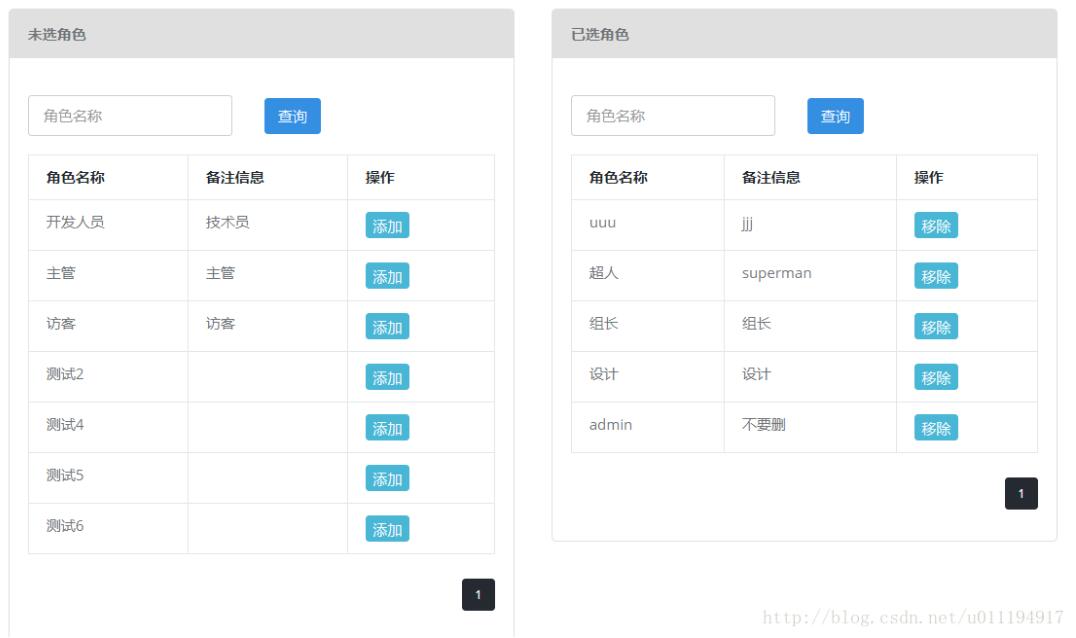
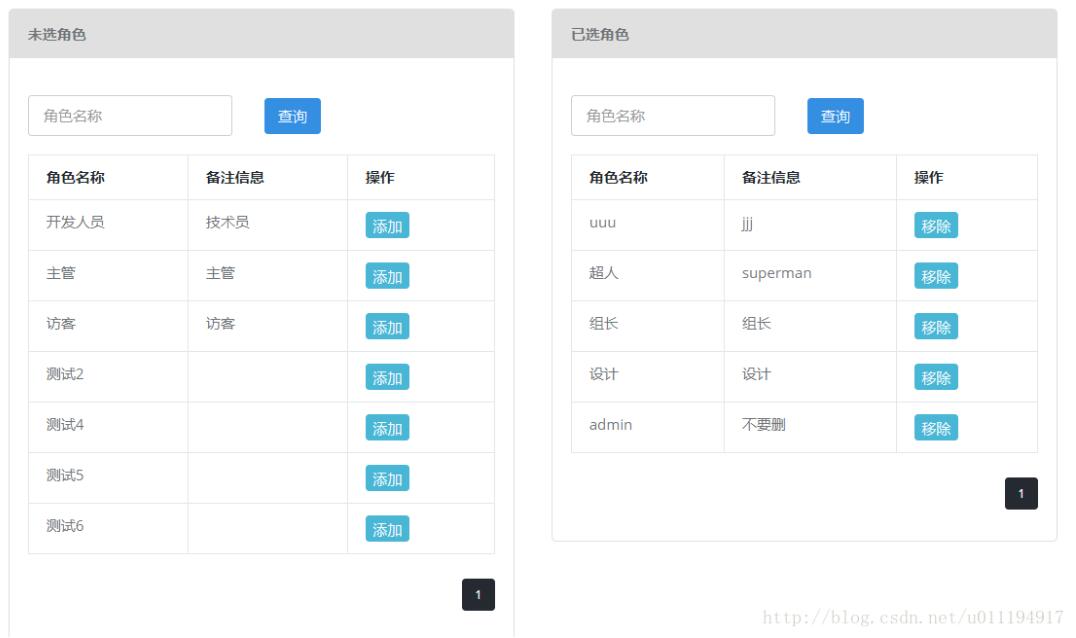
最近写一个给用户组添加角色的功能,要求一边是未添加的角色,一边是已添加的角色,还有搜索功能, 点击添加后,ajax保存操作.
考虑功能为待查询功能分页 , 下方分页条, 一共有 2*2 ,4个ajax…

JS代码如下:
$(document).ready(function() {
App.init();
currentRole(); // 当前角色
currentRolePage();//当前角色分页
noAddRole(); //未添加角色
noAddRolePage();//未添加角色分页
});
//当前角色列表
function currentRole(){
var currentRoleCheckName =$("#currentRoleCheckName").val();
// 当前角色的list集合
$.ajax({
async:true,
type:"POST",
//date:"groupId=rose",//发送到服务器的数据
url:"${ctx}/group/ajax_showRolesForGroup.do",//请求路径
data:{"groupId":groupId,
"page":page1,
"checkName":currentRoleCheckName
},
dataType:"json", //返回数据的类型
success:function(data){ //成功响应后的回调函数
var result =data.pageSupport.items;
console.log(data.pageSupport)
var s="";
for(var i in result){
s+="<tr class='odd gradeX'><td>"+result[i].name+"</td>"
+"<td>"+result[i].remark+"</td>"
+"<td><button type='button' class='btn btn-xs btn-info m-r-5' onclick='to_RemoveRoleToGroup("+result[i].roleId+");'>移除</button></td></tr>";
}
$("#currentRole").html(s);
}
});
}
//当前角色的分页
function currentRolePage(){
var currentRoleCheckName =$("#currentRoleCheckName").val();
var totalPage=0;
$.ajax({
async:true,
type:"POST",
//date:"groupId=rose",//发送到服务器的数据
url:"${ctx}/group/ajax_showRolesForGroup.do",//请求路径
data:{"groupId":groupId,
"page":page1,
"checkName":currentRoleCheckName
},
dataType:"json", //返回数据的类型
success:function(data){ //成功响应后的回调函数
totalPage=data.pageSupport.last;
console.log(totalPage)
var i= 0;
var a="";
for( i=page1-2; i<=page1+2;i++){
if(i>0 && i<=totalPage){
if(i == 1){
$("#prev1").attr('class','disabled');
}
if(page1 == i){
a+="<li class='active' bs1='" + i + "'><a>"+i+"</a></li>";
}else{
a+="<li class='zhong1' bs1='" + i + "'><a href='javascript:void(0);' onclick='a_method("+i+");' >"+i+"</a></li>";
}
}
}
$("#fy_list").html(a);
}
});
}
//中间页
function a_method(i) {
page1 = i;
currentRole(); // 当前角色
currentRolePage();//当前角色分页
}
//查询操作
function currentRoleCheck(){
page1=1;
currentRole(); // 当前角色
currentRolePage();//当前角色分页
}
HTML代码如下:
<!-- 两个相同的DIV 下面只是一个-->
<div class="panel-body col-md-6">
<div style="border: 1px solid #E0E0E0;border-radius: 4px">
<div class="panel-heading " style="background-color:#E0E0E0; ">
<h2 class="panel-title"><b>已选角色</b></h2>
</div>
<div class="panel-body">
<div style="padding-left: 0 !important;" class="panel-body">
<form class="form-inline" method="POST" >
<div class="form-group m-r-10">
<input type="text" class="form-control" placeholder="角色名称" name="fname" maxlength="40" />
</div>
<div class="checkbox m-r-10">
</div>
<button type="button" class="btn btn-sm btn-primary m-r-5" onclick="currentRoleCheck()" >查询</button>
</form>
</div>
<div >
<table id='data-table' class='table table-bordered' >
<thead>
<tr>
<th>角色名称</th>
<th>备注信息</th>
<th>操作</th>
</tr>
</thead>
<tbody >
<!--
当前用户组已有角色list
-->
</tbody>
</table>
</div>
<div class="buttonBox">
<div align="right">
<ul class="pagination pagination-sm m-t-0 m-b-10 ">
</ul>
</div>
</div>
</div>
</div>
</div>
jsjbwy