10.21-10.25之 WEB任务(一)
1、一周复习hcj,HTML一般用的也就那些东西,了解一下行内元素、块级元素、行内块元素。
2、清除浮动(好像是五种还是六种方式)
3、BFC(概念、触发、作用、应用)
4、居中问题(水平垂直居中方法,大概有十来种,你自己总结一下)
5、圣杯布局(flex、float、position要会,尤其前两种,gird和table了解就行)
6、轮播图:js原生做弄清楚原理有箭头,实现了写导航点自动播放然后无缝
注:就是不是让你全背下来,但是常用的要会,不能写什么都要翻文档,菜鸟或者w3c都可以 。
上一篇:清除浮动
三、BFC的概念、触发、作用及应用
提问:BFC是如何产生的呢?
首先BFC全名Block Formatting Contexts 中文意思就是块级格式上下文。
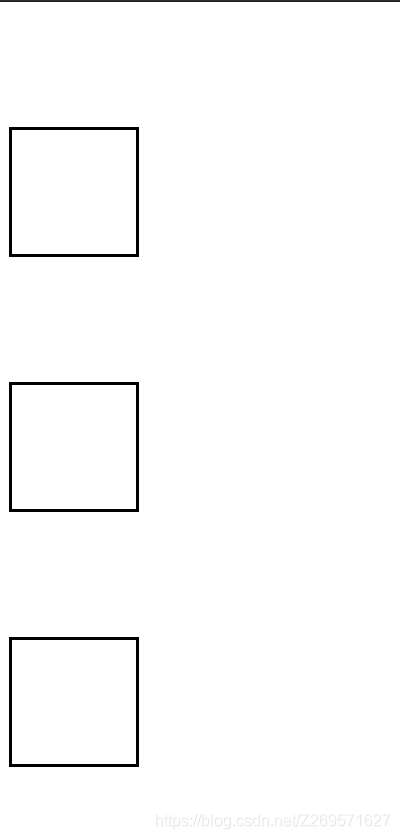
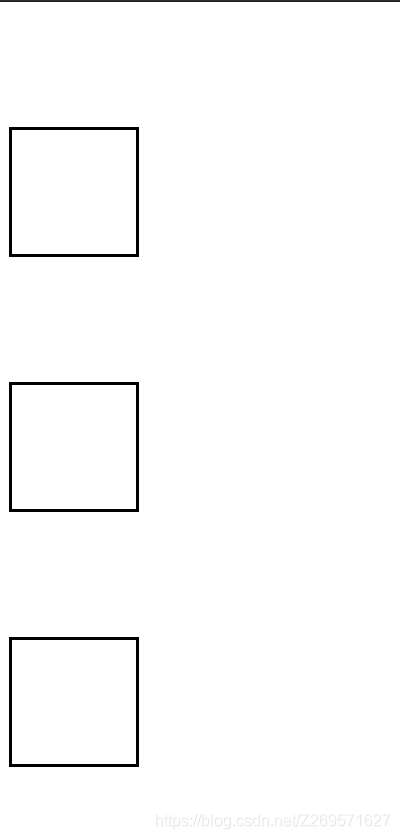
举例:如果一串代码margin重叠是什么样子呢?
HTML:
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</body>
CSS:
<style>
div{
width: 100px;
height: 100px;
border: 2px solid black;
}
.one,.two,.three{
margin: 100px 0;
}
</style>
图示:每两个div间隔尽然不是200px,而是100px,说明产生了重叠。
由此所以引入BFC概念:
就是说BFC是一个独立的盒子只有block-level box(块级盒子)可以创建BFC,它规定了这个块级盒子的内部布局,最最最重要的是,这个独立的盒子里面的布局既不会受外面的影响,也不会影响到外面的元素。
如何触发BFC:
- 设置
float( left | right )除了none - 设置
overflow( hidden | auto | scroll )除了visible - 设置
display( inline-block | inline-flex | table-cell | table-captition ) - 设置
position( absolute | fixed )<绝对定位,固定定位>
BFC作用:
a.清除浮动
b.阻止边距重叠
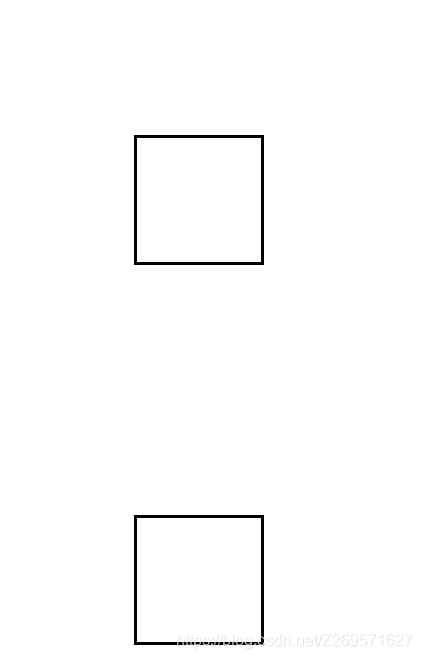
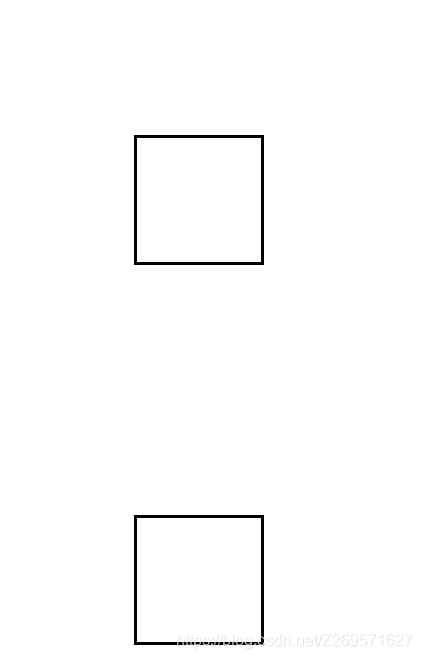
例:
html:
<body>
<div class="container">
<div class="p1"></div>
</div>
<div class="container">
<div class="p1"></div>
</div>
</body>
css:
<style>
.container {
overflow: hidden;
}
.p1 {
width: 100px;
height: 100px;
border: 2px solid black;
margin: 100px;
}
</style>
BFC实现:

c.用于自定义布局
BFC特点
- 内部的block会从上到下依次排列
- box的垂直方向距离由margin决定,同一个BFC中margin边距重叠
- BFC区域不会和float box 重叠
- BFC在页面中是一个独立的容器,既不会受外面的影响,也不会影响到外面的元素。
- 计算BFC高度时,浮动元素也计算在内。
- 在BFC中每一个盒子左外边缘都会触碰到容器左边缘。
下一篇:居中问题
cs