★文章内容学习来源:拉勾教育大前端就业集训营
以上【14-19】篇讲解了CSS基础:
【14】CSS基础(1)——认识CSS
【15】CSS基础(2)——选择器①基础选择器
【16】CSS基础(2)——选择器②高级选择器
【17】CSS基础(2)——选择器③选择器权重
【18】CSS基础(3)——理解层叠式
【19】CSS基础(4)——常用样式(文字/盒模型)
接下来【20-27】篇将介绍CSS核心样式。
首先继续上篇讲解了字体类样式的2个基础属性:字体属性font-family,字号属性font-size;
这篇继续介绍:字体类样式(常用的4种属性)

一、粗细 font-weight
| 文字粗细属性 | 属于 font 属性的一个单一属性 |
|---|
| 作用 | 设置文字是否加粗显示 |
| 属性名 | font-weight |
| 属性值 | 单词类型、数字类型 |
| font-weight单词类型属性值 | 说明 |
|---|
| normal | 默认值,定义标准的字体 |
| bold | 定义粗体字符,b、strong标签的默认值 |
| bolder | 定义更粗的字体 |
| lighter | 定义更细的字体 |
| font-weight数字类型属性值 | 说明 |
|---|
| 400 | 等价于normal显示效果 |
| 700 | 等价于bold效果 |
| 100-900之间整百数字 | 可自己实现看下效果 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体粗细属性font-weight</title>
<style>
.ps1 {
font-weight: 700;
}
.ps2 {
font-weight: normal;
}
.ps3 {
font-weight: lighter;
}
</style>
</head>
<body>
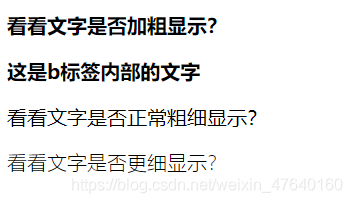
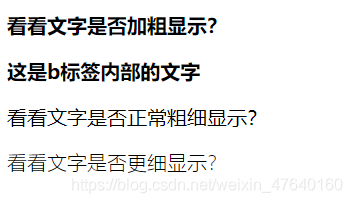
<p class="ps1">看看文字是否加粗显示?</p>
<b>这是 b 标签内部的文字</b>
<p class="ps2">看看文字是否正常粗细显示?</p>
<p class="ps3">看看文字是否更细显示?</p>
</body>
</html>

二、字体风格 font-style
| 字体风格属性 | 属于 font 属性的一个单一属性 |
|---|
| 作用 | 设置文字是否斜体显示 |
| 属性名 | font-style |
| 属性值 | 单词类型 |
| font-style单词类型属性值 | 说明 |
|---|
| normal | 设置正规的字体,大多数标签的默认值 |
| italic | 设置斜体的文字,主要针对英文,要求英文以字体中斜体样式显示 |
| oblique | 设置倾斜文字,只是将文字倾斜显示,与字体无关 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体风格属性font-style </title>
<style>
.fs1 {
font-style: normal;
}
.fs2{
font-style: italic;
}
.fs3 {
font-style: oblique;
}
</style>
</head>
<body>
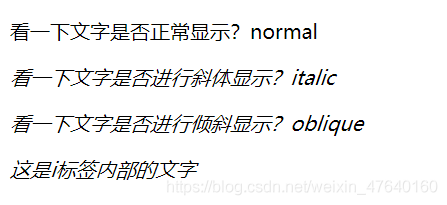
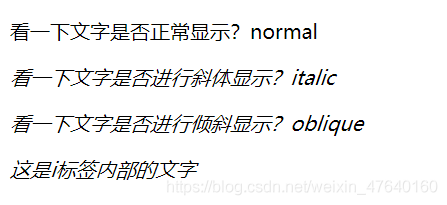
<p class="fs1">看一下文字是否正常显示?normal</p>
<p class="fs2">看一下文字是否进行斜体显示?italic</p>
<p class="fs3">看一下文字是否进行倾斜显示?oblique</p>
<i>这是i标签内部的文字</i>
</body>
</html>

三、行高 line-height
| 文字行高属性 | 属于 font 属性的一个单一属性 |
|---|
| 作用 | 设置的是一行文字实际占有的高度,文字字号在行高中是垂直居中的 |
| 属性名 | line-height |
| 属性值 | px像素值、百分比数值 |
(实际应用中通过设计图获取,量取数值时需要使用一些辅助工具,比如:FireWorks)

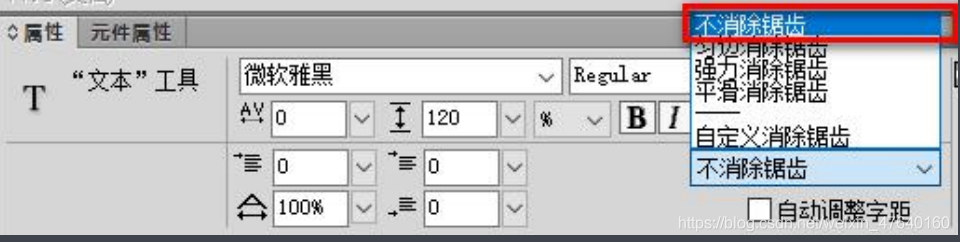
用Fireworks量取行高的步骤:
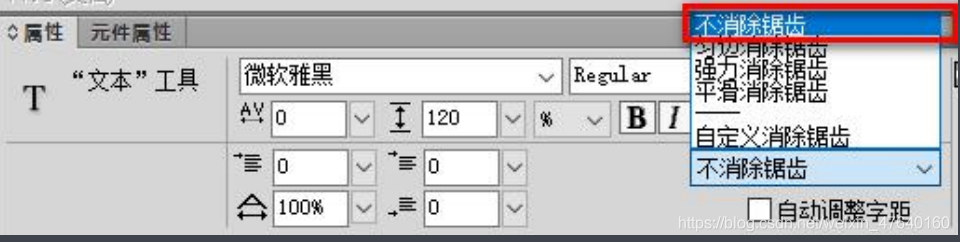
1.软件初始设置:选中文字工具,在属性栏中将平滑消除锯齿, 更改为不消除锯齿,方便文字的像素点清晰显示。

2.确定文字字号和字体。使用文字工具,书写两个与内容相同的文字,调整字号和字体,直到两个文字都完全重合,就是我们需要的字号和字体。制作时,设 置一个与内容文字颜色差异较大的字体颜色。
3.根据已知的字号和字体,再书写上下对齐的两行文字,调整属性面板的行高值单位为像素,更改数值大小,直到两行文字都对齐,得到的就是我们需要的行高值。
四、字体综合 font
字体、字号、行高、加粗、斜体都是font综合属性的单一属性。
font属性五个单一属性的值可以进行合写,属性值可以有2到多个,值之间用空格进行分隔。
写法1
font进行综合书写时,必须有字号和字体参与,而且必须字号在前,字体在后,不能颠倒顺序。
font: 14px "arial" "SimSum" "Microsoft Yahei";
写法2
font属性经常对字体、字号、行高进行合写,书写顺序必须是字号、行高、字体,字号和行高之间必须用/进行分隔。
font: 14px/28px "arial" "SimSum" "Microsoft Yahei";
写法3
如果font属性需要设置加粗和斜体,两个属性值只能写在最前面,两个值之间可以互换位置。后面的字号、行高、字体不能更改位置。
font: italic bold 14px/28px "arial" "SimSum" "Microsoft Yahei";
font: bold italic 14px/28px "arial" "SimSum" "Microsoft Yahei";
下篇继续
【21】CSS核心样式(2)——文本常用3种属性
cs