出现问题
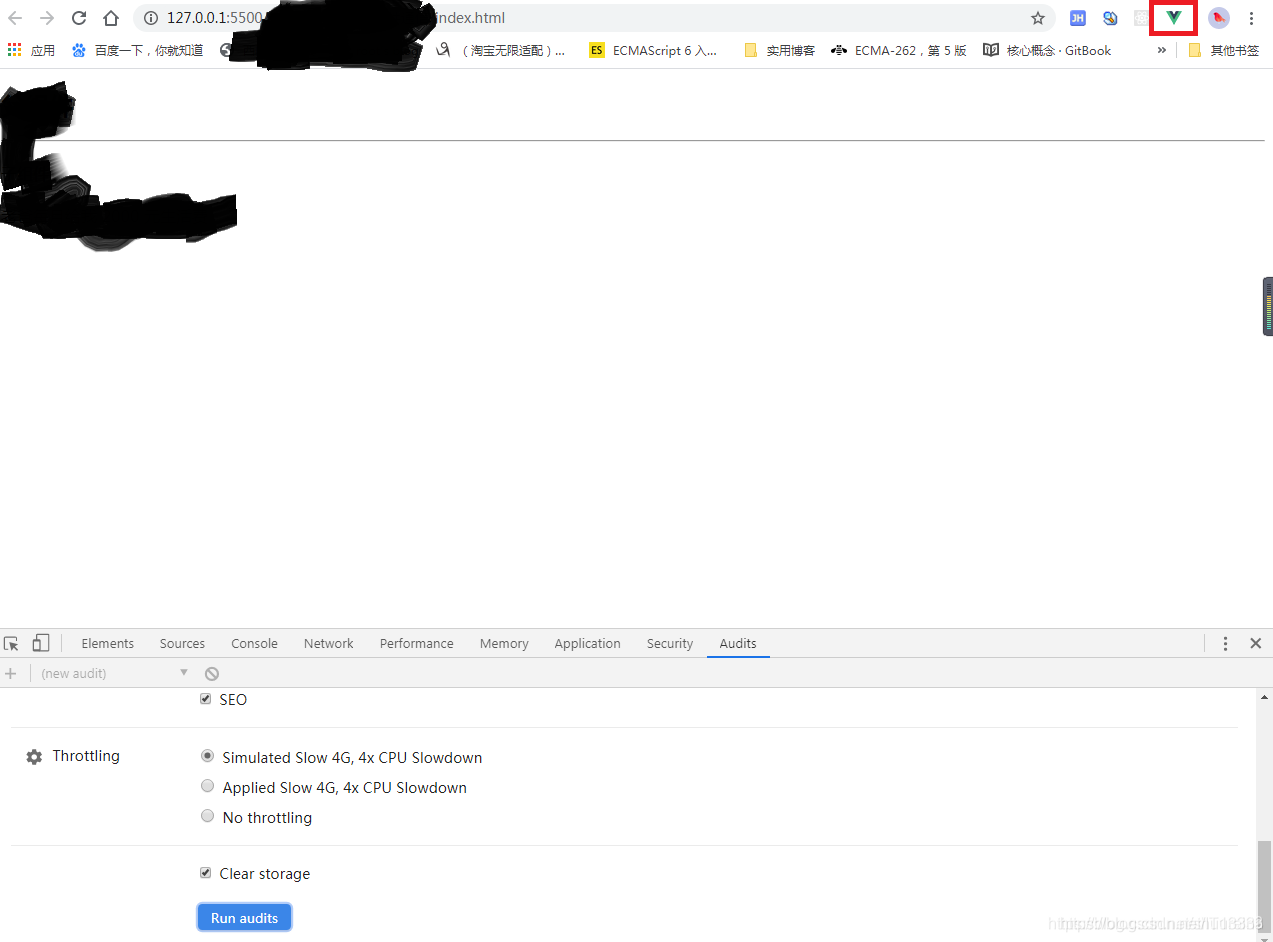
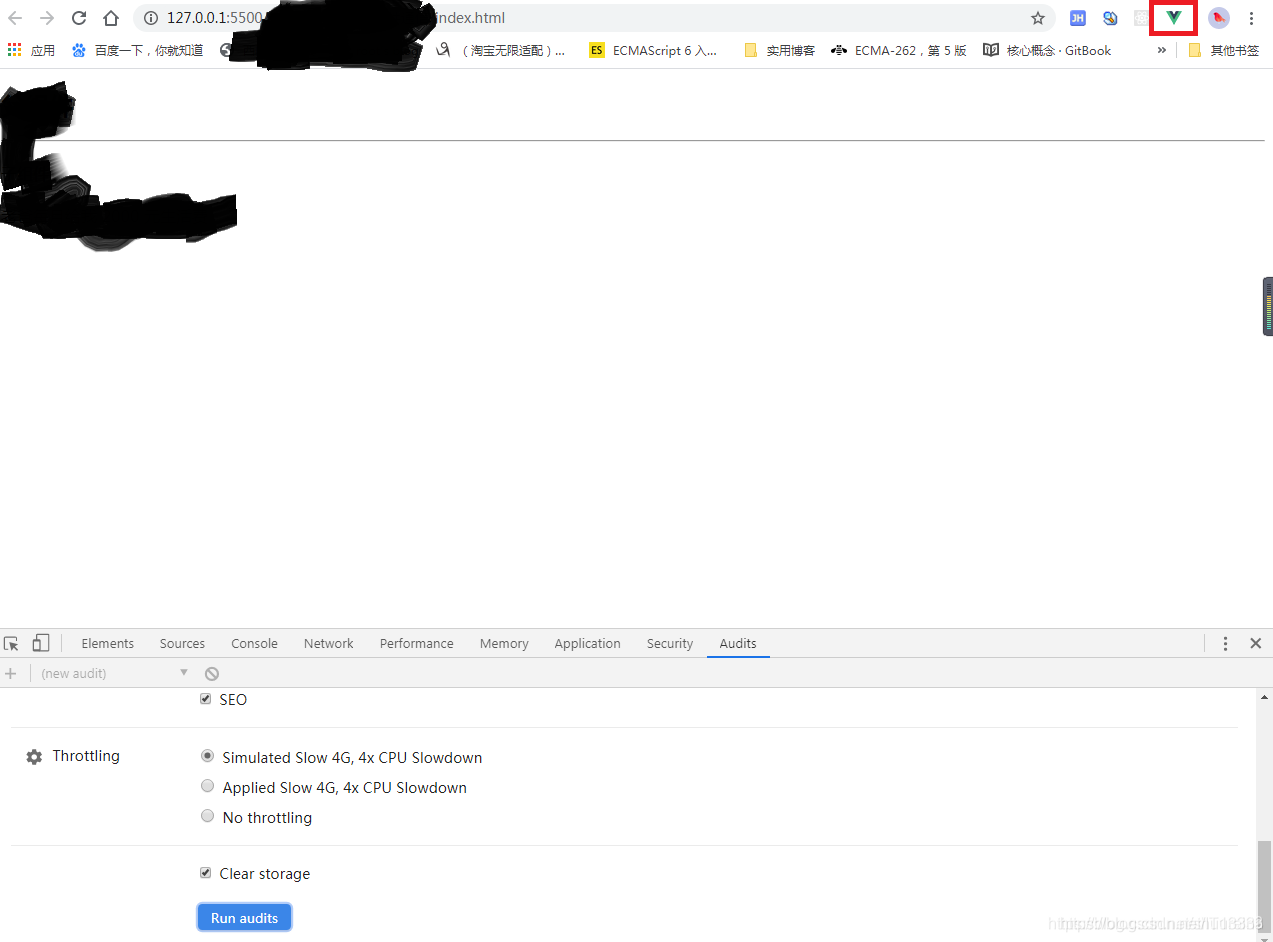
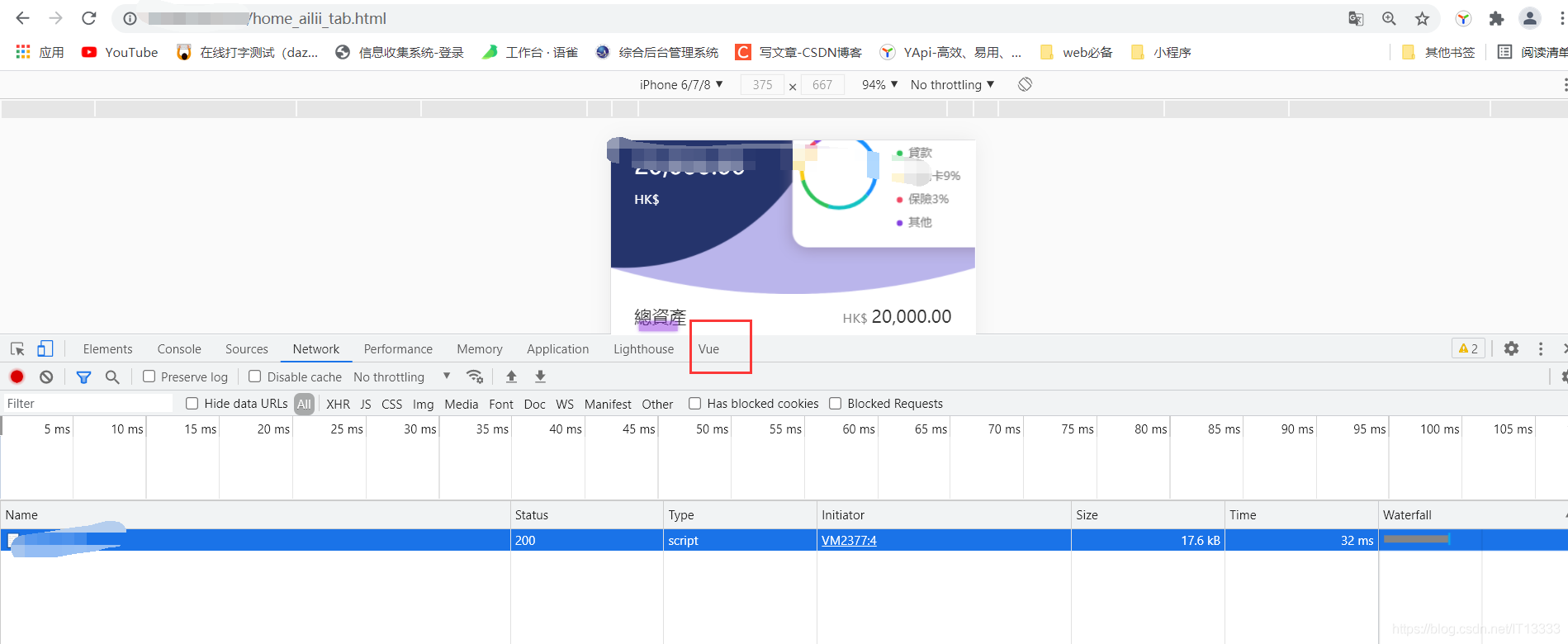
安装好Vue Devtools插件后,在Google浏览器中开发调试的时候,右上角的Vue图标变亮,但是在开发者工具中没有出现Vue调试。
如下图:

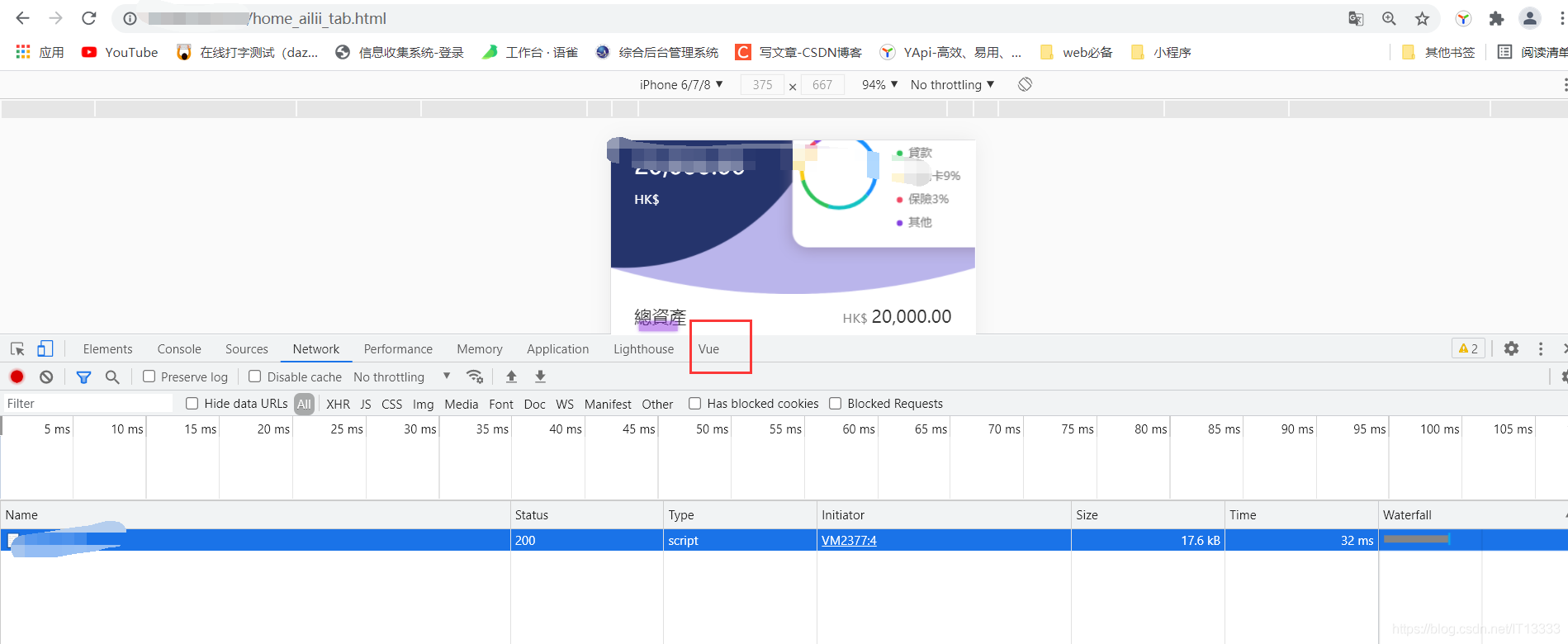
控制台的Vue调试应该如下图显示

分析原因
第一种情况:没显示调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选
https://github.com/vuejs/vue-devtools
1. If the page uses a production/minified build of Vue.js, devtools inspection is disabled by default so the Vue pane won't show up.
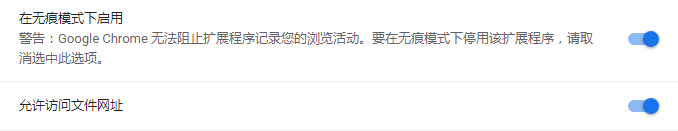
2. To make it work for pages opened via file:// protocol, you need to check "Allow access to file URLs" for this extension in Chrome's extension management panel.
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>//出错处
第二种情况:
Vue.js devtools 插件出错
解决方法:
官方建议在项目入口文件(main.js)引入:
Vue.config.devtools = true;
1
第二种情况:
Vue.js devtools 插件出错解决方案
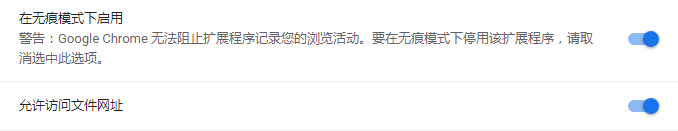
进入chrome浏览器扩展程序 -> Vue.js devtools 点击详细信息 ->在无痕模式下启用 + 允许访问文件网址

到这里我的问题终于解决了
cs