https可以彻底解决劫持的问题。但是一般虚拟主机都不支持 https,难道http只能任流氓们恶意劫持么?
既然只有第一次访问时才会出现抽奖链接,通过JS在浏览器中检测,如果发现 被植入的 代码,则自动刷新网页,就可以解决被劫持的问题了。
现在要做的就是得到 被植入的代码。找了一圈,没有找到检查的工具。网站传输到客户的浏览器,需要三个步骤:【1】服务器 -> 【2】运行商 -> 【3】客户浏览器。
劫持出现在第【2】步,因为离开了服务器,已经不受控制了。但是第【3】部的浏览器可以通过JS来控制。通过 Ajax 上传 客户最终获取到的代码,就可以对进行分析了。
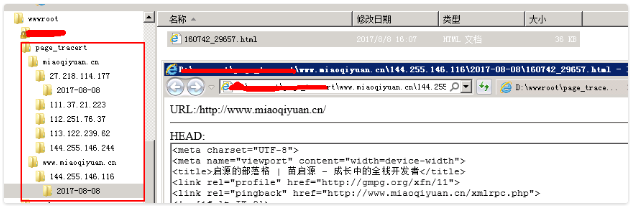
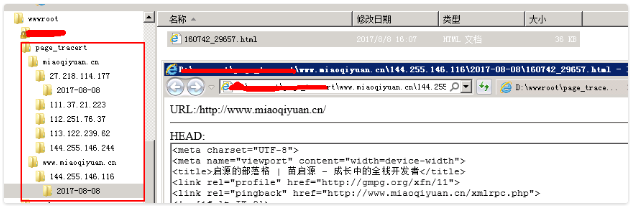
运行效果如下:

<?php
//根据访问域名,创建不同的目录
$log_path = $_SERVER['SERVER_NAME'];
if( !is_dir($log_path) ){
mkdir($log_path);
}
//根据访客IP,分别记录
$log_path .= '/' . $_SERVER['REMOTE_ADDR'];
if( !is_dir($log_path) ){
mkdir($log_path);
}
//按天分组
$log_path .= '/' . date('Y-m-d', time());
if( !is_dir($log_path) ){
mkdir($log_path);
}
//根据时间生成文件名
$log_file = $log_path . '/' . date('His', time()) . '_' . rand() . '.html';
//保存日志
$html = '';
$html .= 'URL:/' . post('url') . '<hr>';
$html .= 'HEAD:<br><textarea cols="200" rows="40">' . post('head') . '</textarea><hr>';
$html .= 'BODY:<br><textarea cols="200" rows="40">' . post('body') . '</textarea>';
file_put_contents($log_file, $html);
die('{"help":"http://www.miaoqiyuan.cn/p/browser-page-tracert/","log_file":"' . $log_file . '"}');
//调用的函数
function post($input){
$post_str = isset($_POST[$input]) ? $_POST[$input] : '';
$post_str = str_replace('\\', '', $post_str);
$post_str = iconv_substr($post_str, 0, 50000); //防止恶意上传假日志
return $post_str;
}
?>
调用很简单,比如将 上边的php代码保存到了 /log/page_tracert.php,然后在整站页面中都加入 以下的代码,就可以获取到 所有的访问记录了。根据访问记录,得到 被植入的代码后,就可以进行检测脚本的开发了。
$(function(){
$.post('/log/page_tracert.php',{
url : location.href,
head : $('head').html(),
body : $('body').html(),
},function(){});
});
注意:得到数据后,一定要尽快删除 测试代码。因为他会产生大量的日志,产生虚拟主机双倍的流量消耗。
总结
以上所述是小编给大家介绍的Ajax 实现网站劫持的检测方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对站长博客网站的支持!
jsjbwy