引言:
我们在页面上会看到,谁登录的就会显示谁的信息,那么这个页面上的变量信息是怎样实现的呢?
这就是本文要讲述的内容——Django中的模板变量!
1.模板变量!
可以在前端页面中使用模板变量来取数据库中的数据,实现前端页面数据动态显示。
(1)模板变量使用规则:(在HTML模板中使用!)
- 语法: {{ 变量名 }}
- 命名由字母和数字以及下划线组成,不能有空格和标点符号
- 可以使用字典、类对象、方法、函数、列表、字符串
- 不要和python或django关键字重名
注意:
- 如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法。(一定要注意哦!)
- 点在模板渲染时有特殊的含义。 变量名中点表示查找。
(2)Django中实战使用:
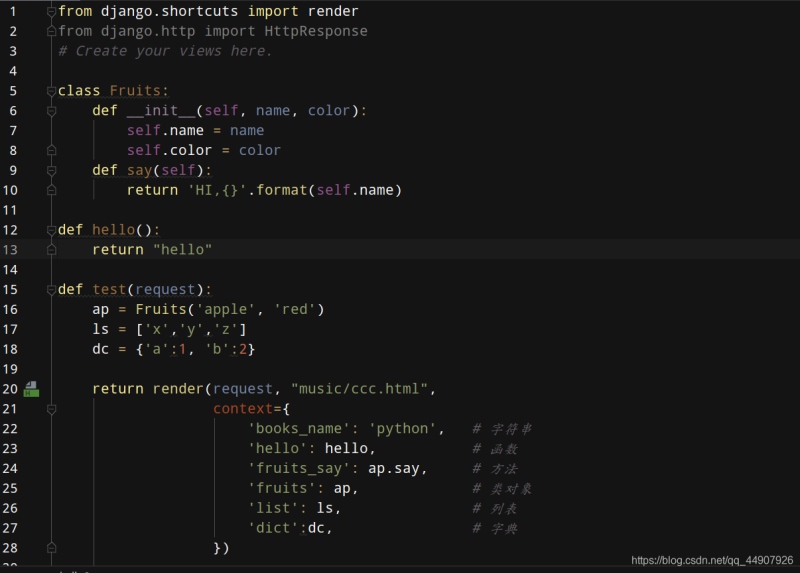
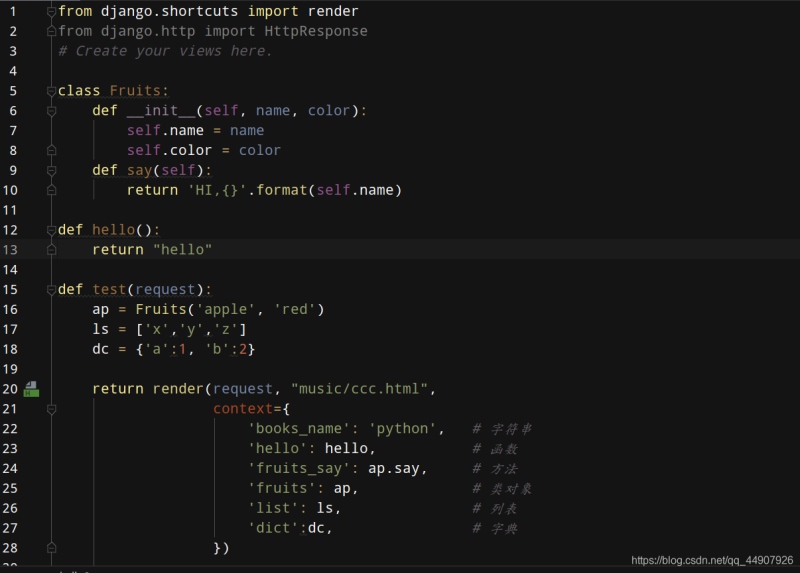
①后端视图函数中以字典形式通过参数context传递给前端模板中:
(假设此数据都是从数据库中获取到的需要渲染到前端的!!!)

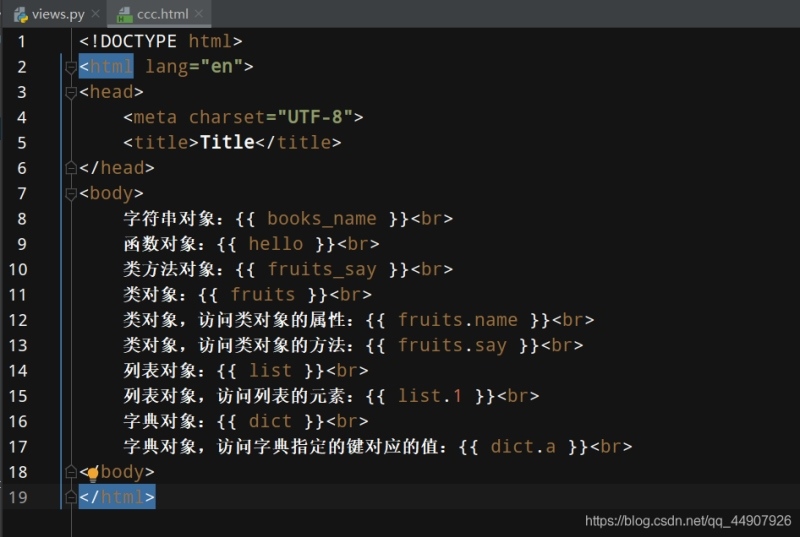
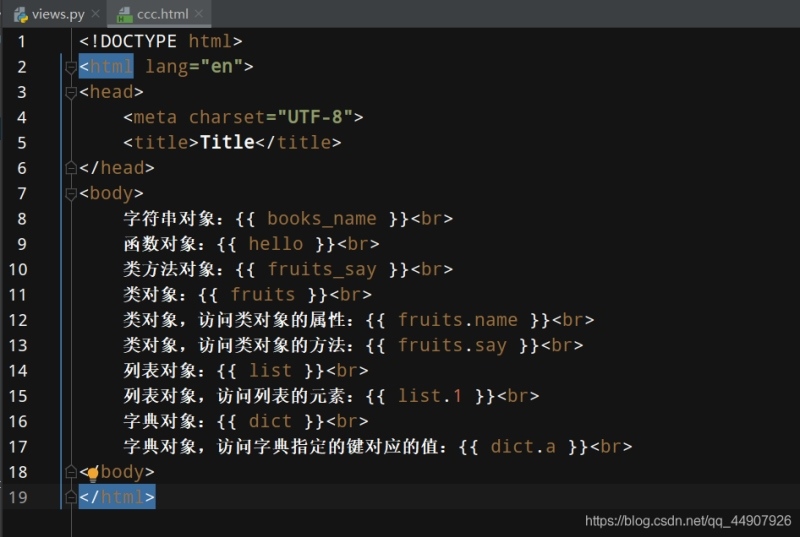
②前端模板中通过模板变量使用到后端传递来的数据:

③效果展示:

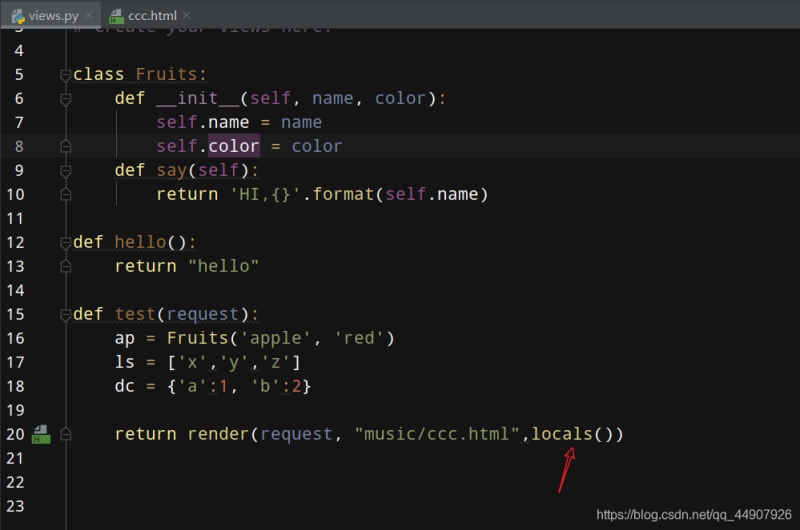
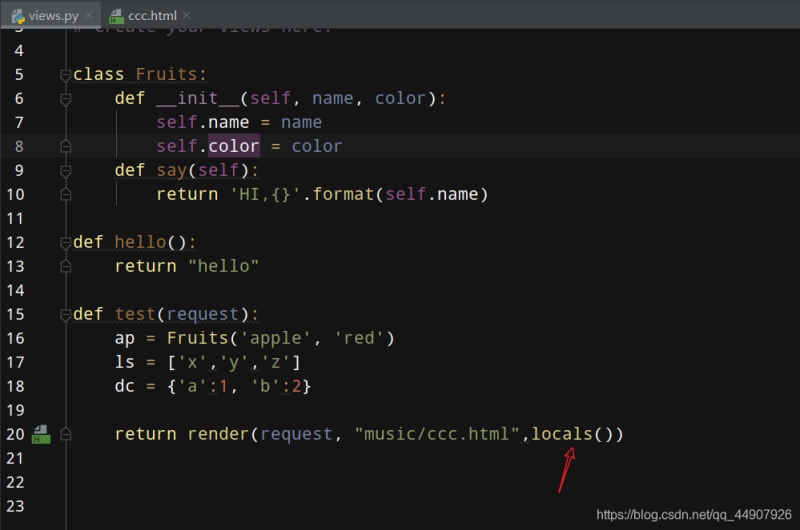
模板变量使用小拓展——快捷传递!
直接使用方法locals()
这个方法会自动将当前函数视图中所有变量传递给前端模板文件!

jsjbwy