?web前端剑法之css
| 🔥web前端剑法之css | 地址 |
|---|
| 🔥CSS基础班笔记(一) | https://blog.csdn.net/Augenstern_QXL/article/details/115560532 |
| 🔥CSS基础班笔记(二) | https://blog.csdn.net/Augenstern_QXL/article/details/115560502 |
| 🔥CSS基础班笔记(三) | https://blog.csdn.net/Augenstern_QXL/article/details/115726577 |
| 🔥CSS进阶班笔记(四) | https://blog.csdn.net/Augenstern_QXL/article/details/119172527 |
?目录总览

1、标签基础选择器🔥
1.1、标签选择器🔥
- 标签选择器的作用是为页面中某一类标签指定统一的CSS样式
- 优点是能快速为页面中同类型的标签统一设置样式
- 缺点是不能设计差异化样式,只能选择全部的当前标签
标签名 {
属性1: 属性值1;
}
ul {
}
- 规范:
- 属性值前面,冒号后面,保留一个空格
- 标签名和大括号中间保留空格
1.2、类选择器🔥
如果想要差异化选择不同的标签,单独选一个或者几个标签,可以使用类选择器
.类名 {
属性1: 属性值1;
.....
}
.red {
color: red;
}
<div class='red'> 变红色 </div>
注意:
- 类选择器在 HTML 中以 class 属性表示,在CSS中,类选择器以一个点
. 号表示 - 记忆口诀:样式点定义,结构类调用
1.2.1、类选择器多类名🔥
- 我们可以给一个标签指定多个类名,简单理解就是一个标签有多个名字
<div class="red font20">林晓</div>
- 在标签 class 属性中写多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
?多类名开发中使用场景:
- 可以把一些标签元素相同的样式(公共的部分)放到一个类里面
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类
- 从而节省CSS代码,统一修改也方便
1.3、id选择器🔥
- id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
- HTML 元素以 id属性 来设置 id 选择器,CSS中 id 选择器 以 “#” 来定义
<style>
#pink {
color:pink;
}
</style>
<body>
<div id="pink">秦大林子</div>
</body>
注意:
- id 属性只能在每个 HTML 文档中出现一次。
- 记忆口诀:样式 # 定义,结构 id 调用。只能调用一次,别人切勿使用
1.3.1、区别🔥
id选择器和类选择器的区别?
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- id 选择器和类选择器最大的不同在于使用次数上
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
记忆口诀:
- 样式点定义,结构类调用
- 样式 # 定义,结构 id 调用
1.5、通配符选择器🔥
- CSS 中, 通配符使用
* 定义,它表示选取页面中所有元素(标签)。
* {
属性1:属性值1;
....
}
- 通配符选择器不需要调用,自动就给所有的元素使用样式
- 一般是用于清楚元素标签的内外边距
* {
margin: 0;
padding: 0;
}
1.6、基础选择器总结🔥
| 基础选择器 | 作用 | 特点 | 使用情况 | 语法 |
|---|
| 标签选择器 | 可以选出所有相同的标签 | 不能差异化选择 | 较多 | p {color: red} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav {color: red} |
| id 选择器 | 一次只能选择1个标签 | ID 属性只能在每个 HTML 文档中出现一次 | 一般和 js 搭配 | #nav {color: red} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red} |
2、CSS字体属性🔥
CSS 字体属性用于定义字体系列、大小、粗细和文字样式(如斜体)
2.1、font-family🔥
- CSS 使用 font-family 属性设置文本的字体系列
div { font-family:Arial,"Microsoft Yahe","微软雅黑"; }
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 最常见的几个字体:
body {
font-family: "Microsoft Yahe",tahoma,arial,"Hiragino Sans GB";
}
2.2、font-size🔥
- CSS 使用 font-size 属性设置字体大小
p{
font-size: 20px;
}
- px (像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为 16px
2.3、font-weight🔥
- CSS 使用 font-weight 属性设置字体的粗细
font-weight: normal | bold | bolder | lighter |number
| 属性值 | 描述 |
|---|
| normal | 默认值(不加粗的),相当于number=400 |
| bold | 定义粗体(加粗的),相当于number=700 |
| bolder | 定义特粗体 |
| 100-900 | 400等同于 normal,700等同于 bold,注意这个数字后面不跟单位 |
实际开发中,我们更喜欢用数字表示粗细
2.4、font-style🔥
- CSS 使用 font-style 属性设置文字样式
p {
font-style: normal;
}
| 属性值 | 作用 |
|---|
| normal | 默认值,浏览器会显示标准的字体样式 |
| italic | 浏览器会显示斜体的字体样式 |
注意:平时我们很少给文字加斜体,反而要给斜体标签( em , i )改为不倾斜字体
2.5、字体属性复合写法🔥
字体复合属性可以把以上文字样式综合来写,这样写更节约代码,例如:
<style>
div {
font-style: italic;
font-weight: 700;
font-size: 16px;
font-family: 'Microsoft yahe';
font: italic 700 16px 'Microsoft yahe';
}
</style>
- 顺序:文字样式 文字粗细 文字大小 文字字体
- 使用font属性时,必须按照上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留
font-size 和font-family属性,否则 font 属性将不起作用
2.6、字体属性总结🔥
| 属性 | 表示 | 注意点 |
|---|
| font-style | 字体样式 | 记住倾斜是 italic,不倾斜是 normal,实际开发最常用 normal |
| font-weight | 字体粗细 | 加粗是 700 或者 bold ,不加粗是 normal 或者 400,记住数字不加单位 |
| font-size | 字号 | 我们通常用的单位是 px ,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font | 字体连写 | ①字体连写是有顺序的,不能随意换位置 ② 字体和字号必须同时出现 |
3、CSS文本属性🔥
CSS 文本属性可以设置文本的 外观,比如文本颜色、对齐文本、装饰文本、文本缩进、行间距的等
3.1、color🔥
div {
color: red;
}
| 表示 | 属性值 |
|---|
| 预定义的颜色值 | red,green,blue,pink等 |
| 十六进制 | #FF0000, #FF6600,#29D794 |
| RGB代码 | rgb(255,0,0) 或rgb(100%,0%,0%) |
实际开发中最常用的是十六进制。
3.2、text-align🔥
- text-align 属性用于设置文本内容的水平对齐方式
div {
text-align:center;
}
| 属性值 | 解释 |
|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
3.3、text-decoration🔥
- text-decoration 属性用于装饰文本,可以给文本添加下划线,删除线,上划线等
div {
text-decoration: underline;
}
| 属性值 | 描述 |
|---|
| none | 默认。没有装饰线(最常用) |
| underline | 下划线,链接自带下划线(常用) |
| overline | 上划线(几乎不用) |
| line-through | 删除线 (不常用) |
重点记住如何添加下划线,如何删除下划线,其余了解即可。
3.4、text-indent🔥
- text-indent 属性用于指定文本的第一行缩进,通常是将段落的首行缩进
div {
text-indent: 10px;
}
p{
text-indent: 2em;
}
-
通过设置该水属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
-
em是一个相对单位,就是当前元素(font-size)1个文字的大小
-
如果当前元素没有设置大小,则会按照父元素的一个文字大小
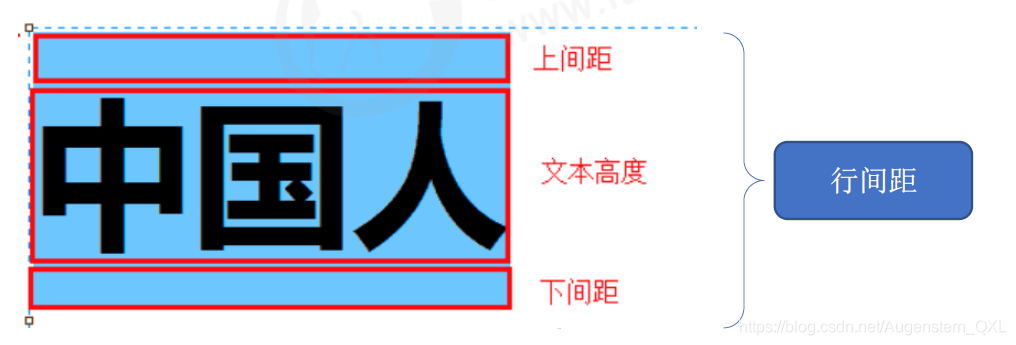
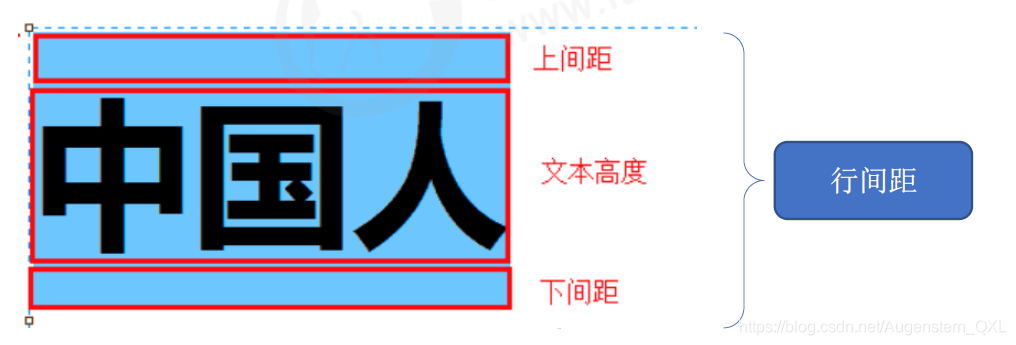
3.5、line-height🔥
- line-height 属性用于设置行间的距离(行高),可以控制文字行与行之间的距离
p {
line-height: 26px;
}

行间距包括上间距、文本高度、下间距
3.6、文本属性总结🔥
| 属性 | 表示 | 注意点 |
|---|
| color | 文本颜色 | 通常用十六进制,而且是简写形式 #fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 段落首行缩进 |
| text-decoration | 文本修饰 | 记住添加下划线 underline 取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
4、CSS复合选择器🔥
复合选择器:是由两个或多个基础选择器,通过不同的方式组合而成的
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器
4.1、后代选择器🔥
- 后代选择器又称为包含选择器,可以选择父元素里面的子元素
- 其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,当标签发生嵌套时,内层标签就称为外层标签的后代
元素1 元素2 {
样式声明
}
上述语法表示选择元素1里面的所有元素2(后代元素),例如
ul li {
样式声明
}
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
4.2、子选择器🔥
- 子元素选择器只能选择作为某元素的最近一级子元素,简单理解就是选亲儿子元素。
元素1 > 元素2{
样式声明
}
上述语法表示选择元素1 里面的所有直接后代(子元素)元素2,例如
div > p{
样式声明
}
- 元素1 和 元素2 中间用大于号隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙之类都不归他管
4.3、并集选择器🔥
并集选择器可以选择多组标签,同时为它们定义相同的样式。
- 并集选择器是各选择器通过英文逗号连接而成
- 任何形式的选择器都可以作为并集选择器的一部分
元素1,元素2 {
样式声明
}
上述语法表示选择元素1和元素2,例如
ul,div {
样式声明
}
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
4.4、伪类选择器🔥
- 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素
- 伪类选择器书写最大的特点是**用冒号(😃**表示,比如
:hover、:first-child - 伪类选择器很多,比如有链接伪类、结构伪类,这里先记录常用的链接伪类选择器
4.4.1、链接伪类选择器🔥
a {
color:gray;
}
a :hover {
color:red;
}
4.4.2、 :focus伪类选择器🔥
:focus伪类选择器用于选取获得焦点的表单元素- 焦点就是光标,一般情况
<input>类表单元素才能获取,因此这个选择器也主要针对表单元素来说
input : focus {
background-color:yellow;
}
4.5、复合选择器总结🔥
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集团声明 | 较多 | 符号是逗号 .nav,.header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{}和a:hover ,实际开发的写法 |
| :focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus 记住这个写法 |
5、CSS元素显示模式🔥
5.1、块元素🔥
-
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div> 标签是最典型的块元素。
-
块级元素的特点:
①:比较霸道,自己独占一行
②:高度,宽度,外边距以及内边距都可以控制
③:宽度默认是容器(父级宽度)的100%
④:是一个容器及盒子,里面可以放行内或块级元素
-
注意:
①:文字类的元素内不能使用块级元素
②:<p> 标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>
③:同理,<h1>~<h6>等都是文字类块级标签,里面也不能存放其他块级元素。
5.2、行内元素🔥
-
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等
-
其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
-
行内元素的特点:
①:相邻行内元素在一行上,一行可以显示多个
②:高,宽直接设置是无效的
③:默认宽度就是它本身内容的宽度
④:行内元素只能容纳文本或其他行内元素
注意:
- 链接里面不能再放链接
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
5.3、行内块元素🔥
-
在行内元素中有几个特殊的标签 —— <img />、<input />、<td>,它们同时具有块元素和行内元素的特点
-
有些资料称它们为行内块元素
-
特点:
①:和相邻行内元素在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)
②:默认宽度就是它本身内容的宽度(行内元素特点)
③:高度,行高,外边距以及内边距都可以控制(块级元素特点)
?
5.4、元素显示模式总结🔥
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度高度 | 它本身内容的宽度 | |
5.5、元素显示模式转换🔥
- 转换为块元素:
display:block - 转换为行内元素:
display:inline - 转换为行内块元素:
display:inline-block
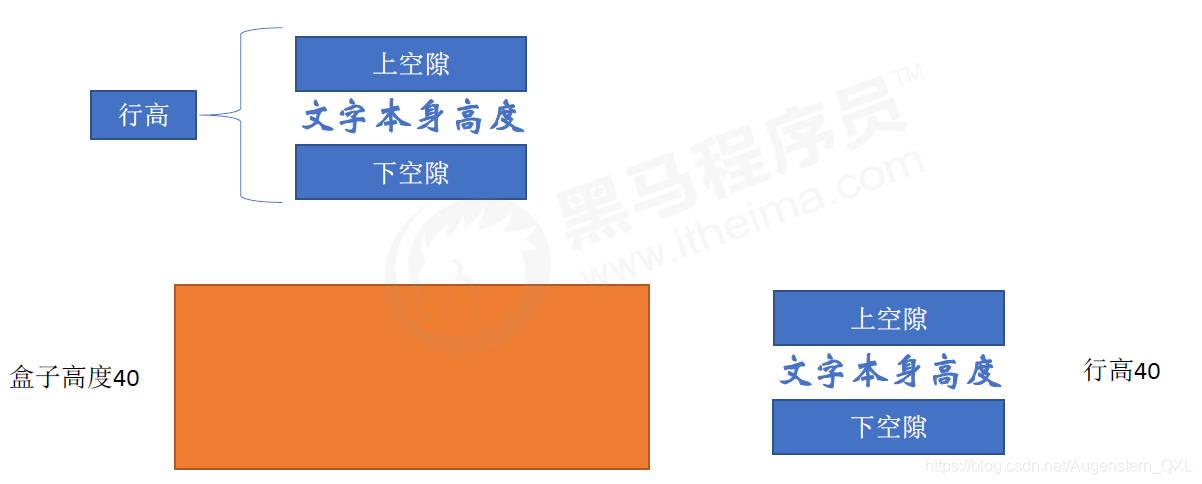
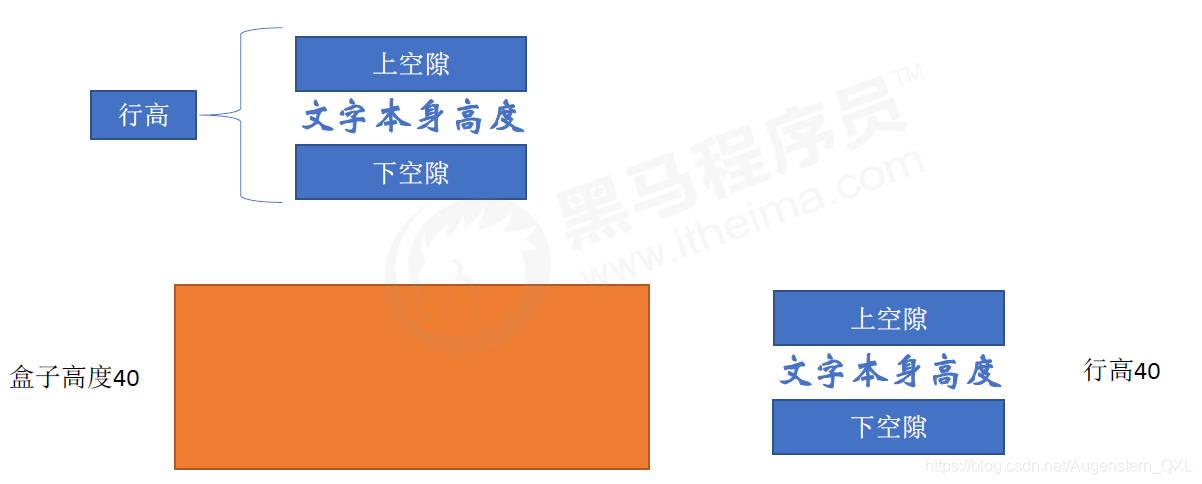
5.6、👉小技巧🔥
CSS没有给我们提供文字垂直居中的代码,这里我们可以用一个小技巧来实现单行文字垂直居中
解决方案:
- 让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中。

简单理解:
- 行高的上空隙和下空隙把文字挤到中间了
- 如果是行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下
6、CSS背景🔥
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
6.1、background-color🔥
- background-color 属性定义了元素的背景颜色
background-color: transparent;
- 一般情况下默认颜色是transparent(透明),我们也可以手动指定背景颜色为透明色
6.2、background-image🔥
- background-image 属性描述了元素的背景图像。
background-image : none | url(url)
| 参数值 | 作用 |
|---|
| none | 无背景图(默认) |
| url | 使用绝对或相地址指定的背景图像 |
注意:背景图片后面的地址,千万不要忘记加URL,同时里面的路径不要加引号。
6.3、background-repeat🔥
- background-repeat 属性定义背景图像的平铺
background-repeat: repeat| no-repeat| repeat-x| repeat-y
| 参数值 | 作用 |
|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
6.4、background-position🔥
- background-position 属性可以改变图片在背景中的位置
background-position: x y;