为方便起见,为所有支持的请求方法提供了别名
在使用别名方法时, url、method、data 这些属性都不必在配置中指定
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
axios.request(config)
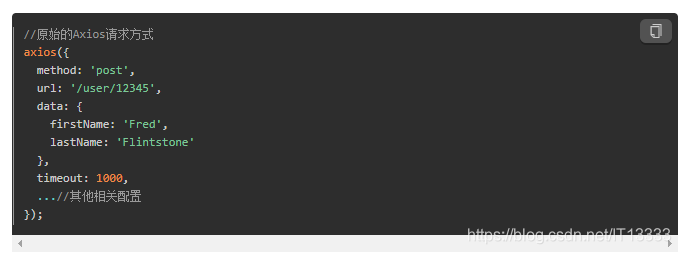
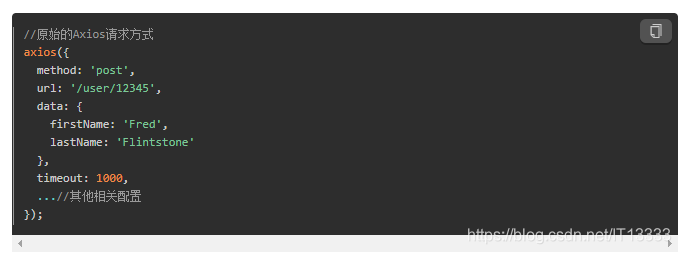
//原始的Axios请求方式
axios({
method: ‘post’,
url: ‘/user/12345’,
data: {
firstName: ‘Fred’,
lastName: ‘Flintstone’
},
timeout: 1000,
…//其他相关配置
});

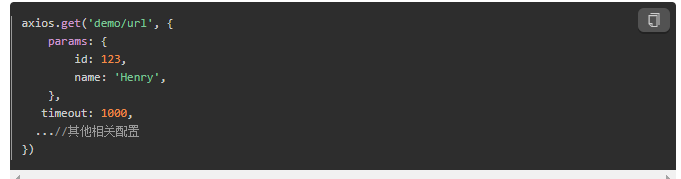
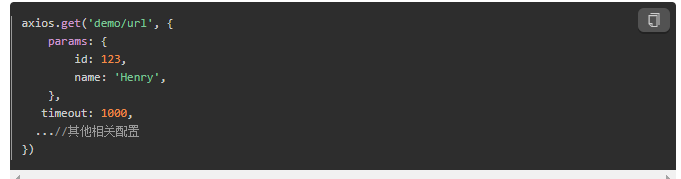
axios.get(url[, config])

axios.get(‘demo/url’, {
params: {
id: 123,
name: ‘Henry’,
},
timeout: 1000,
…//其他相关配置
})
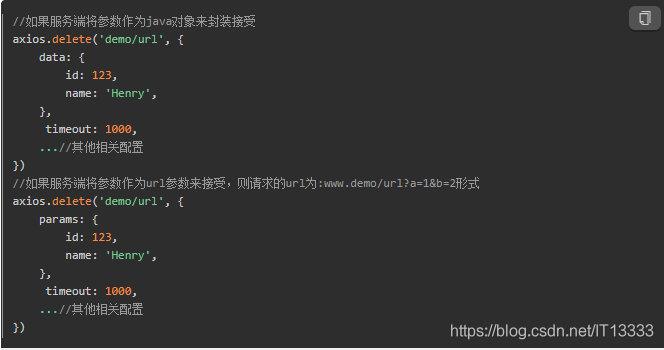
axios.delete(url[, config])

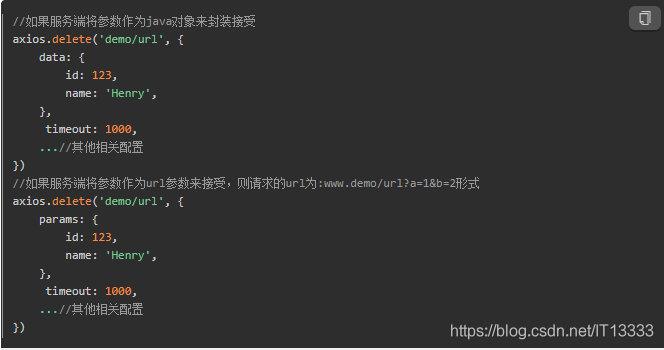
//如果服务端将参数作为java对象来封装接受
axios.delete(‘demo/url’, {
data: {
id: 123,
name: ‘Henry’,
},
timeout: 1000,
…//其他相关配置
})
//如果服务端将参数作为url参数来接受,则请求的url为:www.demo/url?a=1&b=2形式
axios.delete(‘demo/url’, {
params: {
id: 123,
name: ‘Henry’,
},
timeout: 1000,
…//其他相关配置
})
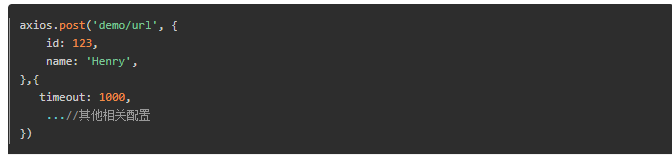
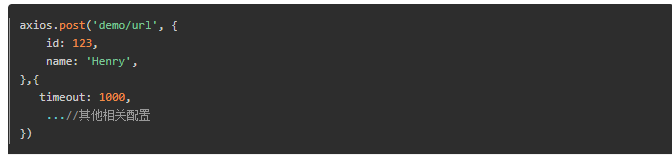
axios.post(url[, data[, config]])

axios.post(‘demo/url’, {
id: 123,
name: ‘Henry’,
},{
timeout: 1000,
…//其他相关配置
})
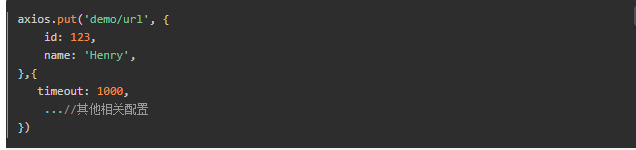
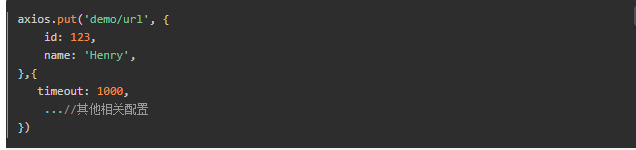
axios.put(url[, data[, config]])

axios.put(‘demo/url’, {
id: 123,
name: ‘Henry’,
},{
timeout: 1000,
…//其他相关配置
})
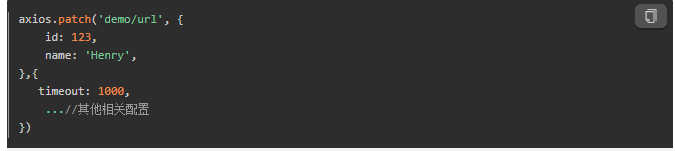
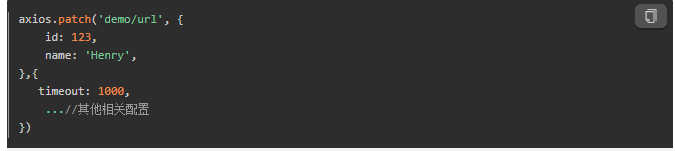
axios.patch(url[, data[, config]])

axios.patch(‘demo/url’, {
id: 123,
name: ‘Henry’,
},{
timeout: 1000,
…//其他相关配置
})
总结: 通过以上案例可以看出,get delete请求方式中,第一个参数为请求的url地址,第二个参数为请求的一些配置项,需要传递给后端的参数包含在配置项的data或者params属性中,而post put patch请求则第一个参数为url地址,第二个参数是需要入参的json数据,第三个参数是入参以外的其他配置项。
看到这里如果对你有帮助还请点个赞再走啦,
cs