前置条件:
Python GUI编程:PySide2介绍
Python GUI编程:如何运行第一个PySide2的窗体程序
通过之前的文章,我们发现:在拖拽控件的时候,页面每一个控件的名称没有跳转,都是用的默认的,这样不方便后期去按钮,输入框等进行其他相关操作,会导致代码可读性差,接下来可以进行优化:
1、针对拖拽生成的控件修改名称
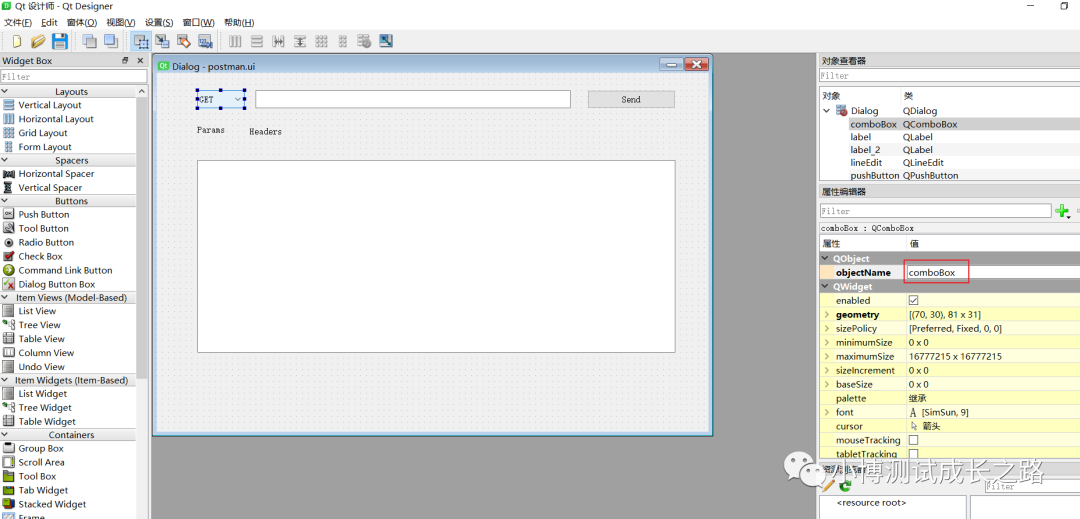
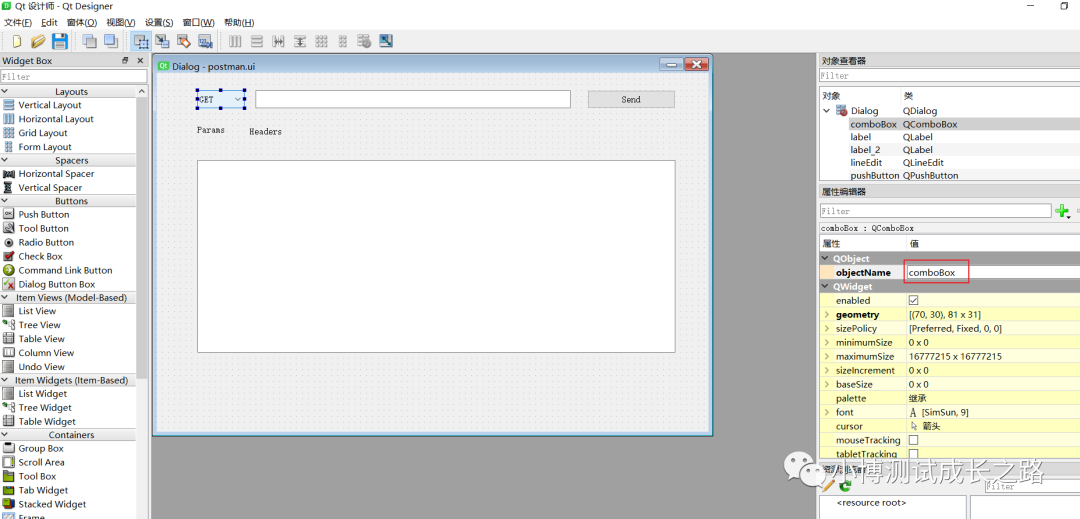
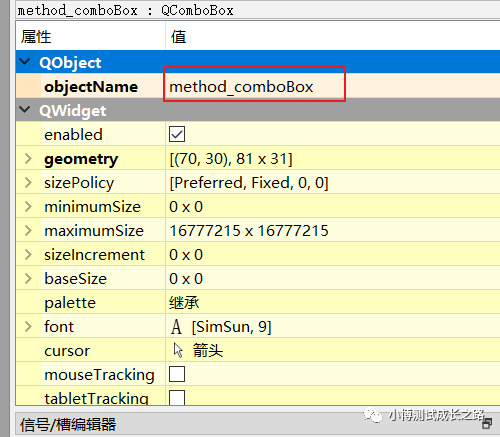
以下图为例,在Qt Designer软件中,点击对应的控件,可以看到控件的命名:

下拉框默认是comboBox,页面有多个同类控件的话,默认会加下标区分。这里可以将控件命名改一下,方便后续使用。

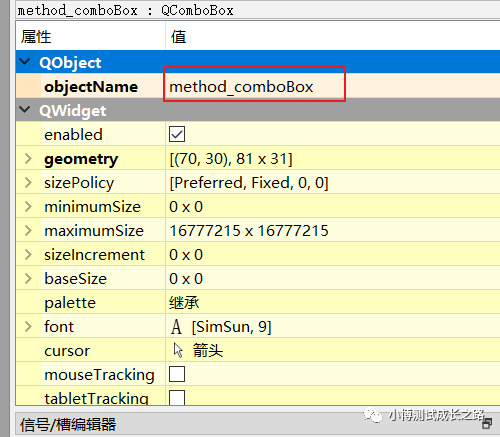
比如,上面的控件表示请求方式,就可以改为method_comboBox,修改之后的ui文件的文本内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>PostmanTools</class>
<widget class="QDialog" name="PostmanTools">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>948</width>
<height>617</height>
</rect>
</property>
<property name="windowTitle">
<string>简易Postman Tools</string>
</property>
<widget class="QComboBox" name="method_comboBox">
<property name="geometry">
<rect>
<x>70</x>
<y>30</y>
<width>81</width>
<height>31</height>
</rect>
</property>
<item>
<property name="text">
<string>GET</string>
</property>
</item>
<item>
<property name="text">
<string>POST</string>
</property>
</item>
</widget>
<widget class="QLineEdit" name="url_text">
<property name="geometry">
<rect>
<x>170</x>
<y>30</y>
<width>541</width>
<height>31</height>
</rect>
</property>
</widget>
<widget class="QPushButton" name="send_btn">
<property name="geometry">
<rect>
<x>760</x>
<y>30</y>
<width>151</width>
<height>31</height>
</rect>
</property>
<property name="text">
<string>Send</string>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>70</x>
<y>90</y>
<width>72</width>
<height>15</height>
</rect>
</property>
<property name="text">
<string>Params</string>
</property>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>160</x>
<y>90</y>
<width>121</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>Headers</string>
</property>
</widget>
<widget class="QTextEdit" name="res_textEdit">
<property name="geometry">
<rect>
<x>70</x>
<y>150</y>
<width>821</width>
<height>331</height>
</rect>
</property>
</widget>
<widget class="QPushButton" name="exit_btn">
<property name="geometry">
<rect>
<x>280</x>
<y>90</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>Exit</string>
</property>
</widget>
<widget class="QPushButton" name="reset_btn">
<property name="geometry">
<rect>
<x>420</x>
<y>90</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>重置</string>
</property>
</widget>
</widget>
<resources/>
<connections/>
</ui>
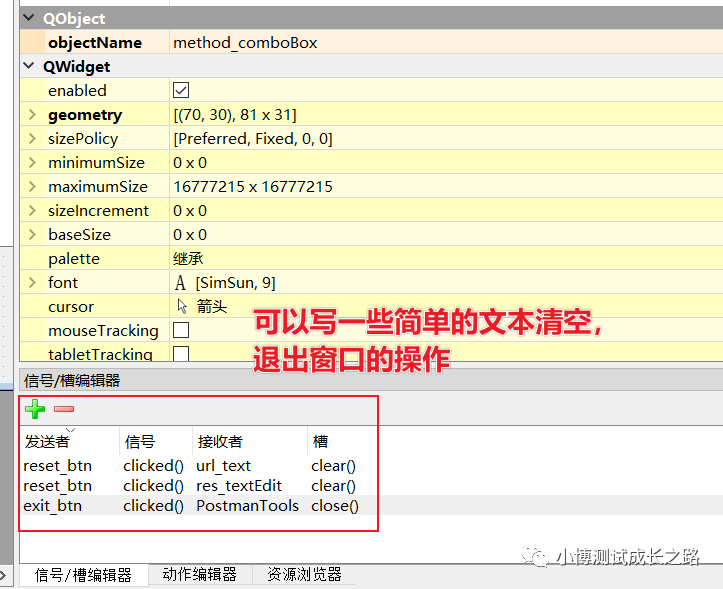
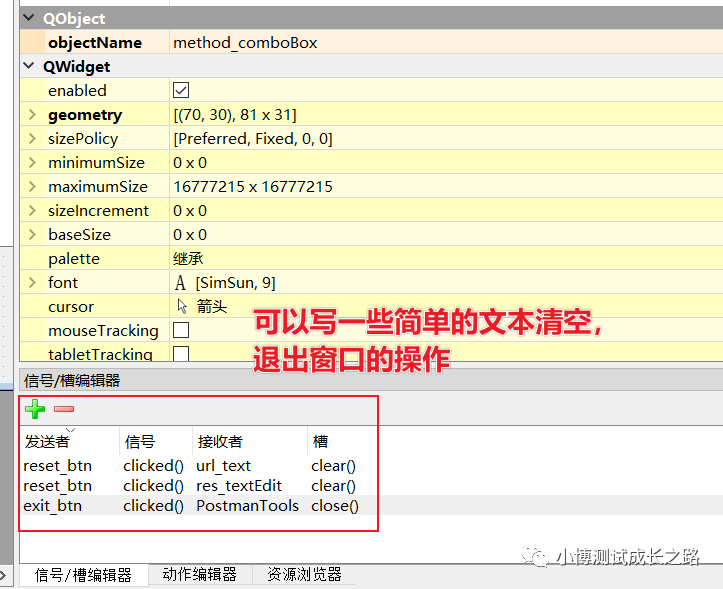
2、可以直接在GUI设计页面对按钮做一些简单的事件处理:

往期推荐
初探HTTP协议和Fiddler抓包原理
HTTPS协议下Fiddler抓包
HTTP协议请求方法和状态码介绍
HTTP协议压缩格式和URL编码介绍
HTTP协议Header选项解读
Fiddler抓包工具使用小技巧
Fiddler Everywhere v1.0.1版本基础功能介绍
Fiddler Everywhere之AutoResponder功能详解
cs