今天一个学弟问了一个问题,它写的HTML代码打开显示的是乱码。
然后就给我发来了代码。

就一个HTML文件和一个文件夹,打开一看,很简单的代码。
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人介绍</title>
</head>
<body>
<h6>自己紹介</h6><br>
<h4>名前</h4><br>
私の名前はトウメイホウです<br>
<h4>好きなこと</h4><br>
旅行が好きです<br>
ゲームが好きです<br>
<h4>出生地介绍</h4><br>
四川人です。四川の山が多くて、四川人は親切で客好きです。四川人は辛いものが大好きです。<hr>
<h4>将来の夢</h4><br>
優秀なプログラマーになりたいです。<hr>
<a href="hobby/myhobby.html">私の趣味をチェックします。</a>
</body>
</html>
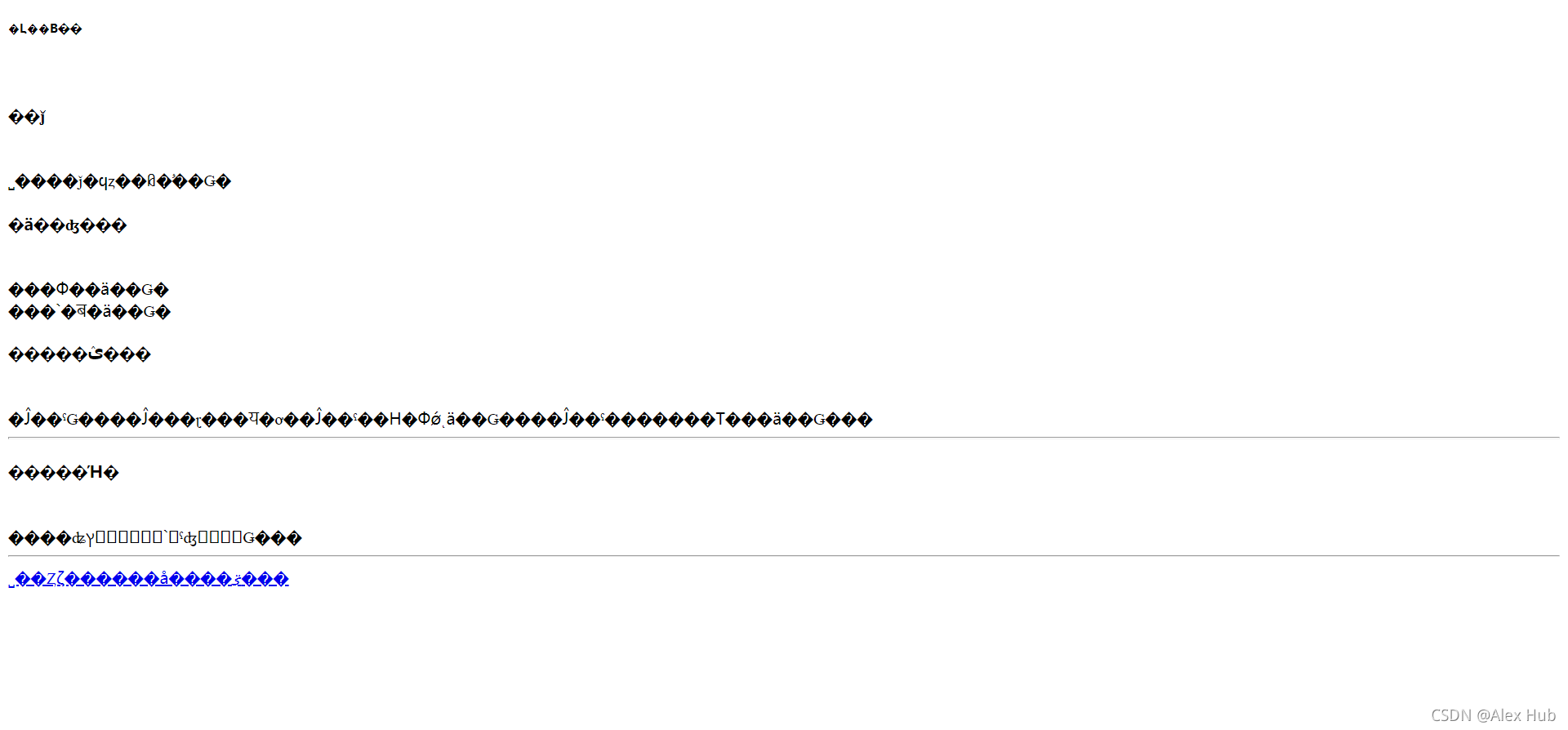
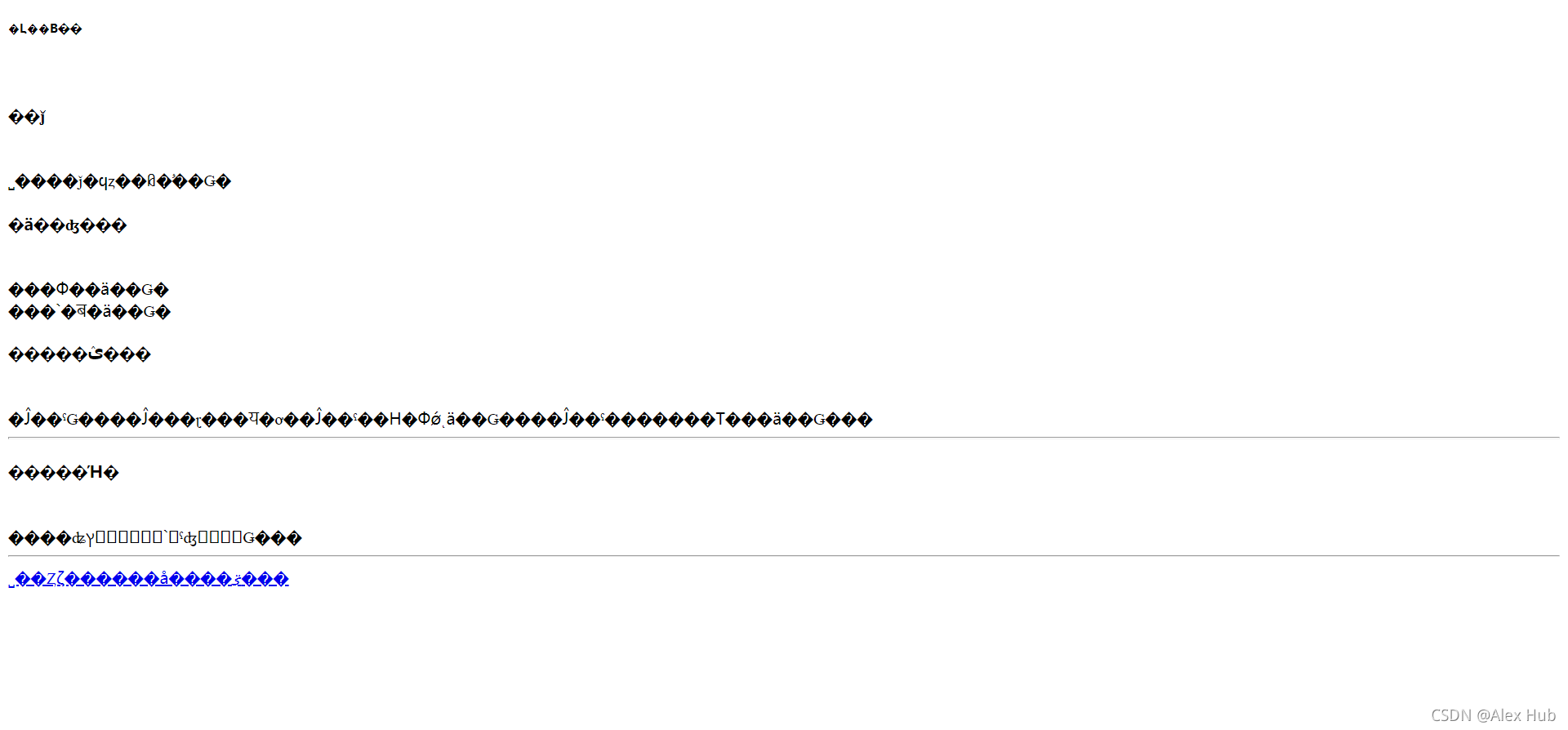
因为是中日专业的同学,所以很多内容都是日文,用浏览器打开是这样的:

总之就是乱码,啥也看不懂。
出现乱码了肯定就是编码方式的问题,但是看代码里已经标明了使用的是UTF-8编码,为啥还是乱码呢。

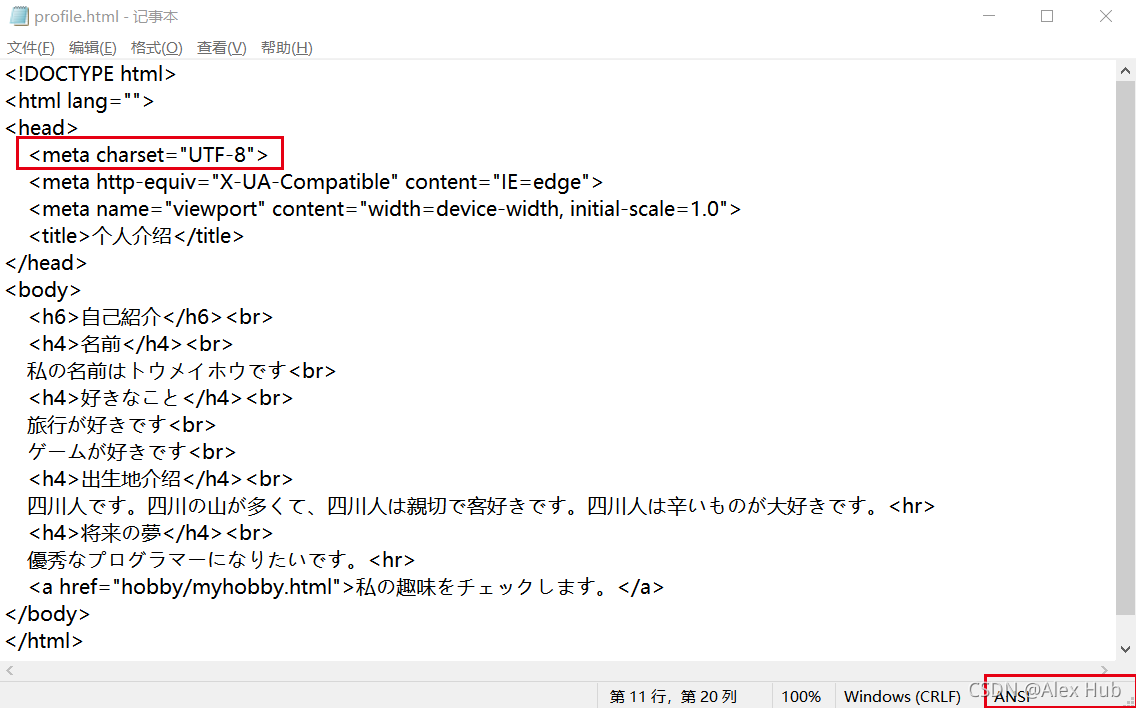
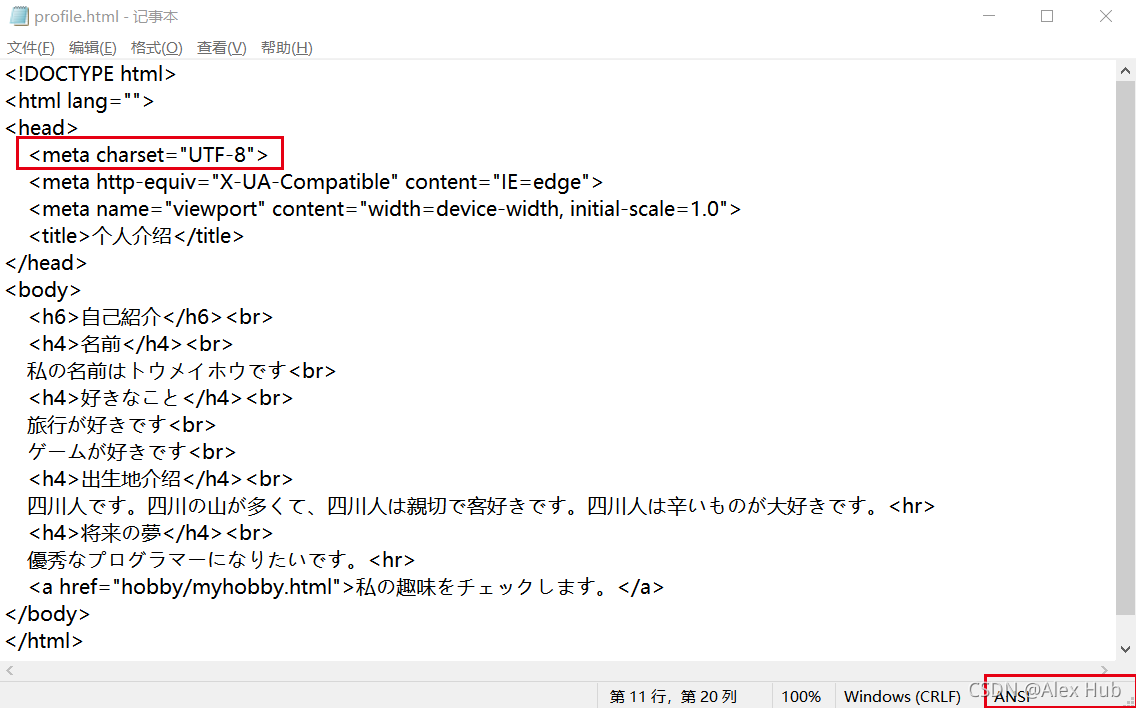
注意看我用记事本打开是能够正常显示的,但是通过浏览器打开就是乱码,这是因为记事本的编码方式是ANSI,并不是UTF-8,跟我们写在代码里的不同。
所以我们需要把编码方式统一。
也就是:<meta charset="UTF-8">
得改成:<meta charset="ANSI">
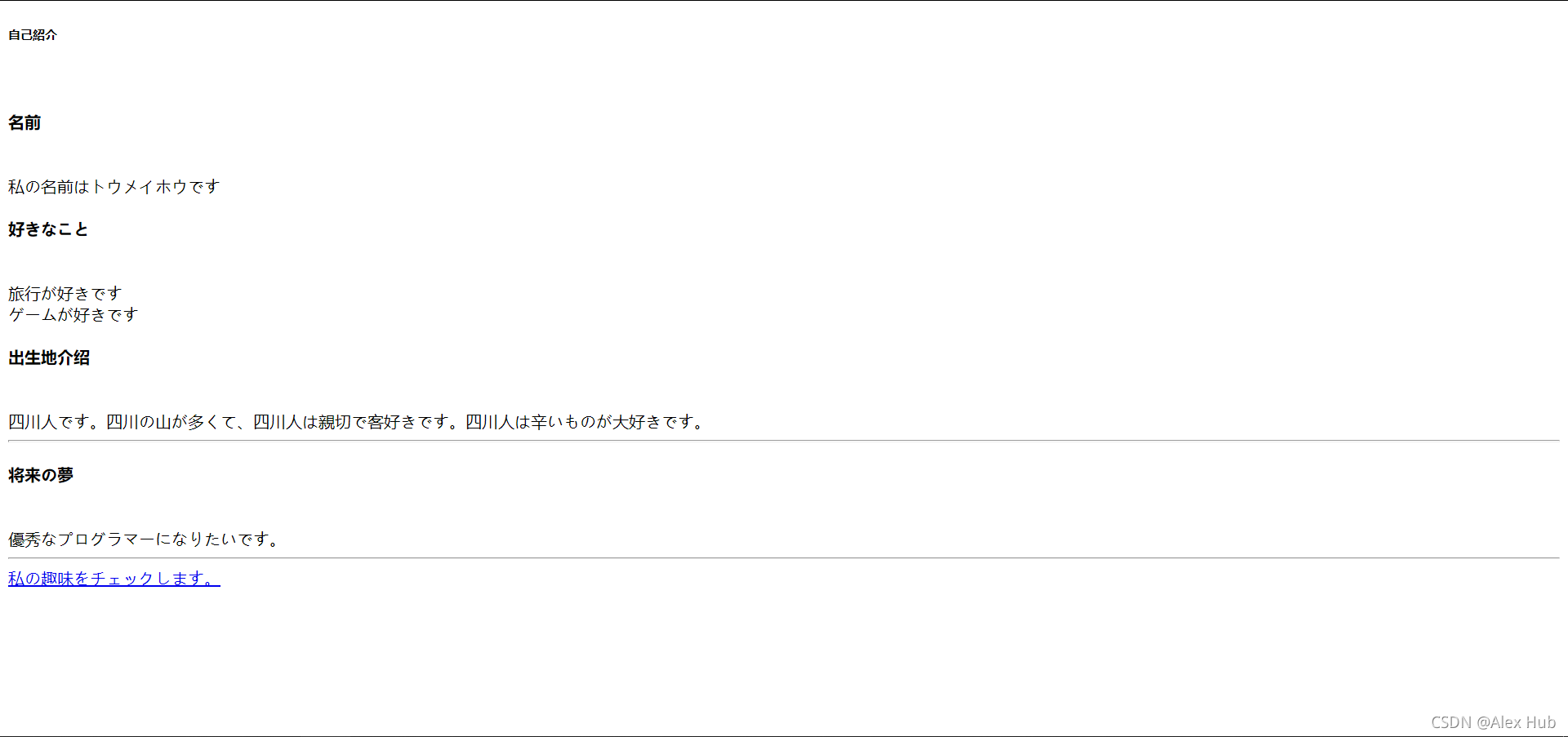
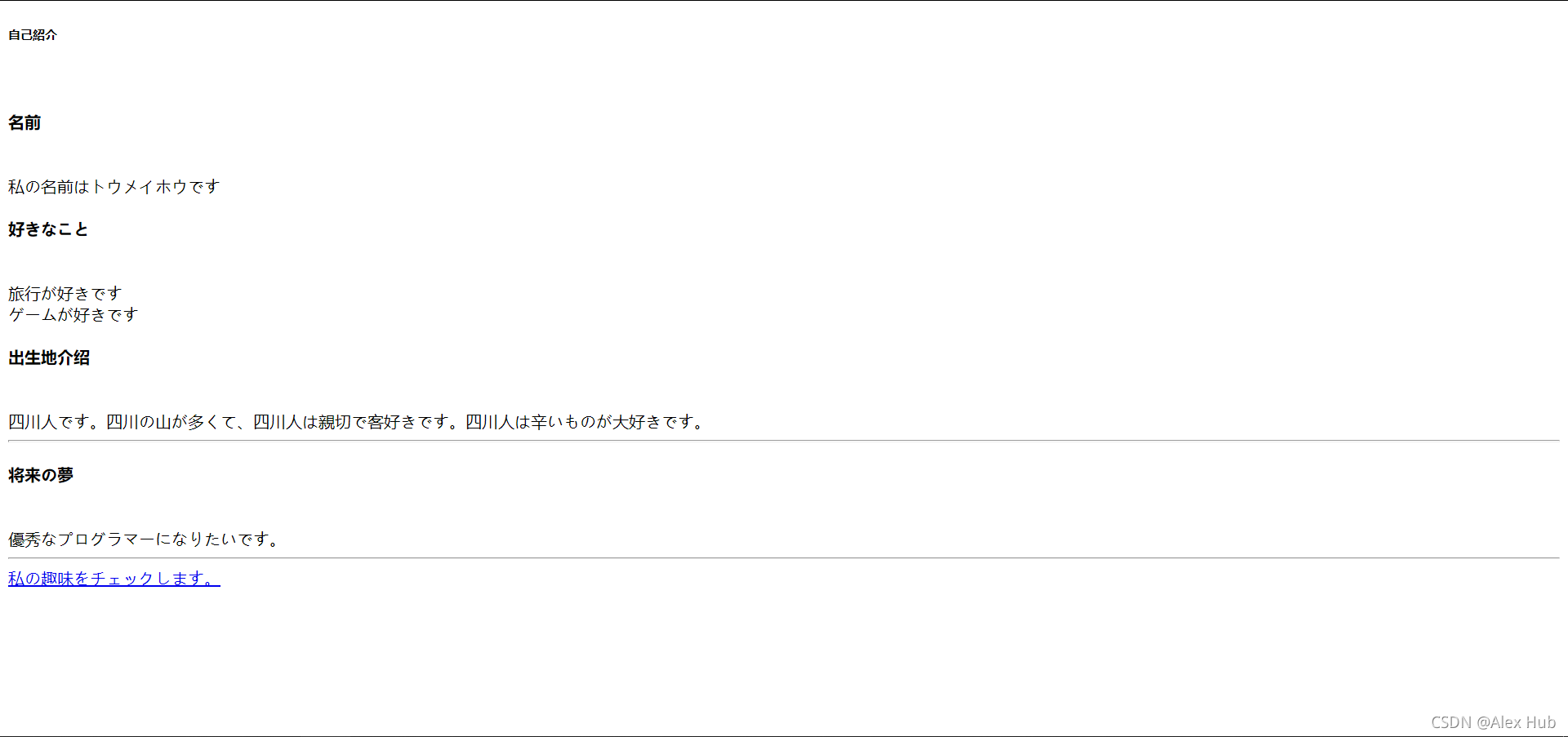
然后重新打开就可以正常显示啦。

jsjswy