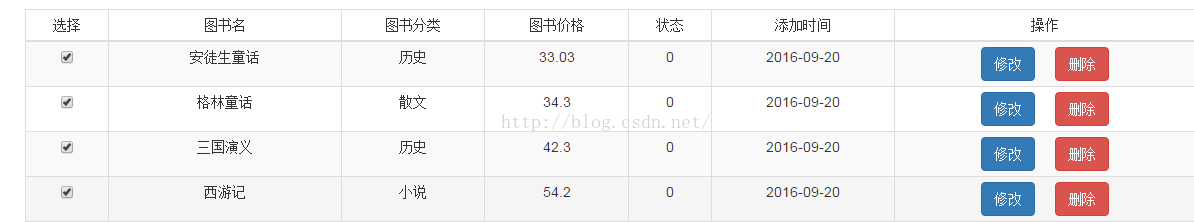
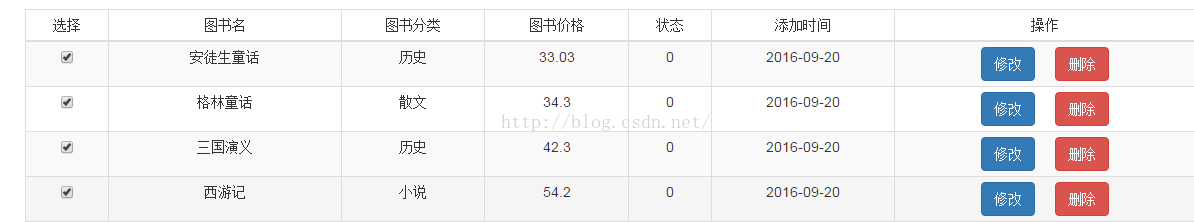
数据库中信息:

页面的多选:

后台得到的选择的book的id:

这样拿到id的集合,那后面的操作就方便了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对站长博客的支持。
jsjbwy