说明
作为一个node 初学者,最近在做一个聊天软件,支持注册、登录、在线单人、多人聊天、表情发送、各种文件上传下载、增删好友、聊天记录保存、通知声开关、背景图片切换、游戏等功能,所以用到了multer 模块,经过各种查文档,做demo例子,终于成功实现单个文件上传功能,支持大部分文件格式上传,同时显示到网页上
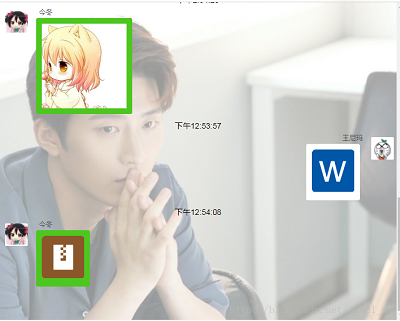
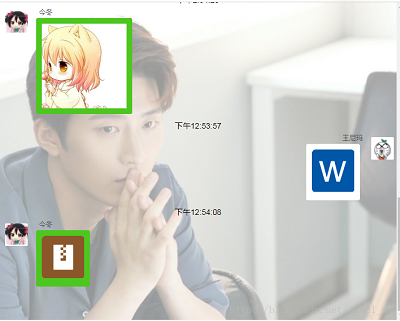
效果
是不是有种微信即视感,没错,就是根据网页版微信来做的,

要实现整体效果的话,要配合css和html来做,前端初学者,第一次发博客,实在捉急,近期,将会将代码放到github上去,感兴趣的朋友可以去看一下
下面直接上代码,轻虐
配置
安装
直接通过cmd命令窗口安装multer
服务器代码
//引入http
const http=require("http");
//引入express
const express=require("express");
//引入multer
const multer=require("multer");
//创建服务器,绑定监听端口
var app=express();
var server=http.createServer(app);
server.listen(8081);
//建立public文件夹,将HTML文件放入其中,允许访问
app.use(express.static("public"));
//文件上传所需代码
//设置文件上传路径和文件命名
var storage = multer.diskStorage({
destination: function (req, file, cb){
//文件上传成功后会放入public下的upload文件夹
cb(null, './public/upload')
},
filename: function (req, file, cb){
//设置文件的名字为其原本的名字,也可以添加其他字符,来区别相同文件,例如file.originalname+new Date().getTime();利用时间来区分
cb(null, file.originalname)
}
});
var upload = multer({
storage: storage
});
//处理来自页面的ajax请求。single文件上传
app.post('/upload', upload.single('file'), function (req, res, next) {
//拼接文件上传后的网络路径,
var url = 'http://' + req.headers.host + '/upload/' + req.file.originalname;
//将其发回客户端
res.json({
code : 1,
data : url
});
res.end();
});
客户端代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--依托于jquery-->
<script src="js/jquery-1.11.3.js"></script>
</head>
<body>
<div class="container">
<label>file</label>
<input type="file" name="file" >
</div>
<script>
var file=$("#file")[0];
//这里使用的是onchange事件,所以当你选择完文件之后,就触发事件上传
file.onchange=function(){
//创建一个FormDate
var formData=new FormData();
//将文件信息追加到其中
formData.append('file',file.files[0]);
//利用split切割,拿到上传文件的格式
var src=file.files[0].name,
formart=src.split(".")[1];
//使用if判断上传文件格式是否符合
if(formart=="jpg"||formart=="png"||
formart=="docx"||formart=="txt"||
formart=="ppt"||formart=="xlsx"||
formart=="zip"||formart=="rar"||
formart=="doc"){
//只有满足以上格式时,才会触发ajax请求
$.ajax({
url: '/upload',
type: 'POST',
data: formData,
cache: false,
contentType: false,
processData: false,
success: function(data){
//上传成功之后,返回对象data
if(data.code>0){
var src=data.data;
//利用返回值src 网络路径,来实现上传文档的下载
if(formart=="docx"||formart=="txt"||formart=="doc"){
//结合css样式,实现显示图标
var className="docx";
//拼接html,生成到页面上去
var msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="ppt"){
//PPT 格式
className="ppt";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="xlsx"){
//xlsx 格式
className="xlsx";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="zip"||formart=="rar"){
//zip || rar 格式
className="zip";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else{
//所有的图片格式
msg=`<a href="javascript:;" rel="external nofollow" class="picCheck"><img src="${src}"></a>`;
}
// 这里将msg 追加到你要显示的区域
}
}
//不满足上传格式时
}else{
alert("文件格式不支持上传")
}
}
</script>
</body>
</html>
总结
以上所述是小编给大家介绍的Ajax 配合node js multer 实现文件上传功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
jsjbwy