10.28-11.3 WEB(二)
上周作业复习WEB(一),整理资料
居中写三遍,JS原生轮播图背着能写出。
1、手风琴 这个是点了才动你可以写hover,hover之后滑动但是移出就还原,点击才像视频里这样,不还原,你可以用div背景色,或者自己找图这里面是有动画效果的,不是直接就变了。
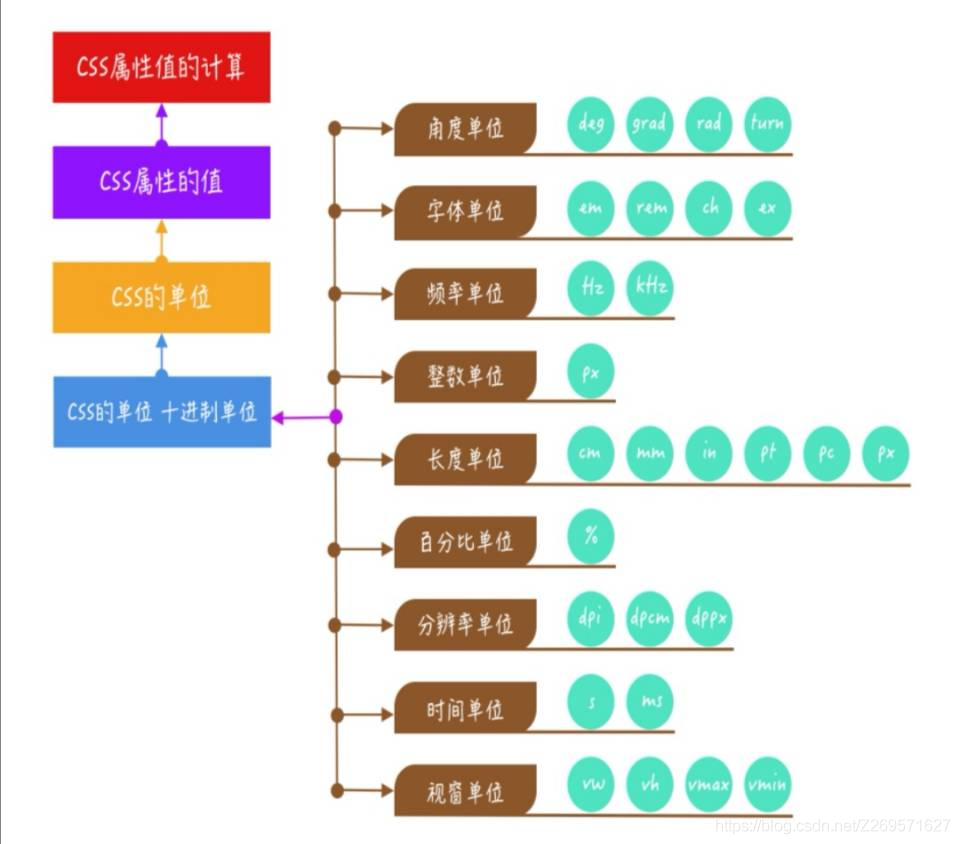
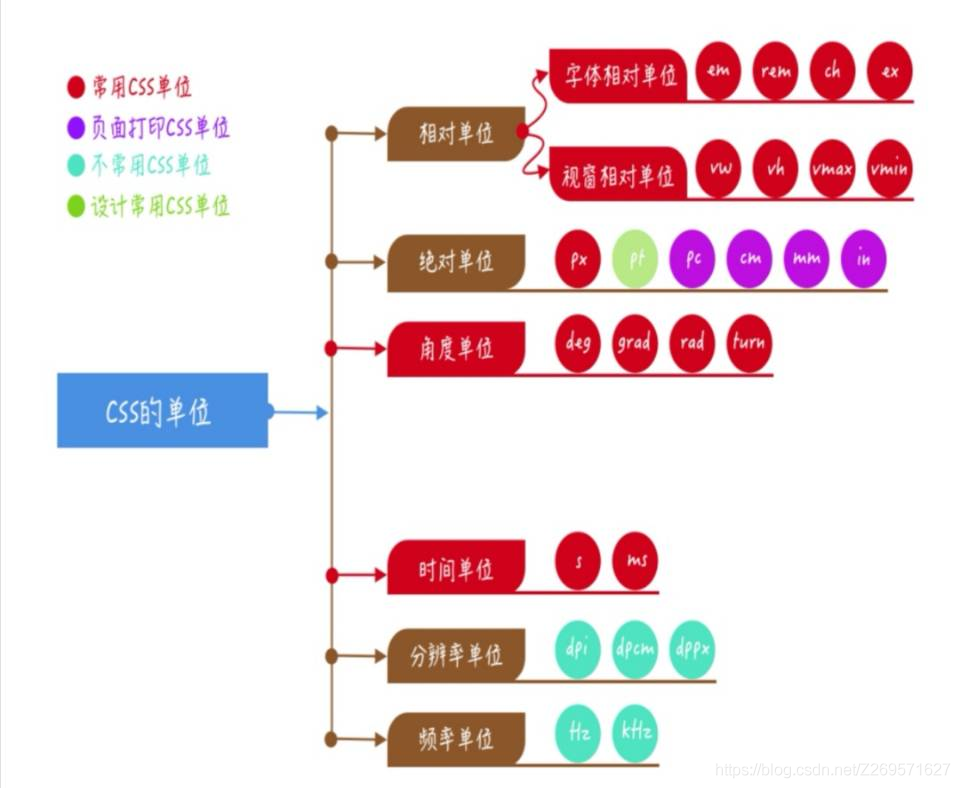
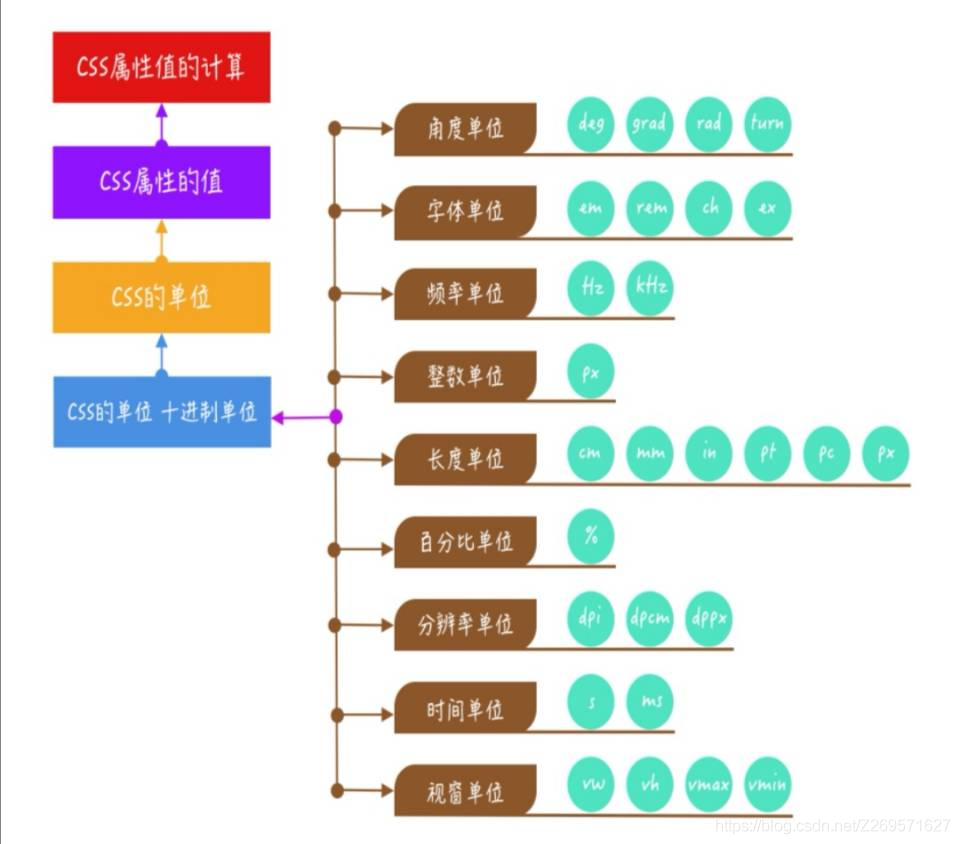
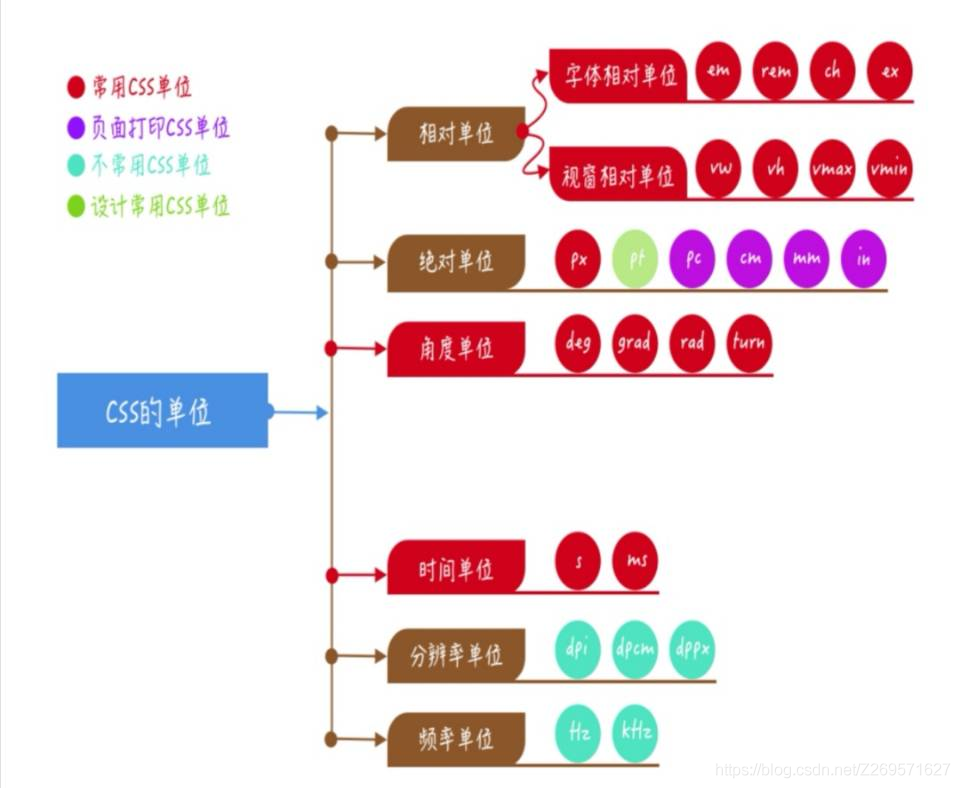
2、css单位,px、em、rem、vmin、vmax
3、媒体查询
4、帧动画
5、3d盒子
6、还有个正方体,我找找这个有扩展,换图
7、百叶窗
8、再写一个JQ轮播图
上一篇:手风琴HTML+CSS+JS(jQuery)实现——WEB(二)
CSS单位
相对长度:相对长度单位指定了一个长度相对于另一个长度的属性。对于不同的设备相对长度更适用。

绝对长度:绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。绝对长度单位视输出介质而定,不依赖于环境(显示器、分辨率、操作系统等)。

像素或许被认为是最好的"设备像素",而这种像素长度和你在显示器上看到的文字屏幕像素无关。px实际上是一个按角度度量的单位。
由此可细分为以下两张图的逻辑:


详情可以看菜鸟教程学习。
下一篇:CSS的position细讲
cs