目录
- 引言
- 自定义过滤器
- (1)首先
- (2)内置过滤器lower的使用:
- (3)自定义过滤器的使用:
- (4)模板中使用自定义过滤器:
- (5)效果展示:
引言
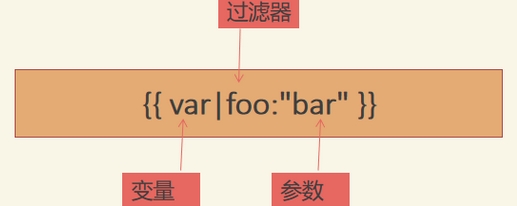
分析Django内置的模板过滤器:

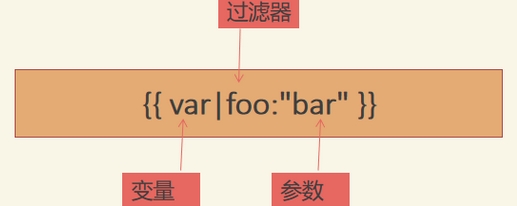
通过分析可以将内置的过滤器理解为:
一个带有一个或两个参数的python函数:
- (输入的)变量的值【注意:不一定是字符串形式,在前面也讲过可以是哪些类型。】
- 参数的值——可以有一个初始值,或者完全没有参数。
自定义过滤器
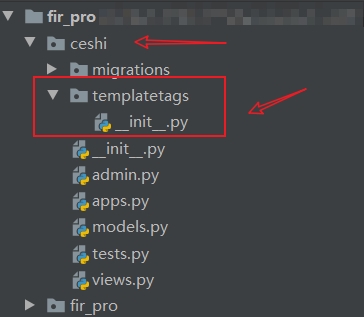
- 新建一个名为ceshi的app以供本文学习使用;
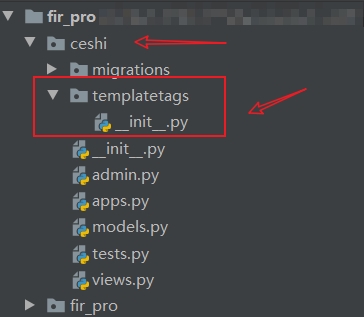
- 自定义过滤器及标签所在的templatetags目录放置的位置,我们选择为新建的app特用(这就意味着这个app一定要注册哦!);

第一个——通过自定义过滤器实现内置过滤器lower!(无参数)
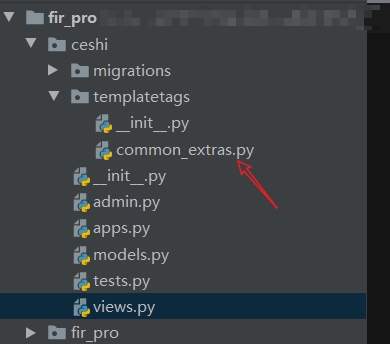
(1)首先
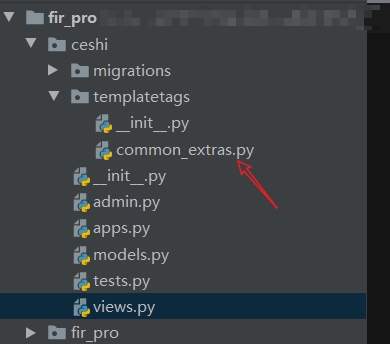
在templatetags模块里,建立一个py文件,编写自定义过滤器,文件名称可以随便定,这里我用common_extras.py:

(2)内置过滤器lower的使用:
1.项目目录下的urls.py中进行路由分配;
2.创建模板文件:templates/ceshi/test1.html;
3.新建的app里设置路由,编写视图函数
视图函数编写:
(ceshi/views.py文件)
from django.shortcuts import render
# Create your views here.
def test1(request):
str1 = "Cool Boy"
return render(request, "ceshi/test1.html", context={"str1": str1})
通过传递一个字符串str1给模板,在模板中使用过滤器对其进行变形。
4.模板文件编写(使用内置过滤器):
(templates/ceshi/test1.html文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
原字符串:{{ str1 }}<br>
内置过滤器的使用:{{ str1|lower }}
</body>
</html>
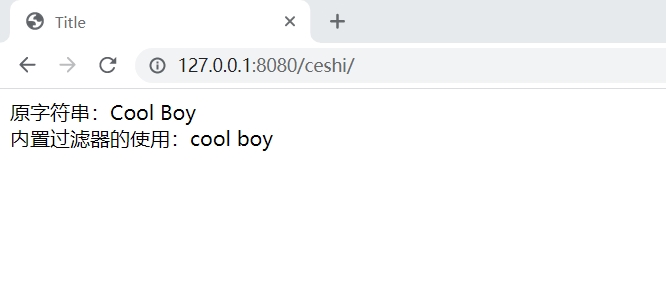
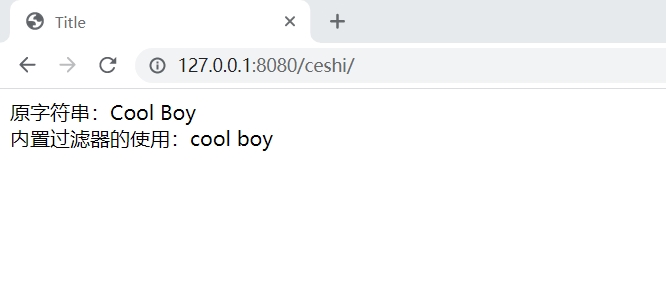
5.效果展示(lower过滤器功能:将变量全部变为小写):

(3)自定义过滤器的使用:
(common_extras.py文件)
注意:自定义过滤器必须用Library().filter 来进行装饰, 装饰后的函数,才能当作过滤器来使用!
#用于编写自定义过滤器及标签
from django import template
register = template.Library()
@register.filter # 加此装饰器就可以理解为注册此自定义过滤器。就可以使用了!
def mylower(value): # value接收变量
return value.lower()
讲解:
django.template.Library.filter()
1.Library.filter()方法需要两个参数:
a. 过滤器的名称(一个字符串对象)
b. 编译的函数 – 一个Python函数(不要把函数名写成字符串)
2.可以把register.filter()用作装饰器(常用方法,本文也是这样使用!);
3.如果声明name参数,Django将使用nam参数的值作为过滤器的名字。例如:@register.filter(name=“lowermy”),此时在使用这个自定义过滤器,就需要使用lowermy这个名字。
4.没有声明 name 参数,Django将使用函数名作为过滤器的名字。
下面是不常用的方法:
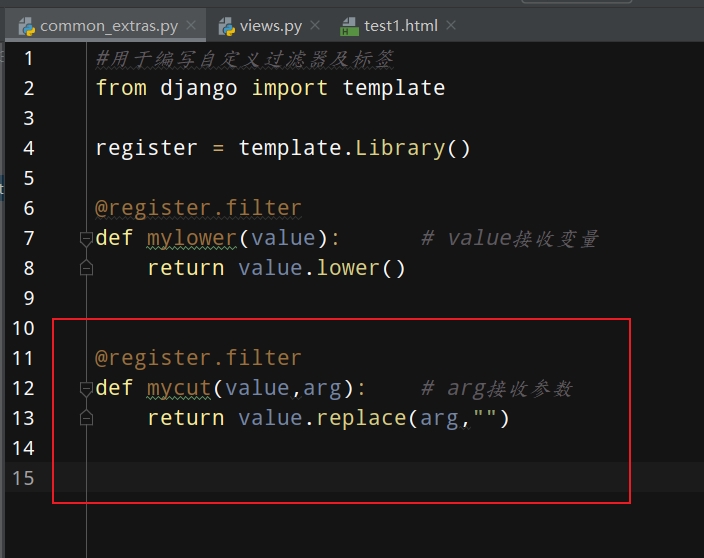
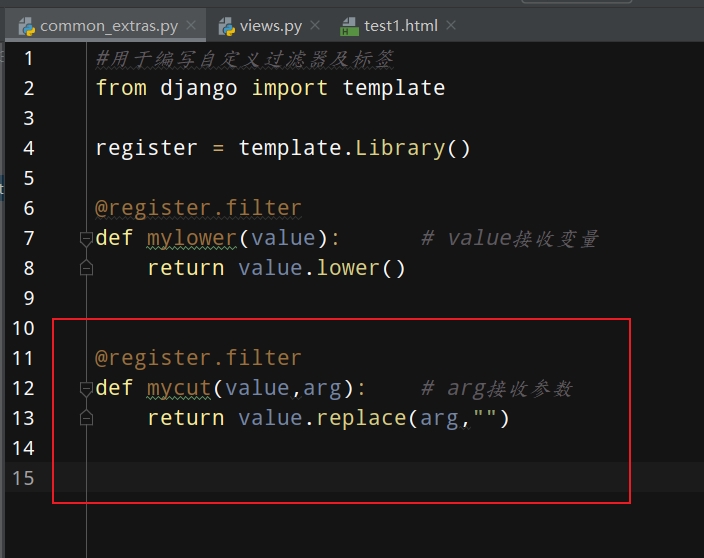
def mycut(value,arg):
return value.replace(arg,"")
register.filter("mycut",mycut)
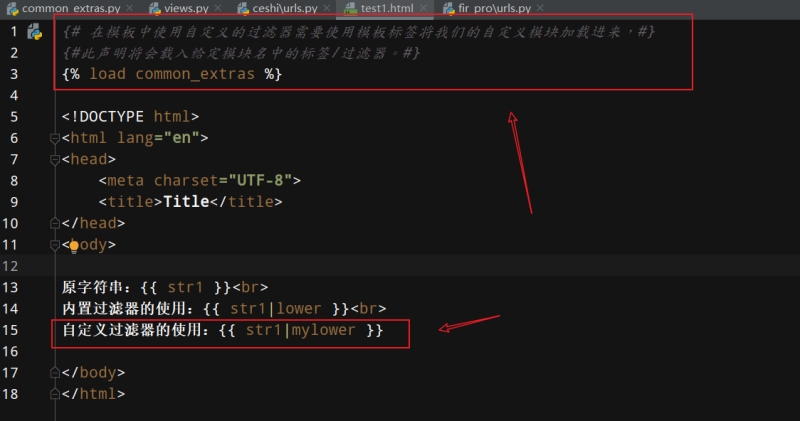
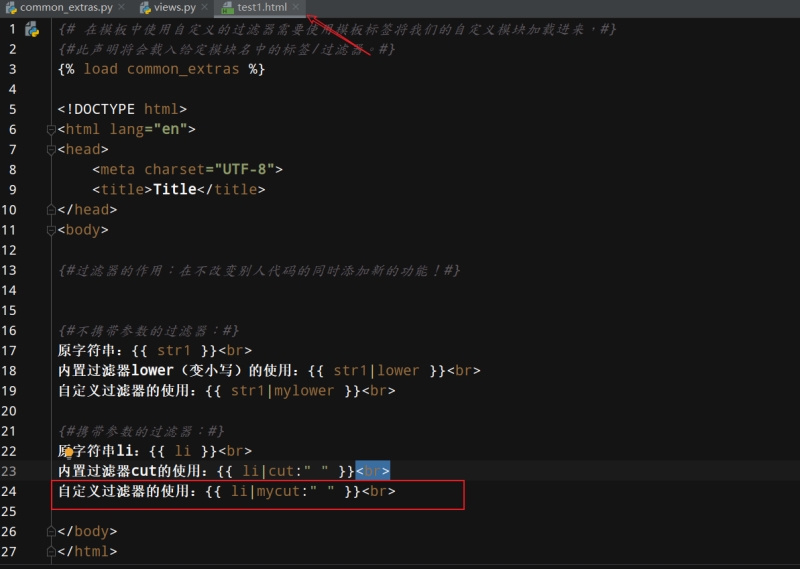
(4)模板中使用自定义过滤器:
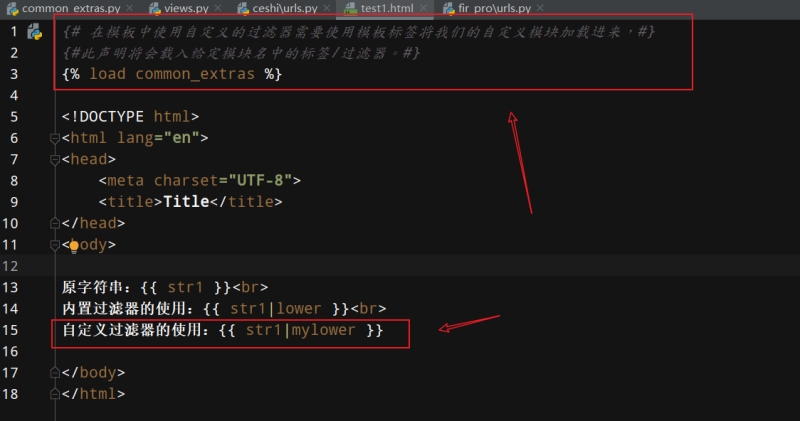
(templates/ceshi/test1.html文件)
注意:在模板中必须用{%load name%} 来引入自定义过滤器函数所在的py文件,name是py文件的名字。自定义过滤器的使用方法同内置过滤器一样!

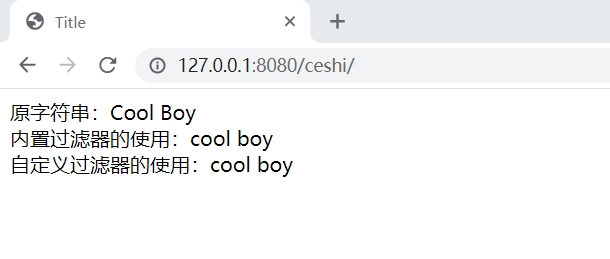
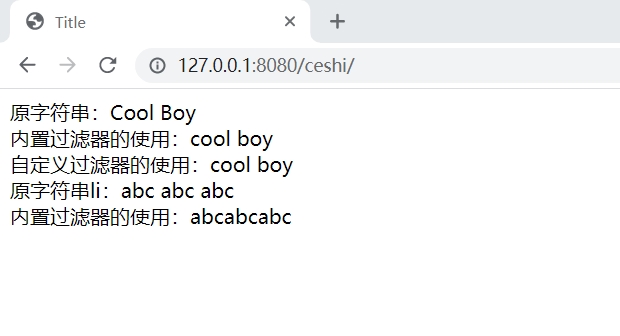
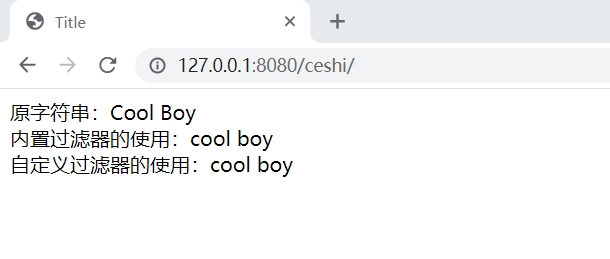
(5)效果展示:

第二个——通过自定义过滤器实现内置过滤器cut!(有参数)
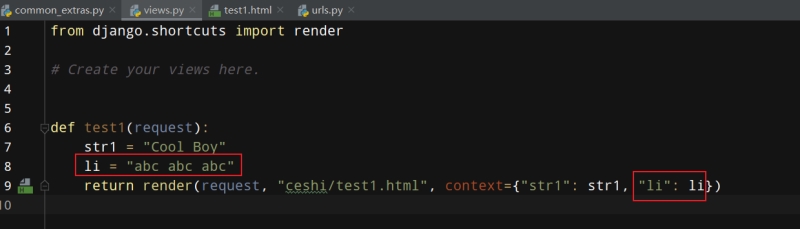
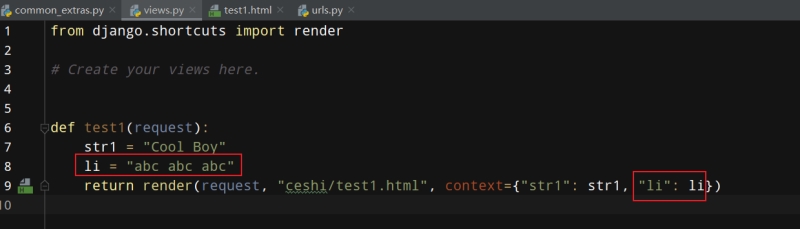
(1)更改视图函数:
(ceshi/views.py文件)

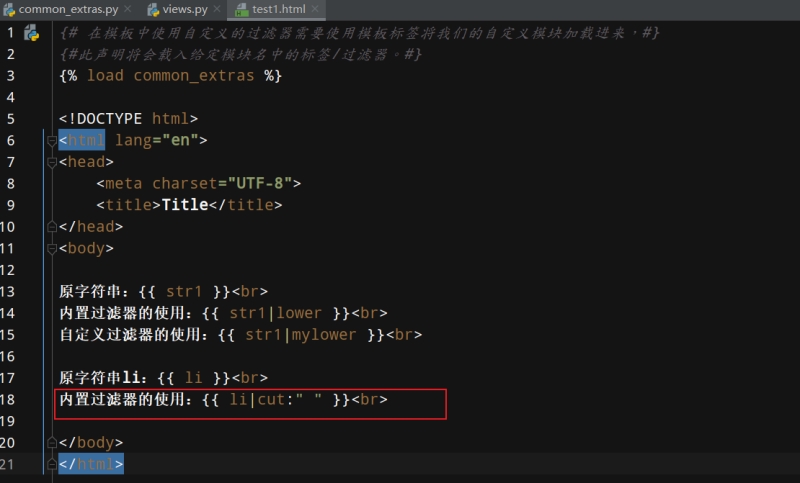
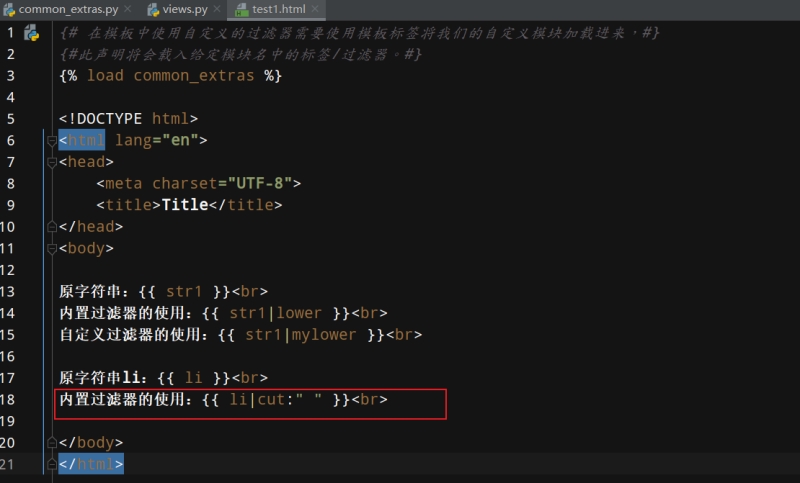
(2)更改前端模板——使用内置过滤器cut:

效果展示(cut过滤器功能:将指定参数变为空字符串):

(3)自定义过滤器的使用:
(common_extras.py文件)

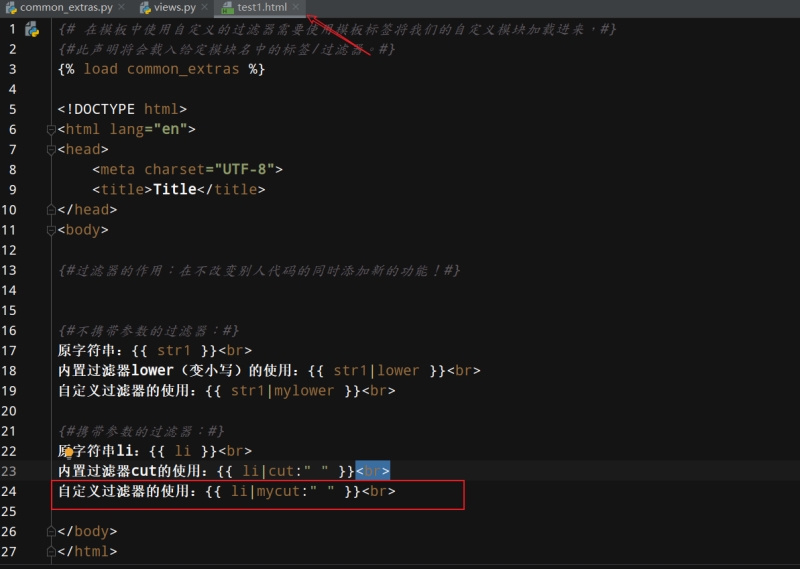
(4)模板中使用自定义过滤器:
(templates/ceshi/test1.html文件)

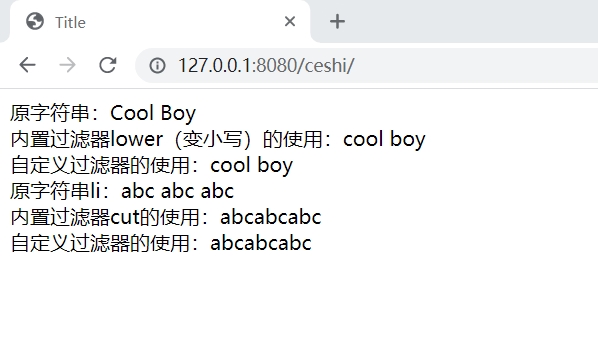
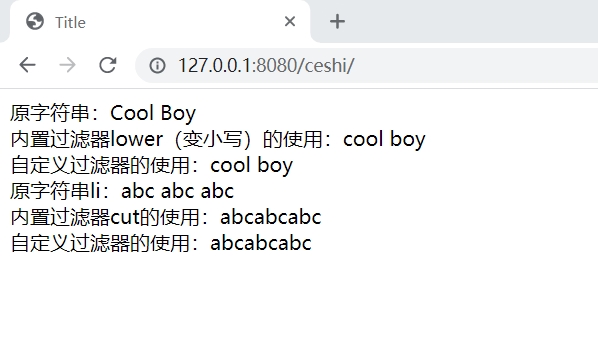
(5)效果展示:

jsjbwy